Chrome的hack写法以及CSS的支持程度图示

body:nth-of-type(1) p{
color: #333333;
}
Only the Google Chrome and Safari 3.1 browsers will show paragraphs as red.
相关推荐
-
Chrome的hack写法以及CSS的支持程度图示
复制代码 代码如下: body:nth-of-type(1) p{ color: #333333; } Only the Google Chrome and Safari 3.1 browsers will show paragraphs as red.
-
CSS hack用法案例详解
之前一直很狭隘的对CSS hack持有偏见,觉得写得规范的代码不应该使用这些"邪门歪道",可最近产品发布一个小问题却让我头疼了很久,最后查了一下资料,竟然使用CSS hack轻松解决了,不得不服啊,对付神奇的IE就得使用这些利器. 什么是CSS hack 由于不同的浏览器,甚至同一浏览器的不同版本对CSS的解析认识不一样,导致生成的页面效果不一致,写出针对不同浏览器CSS code就称为CSS hack. 常用的CSS hack 有三种方式,CSS 内部hack.选择器hack.HTM
-
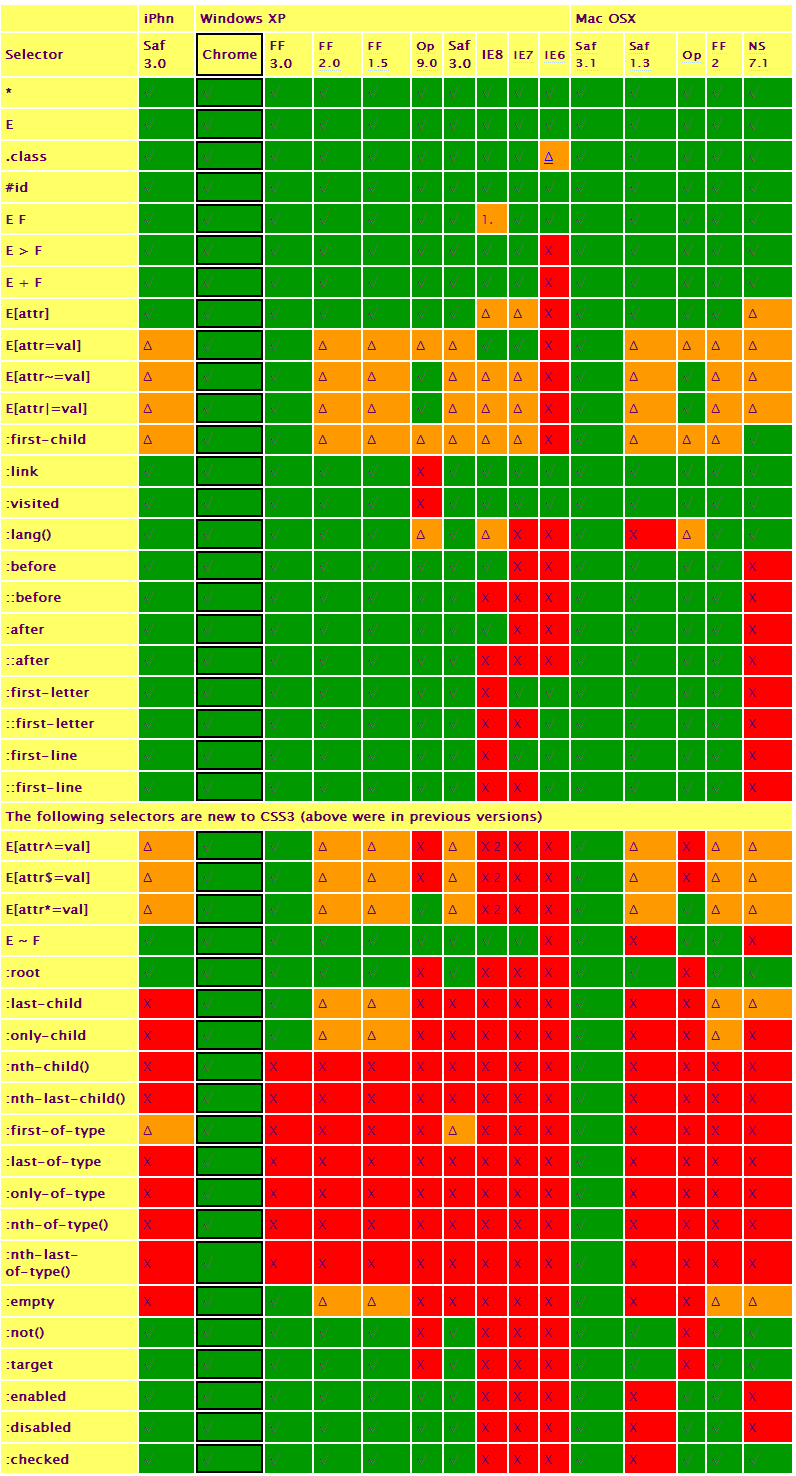
CSS hack浏览器兼容一览表
CSS hack是指我们为了兼容各浏览器,而使用的特别的css定义技巧.这是国外摘来的一张CSS hack列表,显示了各浏览器对css hack的支持程度,对我们制作兼容网页非常有帮助.
