JavaScript中自定义swiper组件详解
目录
- 效果展示
- 组件设置
- 步骤1
- 步骤2
- 步骤3
- 使用组件
- 步骤1
- 步骤2
- 步骤3
- 总结
效果展示

组件设置
步骤1
在pages目录下,新建文件夹components
步骤2
在components下建立新文件夹swiper
在swiper目录下,新建4个文件,分别为
- swiper.
- jsswiper.
- jsonswiper.wxml
- swiper.wxss
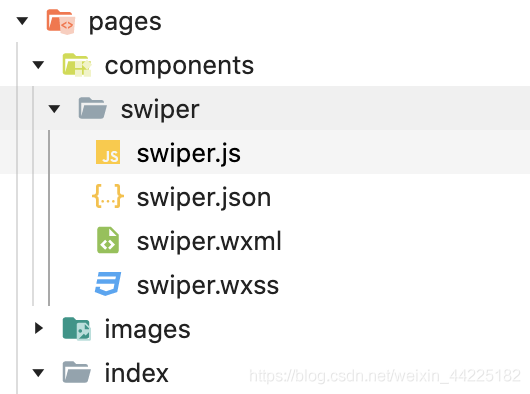
各文件位置示意图如下:

注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了
步骤3
分别把下面代码复制进swiper目录中的四个文件
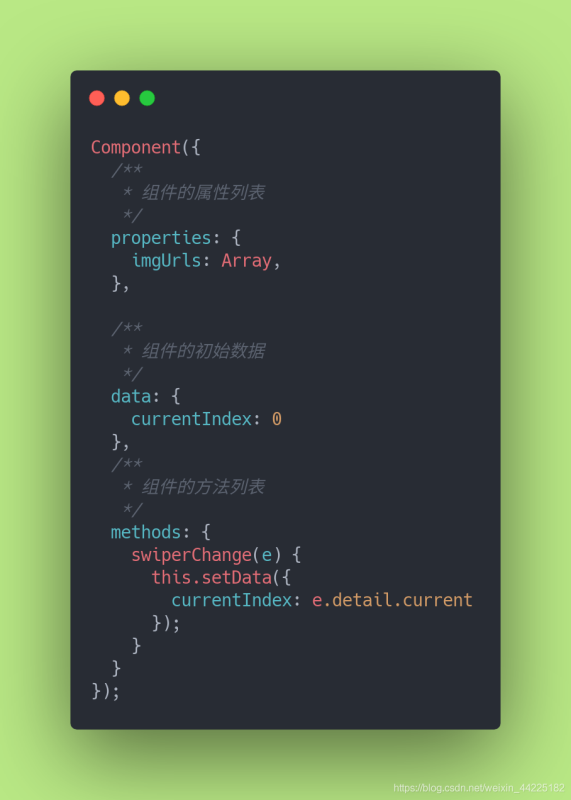
swiper.js

swiper.json

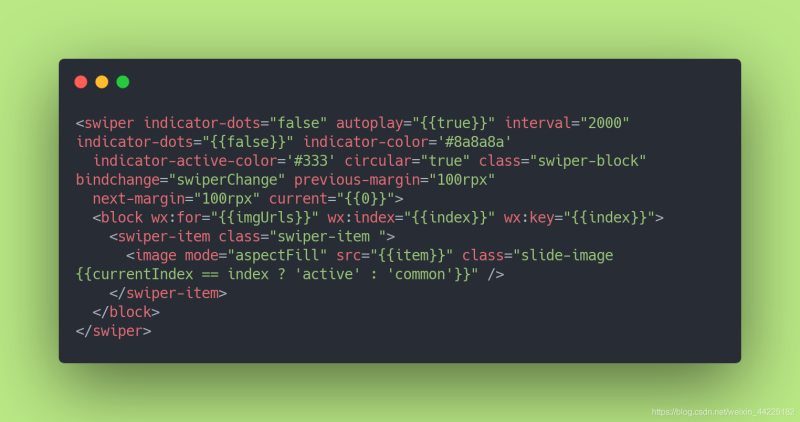
swiper.wxml

swiper.wxss

使用组件
步骤1
在需要使用swiper组件的页面的json文件中引入组件
{
"usingComponents": {
"custom-swiper": "../components/swiper/swiper"
}
}
注意: …/components/swiper/swiper表示组件的位置 这里根据自己实际设置的位置关系进行替换即可
步骤2
在页面的wxml页面中,使用组件代码
<custom-swiper imgUrls="{{carouselImgUrls}}" />
carouselImgUrls
类型:数组作用:用于存储轮播图图片的地址(网络地址 or 本地地址)
步骤3
在页面的js文件的data中,添加carouselImgUrls变量
data: {
carouselImgUrls: [
/*
图片的个数自定义
图片来源:围脖
作者:少女兔iiilass
侵删
*/
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv69f6j20j60j60ui.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvage4j20j60j6tah.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvadfnj20j60j60uk.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixvdcswj20j60j6jt6.jpg",
"https://wx1.sinaimg.cn/mw2000/7f97a73fly1gsgixv6kmbj20j60j6dhg.jpg"
],
},
最后只需要编译代码 就可以得到效果图了

