Javascript和jquery在selenium的使用过程
这篇文章主要介绍了Javascript和jquery在selenium的使用过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
JavaScript是可插入HTML页面的编程代码。
JavaScript插入HTML之后,可由所有的浏览器执行。
今天学习的是最简单的做法,自己对js也没有接触过。首次接触和运用:
1.js
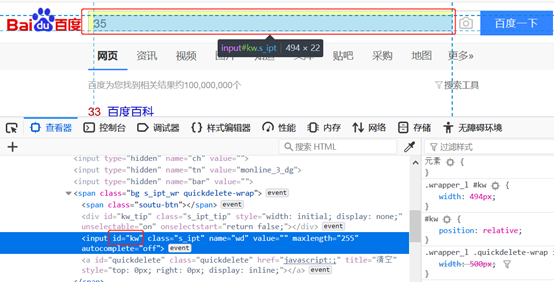
以百度为例,如图:

点击控制台,如图:

输入 document.getElementById('kw').value='33' 直接回车,如图:

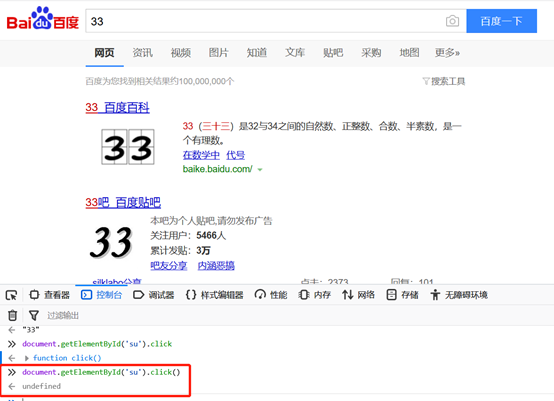
同理,对搜索按钮点击,如图:

将之运用到,selenium中:

2.JQuery
JQuery是对JavaScript的封装,是一个个现成的方法
还以百度为例:
运行 $("#kw").val("22"),如图:

运用到selenium代码中:

注意其中的单双引号变化
JQuery的相关网站:
https://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Python爬虫图片懒加载技术 selenium和PhantomJS解析
一.什么是图片懒加载? - 案例分析:抓取站长素材http://sc.chinaz.com/中的图片数据 #!/usr/bin/env python # -*- coding:utf-8 -*- import requests from lxml import etree if __name__ == "__main__": url = 'http://sc.chinaz.com/tupian/gudianmeinvtupian.html' headers = { 'User-Agen
-
selenium在执行phantomjs的API并获取执行结果的方法
前言 因为最近要写一个抓取sitemap和相应的参数的小脚本,现有的爬虫无论用什么语言写的,几乎都无法抓取参数,所以我思考了一下,先做一个简单的总结. 本来以为写个这种sitemap的爬虫很简单,经过思考之后才发现其中的可怕之处,最关键的是参数的提取,这个太麻烦了...这个时候才发现AWVS的无敌和强大之处... 如果我们要获取网站的sitemap同时还要抓取对应链接的参数,我大概总结了url的几个来源: 1.页面上直接现有的form表单以及现有的href等指向的链接及参数,这个相对比较简单,不
-
详解Selenium+PhantomJS+python简单实现爬虫的功能
Selenium 一.简介 selenium是一个用于Web应用自动化程序测试的工具,测试直接运行在浏览器中,就像真正的用户在操作一样 selenium2支持通过驱动真实浏览器(FirfoxDriver,IternetExplorerDriver,OperaDriver,ChromeDriver) selenium2支持通过驱动无界面浏览器(HtmlUnit,PhantomJs) 二.安装 Windows 第一种方法是:下载源码安装,下载地址(https://pypi.python.org/py
-
selenium+PhantomJS爬取豆瓣读书
本文实例为大家分享了selenium+PhantomJS爬取豆瓣读书的具体代码,供大家参考,具体内容如下 获取关于Python的全部书籍信息: 通过代码测试 request携带'User-Agent'及 'data'数据信息的方式均无法获取到相关信息,获取数据时,部分数据为空,导致获取过程中报错,无法获取全部数据,初步判定豆瓣读书的反爬机制较为严格:通过selenium 模拟浏览器请求的方法测试后发现,可利用 selenium 方法请求获取数据: #导入需要的模块 from selenium i
-
Python爬虫使用Selenium+PhantomJS抓取Ajax和动态HTML内容
1.引言 在Python网络爬虫内容提取器一文我们详细讲解了核心部件:可插拔的内容提取器类gsExtractor.本文记录了确定gsExtractor的技术路线过程中所做的编程实验.这是第二部分,第一部分实验了用xslt方式一次性提取静态网页内容并转换成xml格式.留下了一个问题:javascript管理的动态内容怎样提取?那么本文就回答这个问题. 2.提取动态内容的技术部件 在上一篇python使用xslt提取网页数据中,要提取的内容是直接从网页的source code里拿到的.但是一些Aja
-
selenium设置proxy、headers的方法(phantomjs、Chrome、Firefox)
本文介绍了selenium设置proxy.headers的方法,把phantomjs.Chrome.Firefox几个浏览器的设置方法都总结一下,分享给大家,也给自己留个笔记 phantomjs 设置ip 方法1: service_args = [ '--proxy=%s' % ip_html, # 代理 IP:prot (eg:192.168.0.28:808) '--proxy-type=http', # 代理类型:http/https '--load-images=no', # 关闭图片加
-
Python中Selenium模拟JQuery滑动解锁实例
本文介绍了Python中Selenium模拟JQuery滑动解锁实例,分享给大家,也给自己留个笔记 滑动解锁一直做UI自动化的难点之一,我补一篇滑动解锁的例子,希望能给初做Web UI自动化测试的同学一些思路. 首先先看个例子. 当我手动点击滑块时,改变的只是样式: 1.slide-to-unlock-handle 表示滑块,滑块的左边距在变大(因为它在向右移动嘛!) 2.Slide-tounlock-progress 表示滑过之后的背景黄色,黄色的宽度在增加,因为滑动经过的地方都变黄了. 除些
-
Javascript和jquery在selenium的使用过程
这篇文章主要介绍了Javascript和jquery在selenium的使用过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 JavaScript是可插入HTML页面的编程代码. JavaScript插入HTML之后,可由所有的浏览器执行. 今天学习的是最简单的做法,自己对js也没有接触过.首次接触和运用: 1.js 以百度为例,如图: 点击控制台,如图: 输入 document.getElementById('kw').value='33'
-
javascript和jQuery中的AJAX技术详解【包含AJAX各种跨域技术】
本文实例讲述了javascript和 jQuery中的AJAX技术.分享给大家供大家参考,具体如下: 1.什么是AJAX? AJAX即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. 传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面.
-
关于JavaScript和jQuery的类型判断详解
对于类型的判断,JavaScript用typeof来进行. 栗子: console.log(typeof null); //object console.log(typeof []); //object console.log(typeof {}); //object console.log(typeof new Date()); //object console.log(typeof new Object); //object console.log(typeof function(){});
-
JavaScript和jQuery制作光棒效果
使用javaScript与jQuery添加CSS样式的区别和步骤 使用javaScript制作光棒效果 --首先是javaScript <script> $(function () { var lis = document.getElementsByTagName("li"); //定义DOM变量接受标签为li的元素 for (var i = 0; i < lis.length;i++){ lis[i].onmouseover = function () { //方式
-
详解用原生JavaScript实现jQuery的某些简单功能
大致介绍 学习了妙味,用原生的JavaScript实现jQuery中的某些部分功能 定义自己的函数库lQuery $()选择器的实现 jQuery是面向对象的,所以自己编写的也要是面向对象的,看看基本的结构 // 定义lQuery对象 function lQuery(lArg){ } function lQ(lArg){ return new lQuery(lArg); } // css()方法 lQuery.prototype.css = function(){}; // html()方法 l
-
javascript与jquery动态创建html元素示例
本文实例讲述了javascript与jquery动态创建html元素的方法.分享给大家供大家参考,具体如下: 1.javascript创建元素 创建select var select = document.createElement("select"); elect.options[0] = new Option("加载项1", "value1"); select.options[1] = new Option("加载项2",
-
JavaScript与jQuery实现的闪烁输入效果
本文实例讲述了JavaScript与jQuery实现的闪烁输入效果.分享给大家供大家参考,具体如下: html部分 <div id="code"> <p>/**</p> <p>*2014-2-12</p> <p>*代码自动闪烁输入</p> <p>*/</p> 2014-2-14,I want to say:<br /> Baby, I love you forever
-
JavaScript和jQuery获取input框的绝对位置实现方法
实例如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>javascript与jQu
-
Javascript基于jQuery UI实现选中区域拖拽效果
一.效果展示 普通的三个div 鼠标拖动选中效果 选中所有的div 这样貌似看不出效果,没关系,我们有神奇的gif动画,来一个整体的动画效果感受下. 二.代码实现 整个代码其实也不难,需要用到一个博主自己封装的js文件. AreaSelect.js 考虑到代码量有点大,并且知乎没有代码折叠功能,所以这里就留一个文件名.等博主抽时间将它开源到github上面去,当然,有需要的朋友也可以直接联系博主,博主免费提供! 引入这个js后,还需要引用jquery和jquery UI相关文件. <script
-
javascript和jquery分别实现用户登录验证
在上一篇文章http://www.jb51.net/article/83504.htm中,用javascript实现了用户验证,但并没有对密码进行验证,这次追加了这个功能,并分别用javascript和jquery实现. 一.用jquery的ajax实现的关键代码 实现如下 /*jquery实现 $(document).ready(function(){ $("#account").blur(function(event) { $.ajax({ type:"GET"
随机推荐
- OAuth 2.0授权协议详解
- 解决springmvc+mybatis+mysql中文乱码问题
- Perl中use和require用法对比分析
- Asp.Net修改上传文件大小限制方法
- 基于JS实现的倒计时程序实例
- 九种原生js动画效果
- 通过table标签,PHP输出EXCEL的实现方法
- Python常用时间操作总结【取得当前时间、时间函数、应用等】
- Python读取ini文件、操作mysql、发送邮件实例
- 截取指定符号之间的字符串(随机读取)delphi实例代码
- snprintf函数的用法解析
- 教你如何在windows与linux系统中设置MySQL数据库名、表名大小写敏感
- 解决RecycleView分割线不居中的三种方法
- JSP 中spring事务配置详解
- c#动态改变webservice的url访问地址
- 浅谈jQuery中replace()方法
- 使用jquery+CSS实现控制打印样式
- C语言动态内存分配的详解
- C++设计模式之解释器模式
- 浅谈hibernate中多表映射关系配置

