Spring Data JPA+kkpager实现分页功能实例
一、spring Data JPA分页
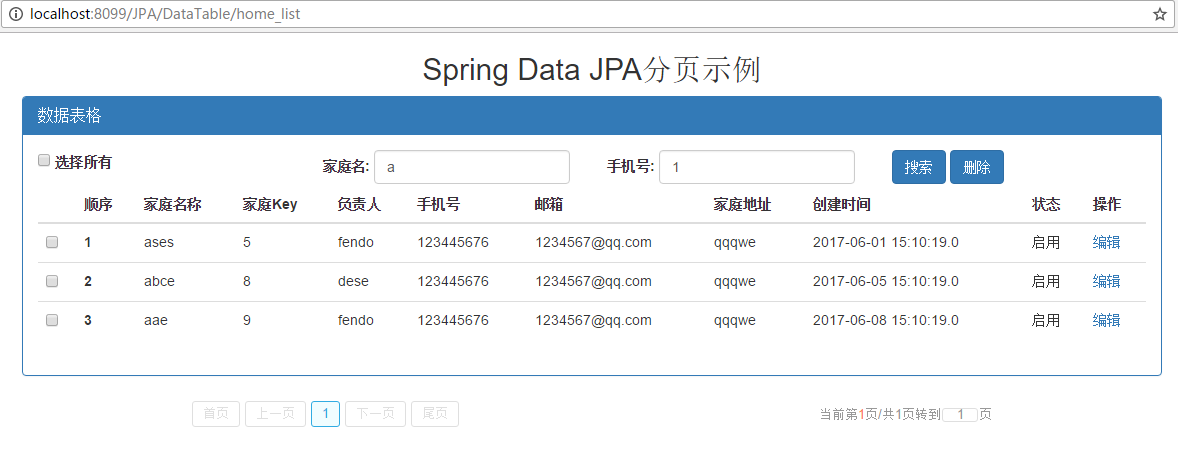
分页效果如下:

前台表格用的是: Bootstrap
分页插件用的是: kkpager
kkpager是一个js分页展示控件,传入简单参数就能使用的分页效果控件,github地址:https://github.com/pgkk/kkpager
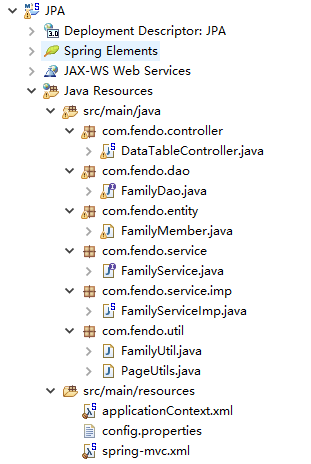
项目结构:

FamilyMember实体类:
package com.fendo.entity;
import java.io.Serializable;
import java.util.Date;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import org.hibernate.annotations.GenericGenerator;
@Entity
@Table(name="FAMILY_MEMBER")
public class FamilyMember implements Serializable{
private Integer id;
private String FamilyName;
private String FamilyCharge;
private String Mobile;
private String Email;
private String Address;
private Date CreateData;
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
@Column(name="FAMILY_NAME")
public String getFamilyName() {
return FamilyName;
}
public void setFamilyName(String familyName) {
FamilyName = familyName;
}
@Column(name="FAMILY_CHARGE")
public String getFamilyCharge() {
return FamilyCharge;
}
public void setFamilyCharge(String familyCharge) {
FamilyCharge = familyCharge;
}
@Column(name="MOBILE")
public String getMobile() {
return Mobile;
}
public void setMobile(String mobile) {
Mobile = mobile;
}
@Column(name="EMAIL")
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
@Column(name="ADDRESS")
public String getAddress() {
return Address;
}
public void setAddress(String address) {
Address = address;
}
@Column(name="CREATE_DATA")
public Date getCreateData() {
return CreateData;
}
public void setCreateData(Date createData) {
CreateData = createData;
}
public FamilyMember() {
super();
// TODO Auto-generated constructor stub
}
public FamilyMember(Integer id, String familyName, String familyCharge, String mobile, String email, String address,
Date createData) {
super();
this.id = id;
FamilyName = familyName;
FamilyCharge = familyCharge;
Mobile = mobile;
Email = email;
Address = address;
CreateData = createData;
}
}
FamilyDao接口类:
package com.fendo.dao;
import java.util.List;
import java.util.Map;
import org.springframework.data.jpa.repository.JpaSpecificationExecutor;
import org.springframework.data.repository.PagingAndSortingRepository;
import com.fendo.entity.FamilyMember;
public interface FamilyDao extends PagingAndSortingRepository<FamilyMember, String>, JpaSpecificationExecutor<FamilyMember>{
}
FamilyService服务接口类:
package com.fendo.service;
import java.util.List;
import java.util.Map;
import com.fendo.entity.FamilyMember;
public interface FamilyService {
public List<FamilyMember> getAll() throws Exception;
public FamilyMember save(FamilyMember familyMember) throws Exception;
public Map<String, Object> getUserBySearch(Map<String, String> familyArgs, final String sortType) throws Exception;
}
FamilyService服务接口实现类:
package com.fendo.service.imp;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.persistence.criteria.CriteriaBuilder;
import javax.persistence.criteria.CriteriaQuery;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.domain.Specification;
import javax.persistence.criteria.Predicate;
import javax.persistence.criteria.Root;
import javax.transaction.Transactional;
import org.springframework.stereotype.Service;
import com.fendo.dao.FamilyDao;
import com.fendo.entity.FamilyMember;
import com.fendo.service.FamilyService;
import com.fendo.util.PageUtils;
@Service
@Transactional
public class FamilyServiceImp implements FamilyService{
@Autowired
public FamilyDao familyDao;
@Override
public List<FamilyMember> getAll() throws Exception {
return (List<FamilyMember>) this.familyDao.findAll();
}
@Override
public FamilyMember save(FamilyMember familyMember) throws Exception {
return familyDao.save(familyMember);
}
/**
* 查询用户信息列表(支持分页和多条件查询)。
*
*/
@Override
public Map<String, Object> getUserBySearch(Map<String, String> familyArgs, final String sortType) throws Exception {
// 获得分页对象pageable,并且在pageable中页码是从0开始,设定按照sortType升序排列
Pageable pageable = PageUtils.buildPageRequest(Integer.valueOf(familyArgs.get("pageNum")),
Integer.valueOf(familyArgs.get("pageSize")), sortType);
Page<FamilyMember> objPage = familyDao.findAll(new Specification<FamilyMember>() {
public Predicate toPredicate(Root<FamilyMember> root, CriteriaQuery<?> query, CriteriaBuilder cb) {