总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
javascript代码简写的几种常用方式汇总
目录 前言 箭头函数 掌握数组常见操作方法 延展运算符 对象简写 解构赋值 掌握数据类型转换的方法 总结 前言 本文主要介绍一些工作中常用的JavaScript编码技巧.非常有用,建议大家看完赶快实践,keep it in your mind! 首先推荐一个vscode的插件,Quokka.js,调试代码神器,插件的作用是:立即执行你键入的JavaScript代码或者TypeScript代码 箭头函数 简写规则: 只有一个参数,小括号可以不写 返回值只有一个,花括号和return可以不写 let
-
用JavaScript实现轮播图效果
本文实例为大家分享了JavaScript实现轮播图效果的具体代码,供大家参考,具体内容如下 实现代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } ul { list-style: non
-
javascript实现点击按钮切换图片
本文实例为大家分享了javascript实现点击按钮切换图片的具体代码,供大家参考,具体内容如下 效果图: 首先搭建基本的结构 <div id="div"> <p id="desc"></p> <!--默认显示第一张图片--> <img src="img/1.jpg" alt="加载失败" style="width: 800px;height: 400px;&qu
-
13个JavaScript 一行程序,让你看起来就是个专家
目录 1. 获得一个随机的布尔值(true/false) 该函数使用Math.random()方法返回一个布尔值(true 或者 false).Math.random创建一个0到1之间的随机数,我们只要检查它是否高于或低于0.5,就有50%机会得到true或false. const randomBoolean = () => Math.random() >= 0.5; console.log(randomBoolean()); 2. 检查所提供的日期是否为工作日 使用这种方法,我们能够检查在函
-
JavaScript Canvas实现井字棋游戏
本文实例为大家分享了JavaScript Canvas实现井字棋游戏的具体代码,供大家参考,具体内容如下 index.html <!DOCTYPE html> <html> <head> <title>Tic Tac Toe</title> <style> * { padding: 0; margin: 0; } body, html, #game { height: 100%; background: #FCFCFC; } #gam
-
详细谈谈JavaScript中循环之间的差异
目录 前言 可枚举的属性 可迭代对象 在 forEach 与 map 方法 链式调用 性能 结论 前言 在 JavaScript 中使用循环时,需要正确定义两个关键内容:可枚举属性(enumerable properties)和可迭代对象(iterable objects). 可枚举的属性 可枚举对象的一个定义特征是,当我们通过赋值运算符将属性赋值给对象时,我们将内部可枚举标志(enumerable)设置为 true.这是默认值. 但是,我们可以通过将其设置为 false 来更改此行为. 经验法
-
JavaScript实现烟花特效(面向对象)
本文实例为大家分享了JavaScript实现烟花特效的具体代码,供大家参考,具体内容如下 本特效使用面向对象编程 分析 OOA 点击触发事件 烟花运动分成两个阶段 向上飞 爆炸 OOD class FireWork{ constructor(){ } bindEvent(){ let _this = this; ele.onclick = function(){ //fly结束再去调用boom函数 _this.fly(_this.boom); } } fly(boom){ }
-
JavaScript判断是否为数组的各种方法汇总
目录 前言 Array.isArray constructor instanceof isPrototypeOf Object.prototype.toString typeof 总结 前言 我们在日常开发中,常常有判断某值类型的需求,今天我们总结一下常见的几种用来判断是否为数组的 JavaScript 方法. Array.isArray Array.isArray() 是ES5新增的方法,用于确定传递的值是否是一个数组,如果是数组,则返回 true,否则返回 false. let arr =
-
JavaScript中箭头函数与普通函数的区别详解
本文为大家讲解了JavaScript中箭头函数与普通函数的区别,供大家参考,具体内容如下 箭头函数: let fun = () => { console.log('lalalala'); } 普通函数: function fun() { console.log('lalla'); } 箭头函数相当于匿名函数,并且简化了函数定义.箭头函数有两种格式,一种只包含一个表达式,连{ ... }和return都省略掉了.还有一种可以包含多条语句,这时候就不能省略{ ... }和return. 箭头函数是匿
-
JavaScript中自定义swiper组件详解
目录 效果展示 组件设置 步骤1 步骤2 步骤3 使用组件 步骤1 步骤2 步骤3 总结 效果展示 组件设置 步骤1 在pages目录下,新建文件夹components 步骤2 在components下建立新文件夹swiper 在swiper目录下,新建4个文件,分别为 swiper. jsswiper. jsonswiper.wxml swiper.wxss 各文件位置示意图如下: 注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了 步骤3 分别把下面代码
-
微信小程序中的swiper组件详解
