Vue.js自定义指令的用法与实例解析
市面上大多数关于Vue.js自定义指令的文章都在讲语法,很少讲实际的应用场景和用例,以致于即便明白了怎么写,也不知道怎么用。本文不讲语法,就讲自定义指令的用法。
自定义指令是用来操作DOM的。尽管Vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
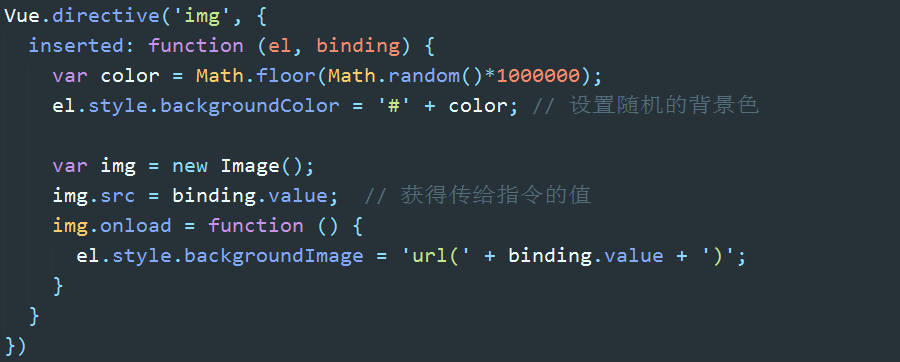
比如谷歌图片的加载做得非常优雅,在图片未完成加载前,用随机的背景色占位,图片加载完成后才直接渲染出来。用自定义指令可以非常方便的实现这个功能。


效果:

自定义指令的第二用处是用于集成第三方插件。我们知道任何软件开发领域都可以分为四层:底层是原生的API,上层是通用框架,再上层是通用组件,最上层才是具体的业务代码。一个通用框架,必须搭配一套完整的通用组件,才能真正奠定其江湖地位。
在前端开发领域,以前的通用框架是jQuery,jQuery以及基于jQuery构建的通用组件形成了一个庞大的生产系统。现在的通用框架是Angular、React和Vue,每个框架都需要基于自身构建新的组件库。自定义指令好就好在:原先的那些通用组件,无论是纯js的也好,基于jQuery的也好,都可以拿来主义直接吸收,而不需要改造或重构。
比如写文档通常会用到highlight.js,我们可以直接将其封装为一个自定义指令,这样highlight.js就变成了Vue的一个新功能。


效果:

