C#制作网站挂机程序的实现示例
目录
- 前言
- 一、程序界面(如下图)
- 二、使用说明
- 1.界面说明
- 2.使用注意点
- 三、程序开发过程
- 1.测试网页
- 四、程序开发的一些其它思路及问题
- 1.采用通过已知进程获取主窗口句柄再遍历子窗口句柄
- 2.网上搜索C#操作API函数的东西很少,且不完整
- 3.如果想查看Windows下的API函数,还可以使用工具:
- 4.获取应用程序窗体的句柄、标题、类型的工具软件
- 写在最后
前言
真实的想法是用C#GUI开发一个自动化测试的软件,能帮助我完成500台计算机在线网络答题的压力测试。既要能自动鼠标定位单击操作,也能键盘模拟输入字符信息。但其实想法很丰满,现实很骨感。目前还有一些问题有待于解决。但在完成这个项目的过程中,也产生了一些副产品,也是挺有成就感的。现就开发过程中出现的问题,找到并甄别测试过的一些参考资料,理解和研究心得奉献给大家。特别奉献一个完整的例子:针对网上挂机出现对话框,按回车才能继续。制作了一个简单的“挂机程序”,以此抛砖引玉。希望大家广开思路,共同研究。
提示:以下是本篇文章正文内容,下面案例可供参考
一、程序界面(如下图)
名称:模拟键盘程序,为什么不用挂机程序,是因为其功能弱小,针对的范围窄,而且,它作为副产品,真心不是为挂机而作。请注意我们的目标是:自动化网络测试。

二、使用说明
1.界面说明
1.应用程序路径,这里针对FireFox浏览器,所以需要放程序的地址。
2.网站地址:符合URL格式的能直接访问的本地文件或者网址
3.浏览器标题:FireFox程序已经对应用程序标题作了隐藏,如果看到标题栏显示:测试
其实应用程序的标题应该是:测试 — Mozilla Firefox
4.【启动浏览器】其实这个功能目前完全可以不去管,直接手动启动FireFox即可。
5.【Start】按钮才是本质,这里将根据【浏览器标题】内容来查找
到FireFox浏览网页的真正【句柄】,另外如果找到,将显示【句柄】的十进制整数值,如果显示0,表示未找到。
6.【Stop】将定时器操作禁用。
2.使用注意点
1.显示【句柄】位置启动后,必须是非零值,如果是0,则修改【浏览器标题】内容,重新点【Start】
2.必须保持FireFox浏览器在所有窗体的前面
3.保证【计算机】不会进入【睡眠】或者进入【屏幕保护】状态
三、程序开发过程
1.测试网页
1.文件名:test.html
2.网页代码(如下):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>测试</title>
<meta charset="utf-8" />
</head>
<body>
<script language="javascript">
alert("ok");
</script>
</body>
</html>
2.程序完整代码
using System;
using System.Diagnostics;
using System.Runtime.InteropServices;
using System.Threading;
using System.Windows.Forms;
namespace 模拟键盘
{
public partial class Form1 : Form
{
[DllImport("user32.dll", EntryPoint = "keybd_event", SetLastError = true)]
public static extern void keybd_event(Keys bVk, byte bScan, uint dwFlags, uint dwExtraInfo);
[DllImport("user32.dll", EntryPoint = "FindWindow")]
private static extern IntPtr FindWindow(string IpClassName, string IpWindowName);
//查找窗体控件
public int iSeconds=30;
public delegate bool CallBack(int hwnd, int lParam);
public Process Proc = new Process();
public System.Windows.Forms.Timer myTimer;
public Form1()
{
InitializeComponent();
}
private void btnBrowser_Click(object sender, EventArgs e)
{
openFileDialog1.Filter = "*.exe|*.exe|所有文件|*.*";
openFileDialog1.FileName = "";
DialogResult dr = openFileDialog1.ShowDialog();
if(DialogResult.OK==dr)
{
txtFile.Text = openFileDialog1.FileName;
}
}
string str = "Message";
int iP = 0;
private void btnStart_Click(object sender, EventArgs e)
{
IntPtr hnd = FindWindow(null, txtTitle.Text);//获取句柄
lblMessage.Text = hnd.ToString();
iSeconds = int.Parse(txtSeconds.Text.Trim());
myTimer.Interval = 1000 * iSeconds; //1秒=1000毫秒
myTimer.Enabled = true;
}
private void Form1_Load(object sender, EventArgs e)
{
myTimer = new System.Windows.Forms.Timer();//实例化Timer定时器
myTimer.Tick += new EventHandler(CallBack2);//定时器关联事件函数
}
private void CallBack2(object sender,EventArgs e)//定时器事件
{
keybd_event(Keys.Return, 0, 0, 0);//模拟键盘输入:回车
}
private void btnStop_Click(object sender, EventArgs e)
{
myTimer.Enabled = false;//禁止定时器
}
private void btnStartBrowser_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(txtFile.Text)) return;
try
{
// 浏览器程序启动线程
Proc = new System.Diagnostics.Process();
Proc.StartInfo.FileName = txtFile.Text;
Proc.StartInfo.Arguments = txtNetAddr.Text; //浏览器打开URL参数
Proc.StartInfo.UseShellExecute = false;
Proc.StartInfo.RedirectStandardInput = true;
Proc.StartInfo.RedirectStandardOutput = true;
Proc.Start();
}
catch
{
Proc = null;
}
}
}
}
四、程序开发的一些其它思路及问题
1.采用通过已知进程获取主窗口句柄再遍历子窗口句柄
下面的代码与本程序无关,都是片断,请不要直接复制使用,主要提供有兴趣作提升的人参考。
if (string.IsNullOrEmpty(txtFile.Text)) return;
try
{
Proc = new System.Diagnostics.Process();
Proc.StartInfo.FileName =txtFile.Text;
Proc.StartInfo.Arguments = txtNetAddr.Text;
Proc.StartInfo.UseShellExecute = false;
Proc.StartInfo.RedirectStandardInput = true;
Proc.StartInfo.RedirectStandardOutput = true;
Proc.Start();
Thread.Sleep(2000);
}
catch
{
Proc = null;
}
if (Proc.MainWindowHandle != null)
{
//调用 API, 传递数据
while (Proc.MainWindowHandle == IntPtr.Zero)
{
Proc.Refresh();
}
while (Proc.MainWindowHandle == IntPtr.Zero)
{
Proc.Refresh();
}
//执行代码略
}
【问题说明】:这里的线程是Proc,但这个线程并不是主窗体,这个线程的主窗体句柄需要通过Proc.MainWindowHandle获取。在使用过程中,针对自己开发的C#GUI程序,很容易获取到,对【记事本】程序也正常,但在针对【Chrome】浏览器的时候,则结果要么是0,要么异常,在针对【FireFox】的时候有时能正常获取,有时是异常。
2.网上搜索C#操作API函数的东西很少,且不完整
这里提供一个API函数的查询网站,基本把API函数一网打尽了。http://pinvoke.net/#
3.如果想查看Windows下的API函数,还可以使用工具:
1.DLL函数查看器