微信小程序中的swiper组件 微信小程序中的swiper组件真的是简单方便 提供了页面中图片文字等滑动的效果 <swiper> <swiper-item></swiper-item> <swiper-item></swiper-item> <swiper-item></swiper-item> </swiper> 这里的就是一个滑块视图容器:而就是你希望滑动的东西,可以是文字也可以是image 其中swipe
-
自定义swiper组件详解
目录 效果展示 组件设置 步骤1 步骤2 步骤3 使用组件 步骤1 步骤2 步骤3 总结 效果展示 组件设置 步骤1 在pages目录下,新建文件夹components 步骤2 在components下建立新文件夹swiper 在swiper目录下,新建4个文件,分别为 swiper. jsswiper. jsonswiper.wxml swiper.wxss 各文件位置示意图如下: 注:此时编译会报错 错误显示在json那里 先不用管 后面把代码复制粘贴上去再编译就好了 步骤3 分别把下面代码
-
OpenStack 中的Nova组件详解
Open Stack Compute Infrastructure (Nova) Nova是OpenStack云中的计算组织控制器.支持OpenStack云中实例(instances)生命周期的所有活动都由Nova处理.这样使得Nova成为一个负责管理计算资源.网络.认证.所需可扩展性的平台.但是,Nova自身并没有提供任何虚拟化能力,相反它使用libvirt API来与被支持的Hypervisors交互.Nova 通过一个与Amazon Web Services(AWS)EC2 API兼容的w
-
javascript中Array()数组函数详解
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改. Array()是一个用来构建数组的内建构造器函数.数组主要由如下三种创建方式: array = new Array() array =
-
JavaScript中eval()函数用法详解
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行. 如果参数是一个表达式,eval() 函数将执行表达式.如果参数是Javascript语句,eval()将执行 Javascript 语句. 语法 复制代码 代码如下: eval(string) 参数 描述 string 必需.要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句. eval()函数用法详解: 此函数可能使用的频率并不是太高,但是在某些情况下具有很大的作用,下面就介绍一下eva
-
JavaScript中 ES6 generator数据类型详解
1. generator简介 generator 是ES6引入的新的数据类型, 看上去像一个函数,除了使用return返回, yield可以返回多次. generator 由function* 定义, (注意*号), 2. 示例 函数无法保存状态, 有时需要全局变量来保存数字: 2.1 'use strict'; function next_id(){ var id = 1; while(id<100){ yield id; id++; } return id; } // 测试: var x,
-
javascript 中的继承实例详解
javascript 中的继承实例详解 阅读目录 原型链继承 借用构造函数 组合继承 寄生组合式继承 后记 继承有两种方式:接口继承和实现继承.接口继承只继承方法签名,而实现继承则继承实际的方法. 由于函数没有签名,在ECMAScript中无法实现接口继承.ECMAScript只支持实现继承,而且实现继承主要依靠原型链来实现. 下面介绍几种js的继承: 原型链继承 原型链继承实现的本质是重写原型对象,代之以一个新类型的实例.代码如下: function SuperType() { this.pr
-
在django中自定义字段Field详解
Django的Field类中方法有: to_python() # 把数据库数据转成python数据 from_db_value() # 把数据库数据转成python数据 get_pre_value() # 把python数据压缩准备存入数据库 get_db_pre_value() # 把压缩好的数据转成数据库查询集 get_prep_lookup() # 指定过滤的条件 value_to_string() # 数据序列化 如果创建的Field比字符串,日期,整数等更复杂的数据结构,可能需要重写t
-
JavaScript中的函数式编程详解
函数式编程 函数式编程是一种编程范式,是一种构建计算机程序结构和元素的风格,它把计算看作是对数学函数的评估,避免了状态的变化和数据的可变,与函数式编程相对的是命令式编程.我们有这样一个需求,给数组的每个数字加一: // 数组每个数字加一, 命令式编程 let arr = [1, 2, 3, 4]; let newArr = []; for(let i = 0; i < arr.length; i++){ newArr.push(arr[i] + 1); } console.log(newArr)
随机推荐
- 正则表达式语法规则及在Javascript和C#中的使用方法
- 基于DOM节点删除之empty和remove的区别(详解)
- 利用shell find命令删除过期的缓存方法示例
- 浅谈javascript中的作用域
- is_uploaded_file函数引发的不能上传文件问题
- Python实现115网盘自动下载的方法
- C# WinForm创建Excel文件的实例
- 详解C++编程中用数组名作函数参数的方法
- 利用PHP实现智能文件类型检测的实现代码
- Python中分数的相关使用教程
- 利用ssh tunnel链接mysql服务器的方法
- 超级酷和最实用的jQuery实例收集(20个)
- js中对象的声明方式以及数组的一些用法示例
- C#中英文混合字符串截取函数
- C# 当前系统时间获取及时间格式详解
- Android 带清除功能的输入框控件实例详解
- 简单了解OpenCV是个什么东西
- Retrofit+Rxjava下载文件进度的实现
- Centos 6.9环境下创建用户及删除用户的方法
- python修改list中所有元素类型的三种方法

