Android 背景透明度设置总结
一、写在前面的
在需求上遇到背景设置透明度还是比较常见的,设置透明度有几种方式,但是不同的场景应用下,不同的方式可能会出现一些问题。针对开发过程中的需求做以下总结。
二、先看效果图
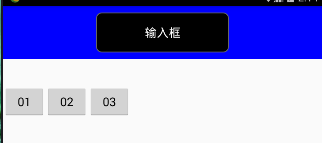
图1、

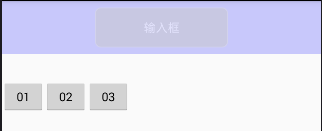
图2、

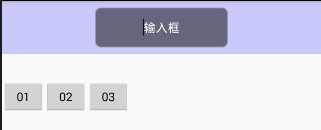
图3、

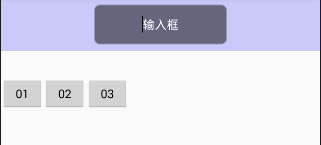
图4

介绍:图1、蓝色头部和输入框背景初始状态
图2、点击按钮01,输入框的透明度不起作用,和title的透明度一样
图3、点击按钮02,背景透明度设置正常,但是可能会对全局的背景有影响
图4、点击按钮03,背景透明度设置正常,具体原因代码注释有提到
三、再加上代码
按钮点击
public void button01(View view){
// search透明度不起作用
title.setAlpha(0.2f);
search.setAlpha(0.8f);
}
public void button02(View view){
// 在布局中多个控件同时使用一个资源的时候,这些控件会共用一个状态
// 如果你改变了一个控件的状态,其他的控件都会接收到相同的通知
title.getBackground().setAlpha(51);
search.getBackground().setAlpha(153);
}
public void button03(View view){
// 使用mutate()方法使该控件状态不定,这样不定状态的控件就不会共享自己的状态了
title.getBackground().mutate().setAlpha(51);
search.getBackground().mutate().setAlpha(153);
}
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_title"
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="center"
android:background="#0000ff"
android:orientation="horizontal">
<EditText
android:id="@+id/et_search"
android:layout_width="200dp"
android:layout_height="60dp"
android:gravity="center"
android:hint="输入框"
android:textColorHint="#ffffff"
android:background="@drawable/search_title_bg"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="01"
android:onClick="button01"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="02"
android:onClick="button02"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="03"
android:onClick="button03"/>
</LinearLayout>
</LinearLayout>
输入框背景 search_title_bg
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#000000"/> <corners android:radius="8dp"/> <stroke android:width="1dp" android:color="#666666"/> </shape>
四、写在后面的
背景透明度设置比较常见,mutate()方法,可以解决背景透明状态设置异常的现象。
赞 (0)

