Android实现加法计算器
本文实例为大家分享了Android实现加法计算器的具体代码,供大家参考,具体内容如下



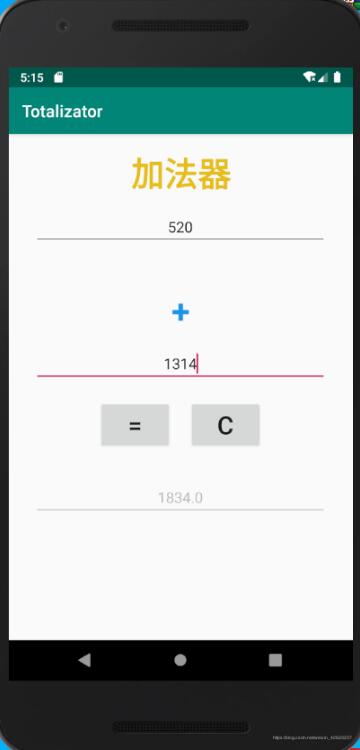
布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 加法器名称--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="加法器" android:textSize="40sp" android:textColor="#E6BD1A" android:gravity="center" android:layout_marginTop="20sp" android:textStyle="bold"/> <!-- 第1个数字输入框 --> <EditText android:id="@+id/input1" style="@style/input_style" /> <!-- 加法符号 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="+" android:textStyle="bold" android:textSize="40sp" android:textColor="#1A94E6" android:gravity="center" android:layout_marginTop="50sp"/> <!-- 第2个数字输入框--> <EditText android:id="@+id/input2" style="@style/input_style" /> <!-- 等于和归零符号 --> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" android:layout_marginTop="20sp" android:layout_marginBottom="20sp"> <!-- 等于符号 --> <Button android:id="@+id/btn1" style="@style/button_style" android:text="=" android:layout_marginRight="20sp"/> <!-- 归零符号 --> <Button android:id="@+id/btn2" style="@style/button_style" android:text="C"/> </LinearLayout> <!-- 结果输入框 --> <EditText android:id="@+id/input3" style="@style/input_style" android:enabled="false"/> </LinearLayout>
样式
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- 3个输入框的样式 --> <style name="input_style"> <item name="android:layout_gravity">center</item> <item name="android:gravity">center</item> <item name="android:layout_width">350sp</item> <item name="android:layout_height">wrap_content</item> <item name="android:color">#000000</item> <item name="android:layout_marginTop">15sp</item> <item name="android:inputType">number</item> </style> <!-- 等于和归零按钮样式 --> <style name="button_style"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:textSize">30sp</item> <item name="android:gravity">center</item> </style> </resources>
java代码
package cn.itcast.totalizator;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//输入框input1 input2
// 结果框input3
private EditText input1 = null;
private EditText input2 = null;
private EditText input3 = null;
//等于按钮btn1
//归零按钮btn2
private Button btn1 = null;
private Button btn2 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
input1 = (EditText) findViewById(R.id.input1);
input2 = (EditText) findViewById(R.id.input2);
input3 = (EditText) findViewById(R.id.input3);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
//点击等于按钮触发监听事件
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String input1Str = input1.getText().toString();
String input2Str = input2.getText().toString();
if (! input1Str.equals("") && ! input2Str.equals("")) {
double number1 = Double.parseDouble(input1Str);
double number2 = Double.parseDouble(input2Str);
double result = number1 + number2;
input3.setText(result + "");
}
else{
Toast.makeText(getApplicationContext(),"请输入合法的数字",Toast.LENGTH_SHORT).show();
}
}
});
//点击归零按钮触发监听事件
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//把三个输入框都设置为空
input1.setText("");
input2.setText("");
input3.setText("");
}
});
}
//点击退出按钮,弹出是否确认退出对话框
@Override
public void onBackPressed() {
//声明对象
AlertDialog dialog;
//绑定当前界面窗口,设置标题
dialog = new AlertDialog.Builder(this)
.setTitle("Dialog对话框")
.setMessage("是否确定退出")
.setIcon(R.mipmap.ic_launcher)
.setPositiveButton("确定",listener)
.setNegativeButton("取消", listener)
.create();
dialog.show();
}
//监听对话框里面的button点击事件
DialogInterface.OnClickListener listener = new DialogInterface.OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
switch (which)
{
case AlertDialog.BUTTON_POSITIVE:// "确认"按钮退出程序
finish();
break;
case AlertDialog.BUTTON_NEGATIVE:// "取消"第二个按钮取消对话框
break;
default:
break;
}
}
};
}
更多计算器功能实现,请点击专题: 计算器功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