-
在到达无H无F境界前~还是要痛苦~我兼容浏览器的CSS
对着多个解析不一样浏览器是件郁闷的事,是所有写CSS的人都会遇到的. 虽然条件注释是一比较理想的做法,向前向后兼容.可惜我不大喜欢N个版本的CSS, 先说下我的自己的用法. 初始化 Selectors{} 保证向后兼容性, 接着开始过滤 不管IE6有没有引进Quirks Mode 都用 * html Selectors{} 处理IE6和以下版本, 对下再向下版本的区分我做了比较复杂的处理. 用读入IE5.x @media tty { i{content:"\";/*"
-
IE7 beta2的CSS兼容性
当IE7 beta1推出的时候,我在第一时间对它作了个测试.当时发现它对CSS的支持几乎没有任何变化,着实失望了一阵.MS在最近推出了IE7 beta2,这次有了不少新的改进和变化.但这些改进和变化会导致一些原来正常网页出现布局错误或者原来可以使用的Hack技巧不再可用.MSDN在年初的时候把这些可能产生的问题罗列给开发者(这是原文),这里我把其中比较主要的问题简单地描述一下,希望能对大家有所帮助. 注意,在IE7正版发布之前,以下提到所有内容都是有可能变化的. 盒模型变了!!! 这恐怕是会让那
-
常见的浏览器Hack技巧整理
常见的浏览器Hack技巧整理 如果你经常需要做前端页面,那么你一定多多少少需要解决页面的浏览器兼容问题.而浏览器兼容问题大部分也集中在对IE系列的兼容.这里就总结一下对IE系列的CSS Hack,记录一下,方便以后查阅. IE Hack IE系列浏览器的hack大略如下: _nowamagic:1px;-----------ie6 *nowamagic:1px;-----------ie7 nowamagic:1px\0;----------ie89 nowamagic:1px\9\0;----
-
CSS渐变文本效果的两种方法比较
是否想不用photoshop来创建一个带渐变的标题文字吗? 这里用一个简单的css技巧来向你展示如何仅仅使用css和png图片来制造这种效果. 经测试这种方法适合大多数主流浏览器.当然, IE6需要一个支持透明PNG的Hack(值得庆幸的是微软正在极力的将用户的IE6自动升级到IE7^.^, 延伸阅读:Warning: An IE7 Auto-Update Is Coming Soon) 优势 这是纯粹的css技巧,没有使用任何ja脚本或者flash, 并且它可以在大多数浏览器上正常工作(IE6
-
JavaScript访问CSS属性的几种方式介绍
JavaScript访问CSS属性的方式总体说来有两种:"通过元素访问"."直接访问样式表".另外访问样式的时候有一个不可忽略的问题--运行时样式. 1.通过元素访问 既然是要通过元素访问样式表,那么就应该先确定是哪个元素.这是DOM的内容,在此先不多说.获取引用之后就可以通过 "引用.style.要访问的属性" ,来访问某个属性.举个例子,看如下代码. <pre name="code" class="html
-
简单明了带你了解CSS Modules
层叠样式表 我们知道,css的全名叫做层叠样式表,这个"层叠"到底是什么意思呢? 有一种解释是,如果你先写了一条样式规则(选手1): .title { color: silver; } 然后又在后边写了一条类似的(选手2): .title { color: gold; } 因为名字相同,选手2就会和选手1打起来(让你丫冒充我!).结果是选手2获胜,class名为title的元素,最终的color值为gold. css里就像这样,随时可能一言不和就发生战争,结果输掉的一方就会被胜利的一方
-
vue中element-ui组件默认css样式修改的四种方式
目录 前言 1.使用全局统一覆盖 2.在.vue文件中修改 3.修改组件的style样式 4. 参考element-ui官方文档的api 疑问 总结 前言 修改element-ui组件的默认样式一直是一个老生长谈的话题,在做完公司的一整个项目后,我总结了以下4种修改element-ui默认样式的方法. 1.使用全局统一覆盖 针对一些通用的.样式固定的组件,可以全局处理,其方法是新建一个css或者scss文件,覆盖element原有的class 你可以在src/styles目录下新建一个eleme
随机推荐
- vue组件实现文字居中对齐的方法
- IIS的安全机制分析(修正版)
- iOS10 适配-Xcode8问题总结及解决方案
- 举例讲解Objective-C中@property属性的用法
- Asp.net中使用PageDataSource分页实现代码
- 利用ASP.NET MVC+Bootstrap搭建个人博客之打造清新分页Helper(三)
- PHP弱类型的安全问题详细总结
- C# Dynamic关键字之:解析dynamic就是Object
- 刷新Activity中的scrollview示例(局部ui刷新)
- mysql #1062 –Duplicate entry '1' for key 'PRIMARY'
- 用js实现CSS圆角生成更新
- Python中is与==判断的区别
- 页面的缓存与不缓存设置及html页面中meta的作用
- 三个好方法为添加和删除程序提速
- Python中使用异常处理来判断运行的操作系统平台方法
- .NET的深复制方法(以C#语言为例)
- C#隐藏手机号、邮箱等敏感信息的实现方法
- Android如何跳转到应用商店的APP详情页面
- 浅谈iOS11新特性:新增拖拽交互体验
- Python中getpass模块无回显输入源码解析