AOSP源码下载及问题小结
目录
- 一、说明
- 二、源码下载示例
- 三、注意
一、说明
由于一些原因,利用谷歌的资源下载Android源码速度很慢,我们可以用清华源里面的资源进行下载。
清华源AOSP配置下载地址详解:Android 镜像使用帮助
二、源码下载示例
由于清华源中给出很清晰的配置下载方法,这儿只做几条总结:
1. 谷歌镜象不可用,采用清华源镜象
2. 配置repo
mkdir ~/bin PATH=~/bin:$PATH curl https://mirrors.tuna.tsinghua.edu.cn/git/git-repo > ~/bin/repo chmod a+x ~/bin/repo
注意:repo最好加到系统的环境变量中。
3. repo更新
repo的运行过程中会尝试访问官方的git源更新自己,如果想使用tuna的镜像源进行更新,可以将如下内容复制到你的~/.bashrc里
export REPO_URL='https://mirrors.tuna.tsinghua.edu.cn/git/git-repo'
并重启终端模拟器。
4. 下载初始化包
wget -c https://mirrors.tuna.tsinghua.edu.cn/aosp-monthly/aosp-latest.tar
5. 解压资源包
tar xf aosp-latest.tar
6. 更新指定版本
比如指定下载android-6.0.1_r62,执行以下命令:
repo init -u https://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest -b android-6.0.1_r62 repo sync
如果遇到"SyntaxError: invalid syntax"等错误,如下所示:
File "/home/jerry/workspace/aosp/.repo/repo/main.py", line 79
file=sys.stderr)
^
SyntaxError: invalid syntax
应该是python语法导致的,解决方法如下:
python3 ~/bin/repo init -u https://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest -b android-6.0.1_r62 python3 ~/bin/repo sync
7. 快捷脚本
由于网络及限制网络并发等原因,repo sync常常更新失败,可以用脚本来更新,脚本示例:
repo sync -j4 while [ $? = 1 ]; do echo "==== sync failed, re-sync again ====" sleep 3 repo sync -j4 done
三、注意
1. 遇到同步失败的问题
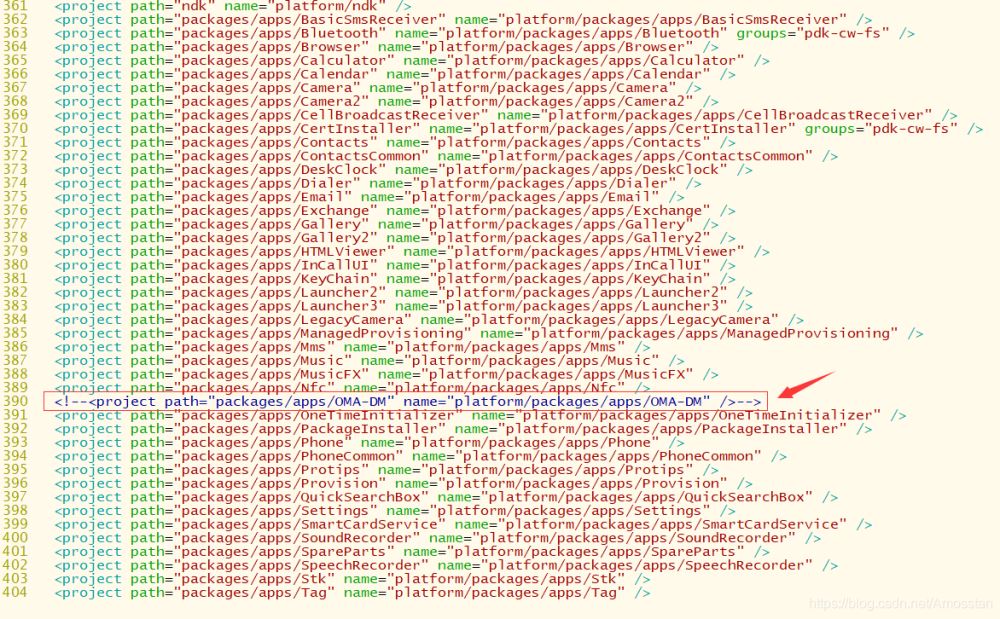
比如OMA-DM这个app同步失败,我们可以修改AOSP目录下的.repo/manifests/default.xml来屏蔽掉这个应用的同步,如下图:

2. 遇到python语法问题
参照如下语法根据实际情况执行repo命令,注意repo要写上绝对路径,否则会报错。
python3 ~/bin/repo init -u https://mirrors.tuna.tsinghua.edu.cn/git/AOSP/platform/manifest -b android-6.0.1_r62 python3 ~/bin/repo sync
到此这篇关于AOSP源码下载的文章就介绍到这了,更多相关AOSP源码下载内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