但凡遇到第三方插件如何与Vue.js集成的问题,都可以尝试用自定义指令实现。
以上所述是小编给大家介绍的Vue.js自定义指令的用法与实例解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Vue.js每天必学之指令系统与自定义指令
基础 除了内置指令,Vue.js 也允许注册自定义指令.自定义指令提供一种机制将数据的变化映射为 DOM 行为. 可以用 Vue.directive(id, definition) 方法注册一个全局自定义指令,它接收两个参数指令 ID 与定义对象.也可以用组件的 directives 选项注册一个局部自定义指令. 钩子函数 定义对象可以提供几个钩子函数(都是可选的): •bind:只调用一次,在指令第一次绑定到元素上时调用. •update: 在 bind 之后立即以初始值为参数第一次调用,之后
-
vue 中自定义指令改变data中的值
通过局部自定义指令实现了一个拖动的指令 html: <div style="position:absolute;width:100px;height:100px;border:1px solid red" v-drag="{set:set}"></div> script: methods:{ set(x,y){ this.data.x=x; this.data.y=y; } }, directives:{ // 拖动的自定义指令 drag(e
-
Vue自定义指令介绍(2)
Vue指令 Vue的指令以v-开头,作用在HTML元素上,将指令绑定在元素上,给绑定的元素添加一些特殊行为. 例如: <h1 v-if="yes">Yes</h1> 其中,v-是Vue的标识,if是指令ID,yes是expression.yes是MVVM中的VM即ViewModel,当它的值发生变化,就会触发指令,改变View视图的显示. expression还可以使用内联的模式,任何依赖的属性发生变化时都会触发指令的执行.如: <h1 v-if=&quo
-
详解在Vue中通过自定义指令获取dom元素
vue.js 是数据绑定的框架,大部分情况下我们都不需要直接操作 DOM Element,但在某些时候,我们还是有获取DOM Element的需求的: 在 vue.js 中,获取某个DOM Element常用的方法是将这个元素改成一个组件 (component),然后通过 this.$el 去获取,但是在一些很小的项目里,在一些没有使用 webpack 等构建工具的项目中,创建一个组件并不是那么值得,所以 vue 提供了另一种操作DOM元素的方式,就是自定义指令 (directive) : 自定
-
vue.js通过自定义指令实现数据拉取更新的实现方法
前言 这篇文章的代码片段位于 vue 的单文件组件中,即以 .vue 结尾的文件中,本文说明的只是一种实现方法,既不是唯一的方法也不是最好的方法,如果大家有更好的方法可以留言,大家进行讨论. 第一步 首先,一定要先定义变量: // app.vue <script> data () { return { // 定义 getData getData:{}, // 定义自定义指令的绑定值 ifUpdate:true } } 第二步 然后要使用 ajax 的话,要在 index.html 里引入 jq
-
Vue自定义指令使用方法详解
Vue自定义指令的使用,具体内容如下 1.自定义指令的语法 Vue自定义指令语法如下: Vue.directive(id, definition) 传入的两个参数,id是指指令ID,definition是指定义对象.其中,定义对象可以提供一些钩子函数 2.钩子函数 定义对象的钩子函数如下: 钩子函数的参数 el: 指令所绑定的元素,可以用来直接操作 DOM . binding: 一个对象,包含以下属性: *name: 指令名,不包括 v- 前缀. *value: 指令的绑定值, 例如: v-my
-
Vue.JS入门教程之自定义指令
基础 Vue.js 允许你注册自定义指令,实质上是让你教 Vue 一些新技巧:怎样将数据的变化映射到 DOM 的行为.你可以使用Vue.directive(id, definition)的方法传入指令id和定义对象来注册一个全局自定义指令.定义对象需要提供一些钩子函数(全部可选): bind: 仅调用一次,当指令第一次绑定元素的时候. update: 第一次是紧跟在 bind 之后调用,获得的参数是绑定的初始值:以后每当绑定的值发生变化就会被调用,获得新值与旧值两个参数. unbind:仅调用一
-
vue自定义指令实现v-tap插件
放弃jQuery,拥抱MVVM,拥抱组件吧! vue-touch基于hammer,对于普通简单手势的页面来说过于庞大! 于是想自己实现一个最常用的手势tap.顺着自定义指令和插件文档,昨晚实现了一个v-tap指令,丢出这篇干货. 指令与插件介绍 自定义指令和插件官方文档中也介绍比较简单详细,就不过多介绍. 我先说下本插件就用了三个API,如果大家不了解最好先事先看下文档避免后面的代码看的迷糊. 指令部分 1.update(nVal,oVal) 2.acceptStatement 插件部分 Vue
-
Vue.directive自定义指令的使用详解
很多教程都是在讲自定义指令的概念和语法,看的相当蛋疼.本文不讲语法和概念,只讲用法. 自定义指令基本就是用来操作DOM的,虽然官方推荐数据驱动视图,有时候还是需要自定义指令来操作DOM,指令可复用. 1. 自定义指令实现拖拽 HTML: <div v-drag>我可以拖拽</div> JS: Vue.directive('drag', inserted:function(el){ //inserted 钩子函数:当元素被插入父元素时触发,可省略 let oDiv=el; //el
-
Vue自定义指令拖拽功能示例
下面给大家分享vue自定义指令拖拽功能代码,具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实例方法</title> <meta name="viewport" content="width=device-width, initial-scale=1
随机推荐
- js过滤数组重复元素的方法
- MySQL与Oracle SQL语言差异比较一览
- JavaScript isPrototypeOf和hasOwnProperty使用区别
- js+html5生成自动排列对话框实例
- Docker 打包python的命令详解
- 一段眼睛跟着鼠标转动的跟踪眼代码
- 详解Python3操作Mongodb简明易懂教程
- JavaScript 全角转半角部分
- Android编程开发之TextView单击链接弹出Activity的方法
- PHP使用finfo_file()函数检测上传图片类型的实现方法
- 通过过滤器(Filter)解决JSP的Post和Request中文乱码问题
- php中的Base62类(适用于数值转字符串)
- jQuery购物网页经典制作案例
- 利用JS提交表单的几种方法和验证(必看篇)
- 正则表达式判断是否存在中文和全角字符和判断包含中文字符串长度
- C# WinForm 判断程序是否已经在运行,且只允许运行一个实例,附源码
- SpringMVC上传文件的三种实现方式
- eclipse 联想功能设置技巧
- js实现透明度渐变效果的方法
- PHP程序员不应该忽略的3点