2.DLL Export Viewer

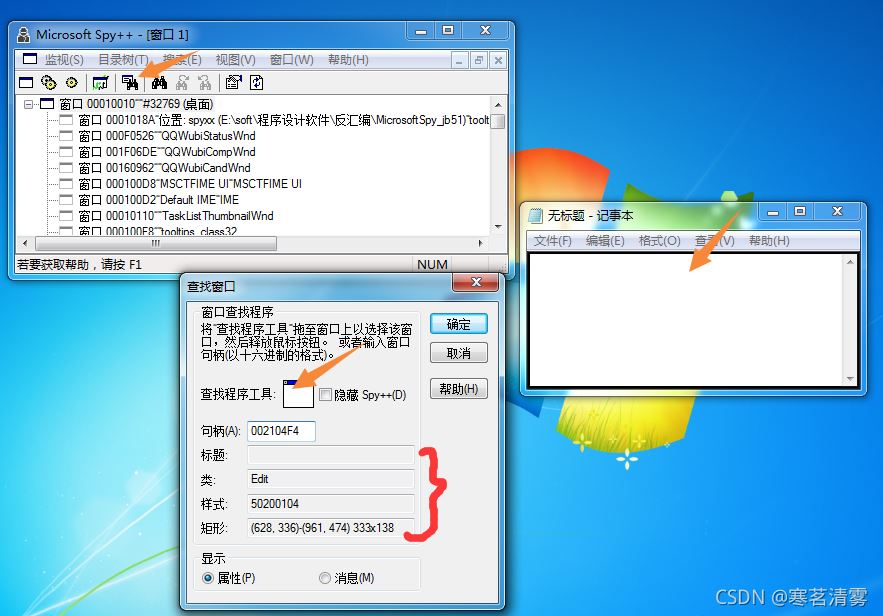
4.获取应用程序窗体的句柄、标题、类型的工具软件
这里可以使用VS环境(C++)中的Spy++。

写在最后
有关于C#使用API函数,因为个人爱好不同,参数类型也是千差万别。真正的体验类的文章也比较少。谬误就更难解决了。后期,准备作一深入体验,同时准备写一个系列文章。虽然笔者能力有限,到时谬误肯定也不少,但笔者坚持所有内容注重实践。程序必须调试通过,正常才会放到网上。有志同道合的读者不妨关注一下笔者博客,敬请期待,下期再见!
到此这篇关于C#制作网站挂机程序的实现示例的文章就介绍到这了,更多相关C# 网站挂机程序内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

