如何在springboot中实现页面的国际化
确保这个修改是正确的(否则将会出现乱码)

创建i18n文件夹(就是国际化的意思),然后在此文件加下创login.properties login_zh_CN,properties文件,然后他会自动合并,创建一个文件夹

然后就可以从这里创建文件了

创建方式如图所示,他会简单一点

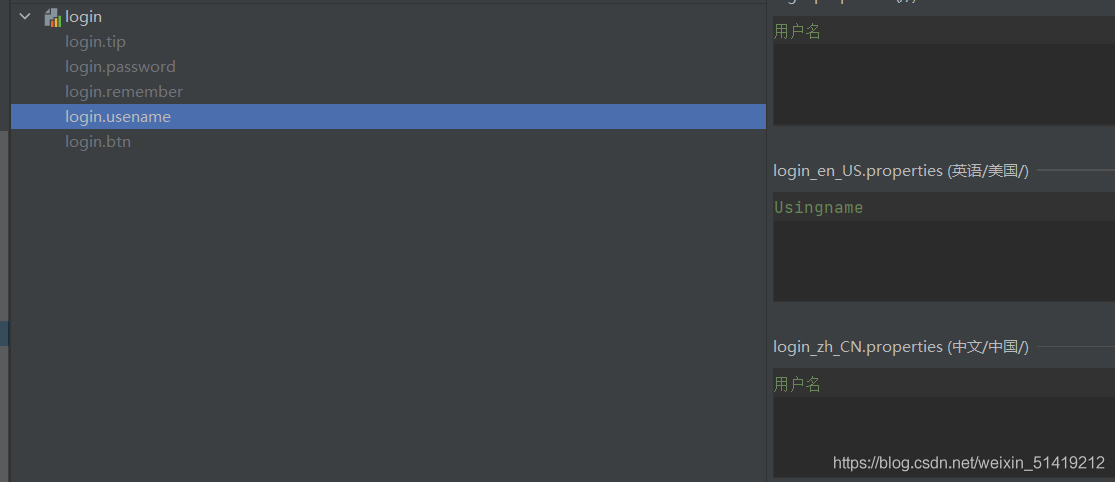
配置properties文件

输入对应的中英文


这里就不全部列举了
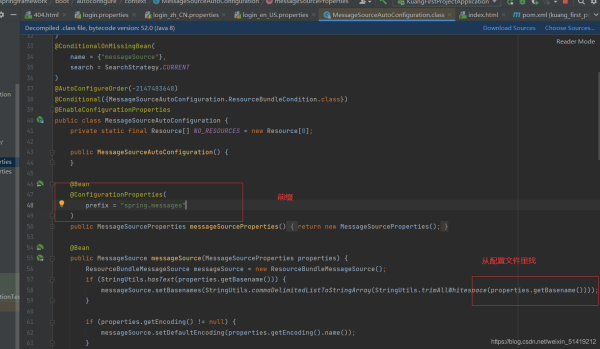
我们看看源码(两下shift)


然后再把index.html改一下
去页面获取国际化的值,查看Thymeleaf的文档,找到message取值操作为:#{…}

这里一定要仔细,要敲错代码,否则会发生错误

我们可以看到,usingname和passname仍然是英文没有改变

这样就可以了


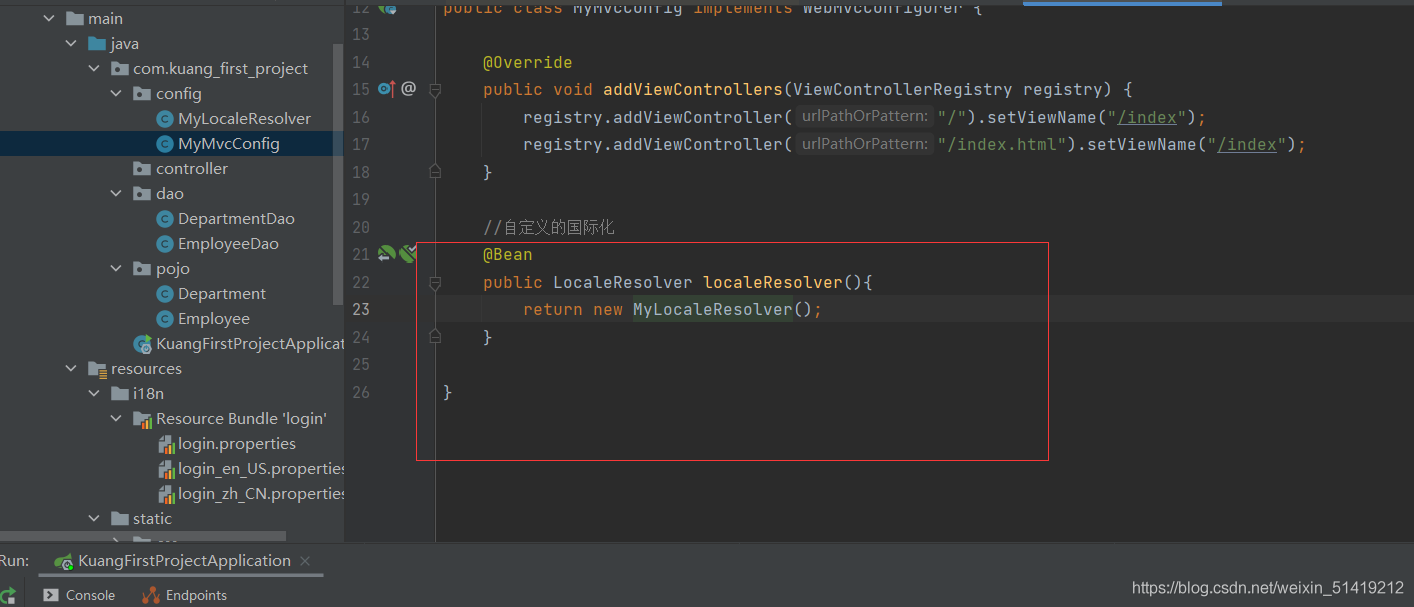
如何实现切换?
先在前端增加请求


import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
//解析请求
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String language = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault(); // 如果没有获取到就使用系统默认的
//如果请求链接不为空
if (!StringUtils.isEmpty(language)){
//分割请求参数
String[] split = language.split("_");
//国家,地区
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}

到此这篇关于如何在springboot中实现页面的国际化的文章就介绍到这了,更多相关springboot页面国际化内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)
