原生js实现无缝轮播图
本文实例为大家分享了js实现无缝轮播图的具体代码,供大家参考,具体内容如下
先上效果图

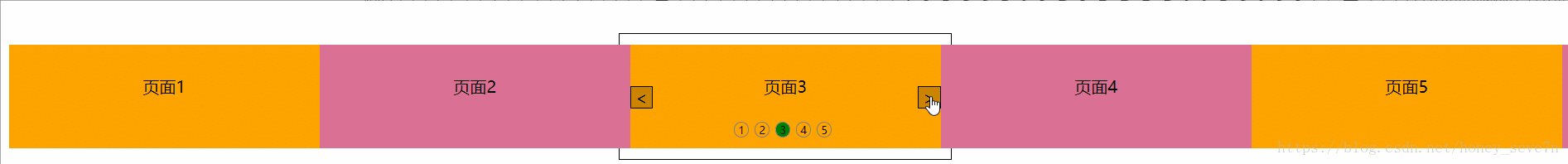
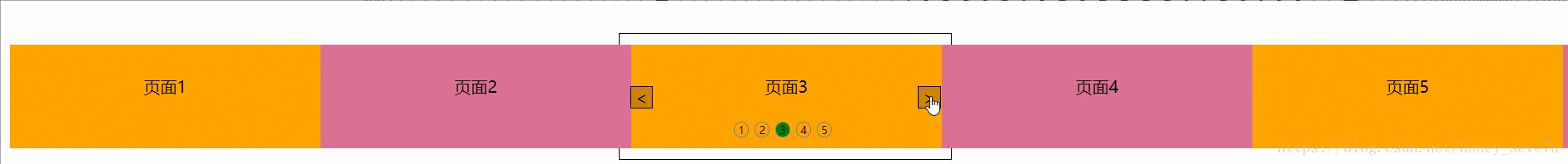
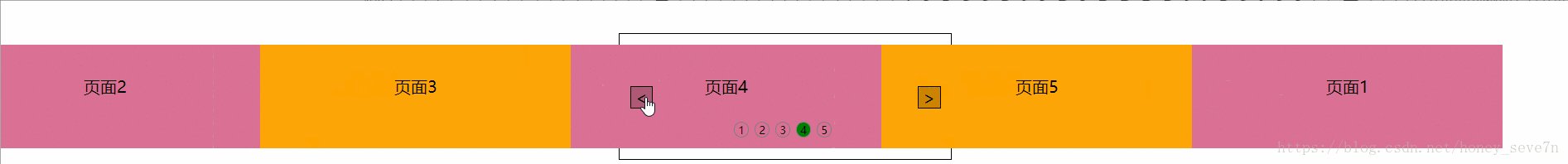
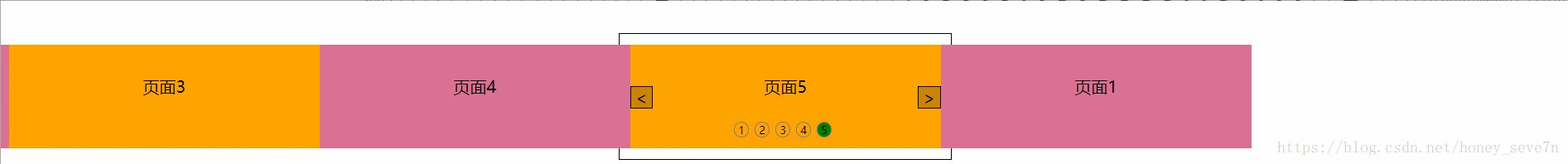
原理图

如图可见,是页面按顺序依次显示5张图片,包裹这五张图片的外层的盒子,我们叫ul,通过向左或右移动不同距离,实现在视图中显示的不同的图片,实现轮播,而同时下面的分页小球需要根据当前显示的内容进行点亮;
而无缝轮播图需要在第五张图片后面再加上第一张图片,这样通过右侧箭头,向右切换,当页面切换到第六张时,也就是最后一张图片,此时需要将ul的位置设置为第一张图的位置,然后从第一张图片滑动到第二张,形成一个无缝过渡;
同理,样通过左侧箭头,向左切换,已经显示到第一张图片时,再向左切换,ul会设置为到第五张图的位置,形成一个无缝过渡
html结构
<div class="wrapper">
<div class="inner">
<ul>
<li>页面1</li>
<li>页面2</li>
<li>页面3</li>
<li>页面4</li>
<li>页面5</li>
<li>页面1</li>
</ul>
<div class="circle">
<span class="current">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
<div class="direction">
<span class="left"><</span>
<span class="right">></span>
</div>
</div>
</div>
js代码
//获取页面元素
var ul = document.getElementsByTagName("ul")[0];
var inner = document.getElementsByClassName("inner")[0];
var circle = document.getElementsByClassName("circle")[0];
var spanArr = circle.children;
var direction =document.getElementsByClassName("direction")[0];
var dirChid=direction.children;
var innerWidth = inner.offsetWidth;
//两个定时器(一个记录图片,一个记录小圆球)
var dindex = 0;
var span = 0;
//var ulNewLi = ul.children[0].cloneNode(true);
// ul.appendChild(ulNewLi);
for(var i = 0;i<spanArr.length;i++){
//给每个span绑定index,为了和ul中的页面联动
spanArr[i].index = i;
spanArr[i].onmouseover = function () {
//点击分页小球,添加current类,current类定义了小球的背景颜色
for (var j = 0; j<spanArr.length ;j++) {
spanArr[j].className = "";
}
this.className = "current";
dindex = span = this.index;
//调用缓动函数,传入参数:移动元素,目标距离
animation(ul,-this.index*innerWidth);
}
}
//为左箭头绑定事件
//dindex 记录图片的索引,span记录小球的索引,图片个数为6,小球的个数为5
dirChid[0].οnclick=function (event) {
//每次点击左切换,图片的索引减一,小球的索引减一
dindex--;
//图片的索引<0时,设置ul的位置为第五个图片的位置
if(dindex<0){
ul.style.left= -innerWidth*spanArr.length+"px";
dindex= spanArr.length-1;
}
animation(ul,-dindex*innerWidth);
//小球的索引减一
span--;
//当小球索引小于0时,设置它的索引为4
if(span<0){
span= spanArr.length-1;
}
//点亮小球
for(var i= 0 ; i<spanArr.length;i++){
spanArr[i].className = "";
}
spanArr[span].className = "current";
}
//为右箭头绑定事件,
dirChid[1].οnclick=function () {
dindex++;
//图片的索引大于小球长度个数时,设置ul的位置为第1张图片的位置
if(dindex>spanArr.length){
ul.style.left=0;
dindex=1;
}
animation(ul,-dindex*innerWidth);
span++;
if(span>spanArr.length-1){
span= 0;
}
for(var k= 0 ; k<spanArr.length;k++){
spanArr[k].className = "";
}
spanArr[span].className = "current";
}
//封装缓动动画函数
function animation(ele,target) {
clearInterval(ele.timer);
ele.timer=setInterval(function () {
//获取起使位置
leader= ele.offsetLeft;
//获取缓动动画步长
var step = (target-leader)/10;
//支持不同方向的移动,所以步长有正有负
step = step >0? Math.ceil(step):Math.floor(step);
//当前位置= 盒子的位置+步长
leader = leader +step;
ele.style.left = leader+"px";
if(ele.offsetLeft === target) {
clearInterval(ele.timer);
}
},30)
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