List<Predicate> lstPredicates = new ArrayList<Predicate>();
if (StringUtils.isNotBlank(familyArgs.get("FamilyName"))) {
lstPredicates.add(cb.like(root.get("familyName").as(String.class), "%" + familyArgs.get("FamilyName") + "%"));
}
if (StringUtils.isNotBlank(familyArgs.get("Mobile"))) {
lstPredicates.add(cb.like(root.get("mobile").as(String.class), "%" + familyArgs.get("Mobile") + "%"));
}
Predicate[] arrayPredicates = new Predicate[lstPredicates.size()];
return cb.and(lstPredicates.toArray(arrayPredicates));
}
}, pageable);
return PageUtils.getPageMap(objPage);
}
}
前台接受参数工具类:
package com.fendo.util;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
/**
* 工具类
* @author fendo
*
*/
public class FamilyUtil {
/**
* 封装从前台传递过来的查询参数。
*
*/
public static Map<String, String> getSelArgsToMap(HttpServletRequest request) throws Exception {
Map<String, String> serArgs = new HashMap<String, String>();
String FamilyName = request.getParameter("FamilyName");
String Mobile = request.getParameter("Mobile");
String pageNum = request.getParameter("pageNum") == null ? "1" : request.getParameter("pageNum");
String pageSize = request.getParameter("pageSize") == null ? "10" : request.getParameter("pageSize");
serArgs.put("FamilyName", FamilyName);
serArgs.put("Mobile", Mobile);
serArgs.put("pageNum", pageNum);
serArgs.put("pageSize", pageSize);
return serArgs;
}
}
分页工具类:
package com.fendo.util;
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.lang3.StringUtils;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Sort;
import org.springframework.data.domain.Sort.Direction;
public class PageUtils {
/**
* 封装分页数据到Map中。
*/
public static Map<String, Object> getPageMap(Page<?> objPage) {
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("resultList", objPage.getContent()); // 数据集合
resultMap.put("totalNum", objPage.getTotalElements()); // 总记录数
resultMap.put("totalPage", objPage.getTotalPages()); // 总页数
resultMap.put("pageNum", objPage.getNumber()); // 当前页码
resultMap.put("pageSize", objPage.getSize()); // 每页显示数量
return resultMap;
}
/**
* 创建分页请求。
*
* @param pageNum 当前页
* @param pageSize 每页条数
* @param sortType 排序字段
* @param direction 排序方向
*/
public static PageRequest buildPageRequest(int pageNum, int pageSize, String sortType, String direction) {
Sort sort = null;
if (!StringUtils.isNotBlank(sortType)) {
return new PageRequest(pageNum - 1, pageSize);
} else if (StringUtils.isNotBlank(direction)) {
if (Direction.ASC.equals(direction)) {
sort = new Sort(Direction.ASC, sortType);
} else {
sort = new Sort(Direction.DESC, sortType);
}
return new PageRequest(pageNum - 1, pageSize, sort);
} else {
sort = new Sort(Direction.ASC, sortType);
return new PageRequest(pageNum - 1, pageSize, sort);
}
}
/**
* 创建分页请求(该方法可以放到util类中).
*/
public static PageRequest buildPageRequest(int pageNum, int pageSize, String sortType) {
return buildPageRequest(pageNum, pageSize, sortType, null);
}
/**
* 创建分页请求
*
* @param pageNum
* @param pageSize
* @param sort
* @return
*/
public static PageRequest buildPageRequest(int pageNum, int pageSize, Sort sort) {
return new PageRequest(pageNum - 1, pageSize, sort);
}
/**
* 创建分页请求(该方法可以放到util类中).
*/
public static PageRequest buildPageRequest(int pageNum, int pageSize) {
return buildPageRequest(pageNum, pageSize, null, null);
}
}
Controller类:
package com.fendo.controller;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.fendo.entity.FamilyMember;
import com.fendo.service.imp.FamilyServiceImp;
import com.fendo.util.FamilyUtil;
@Controller()
@RequestMapping(value="DataTable")
public class DataTableController {
@Autowired
public FamilyServiceImp FamilyMember;
@RequestMapping(value="/home_list")
public String home(Model model,HttpServletRequest request,HttpServletResponse response){
Map<String, Object> resultMap = new HashMap<>();
List<FamilyMember> list;
try {
list = FamilyMember.getAll();
// 查询表单或分页保持请求时 请求参数的接收
Map<String, String> serArgs = new HashMap<String, String>();
serArgs = FamilyUtil.getSelArgsToMap(request);//这个类在下面给出
resultMap = FamilyMember.getUserBySearch(serArgs, "CreateData"); //按创建时间排序
model.addAttribute("resultMap",resultMap);
} catch (Exception e) {
e.printStackTrace();
}
return "datatable";
}
}
首页datatable.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Spring Data JPA分页示例</title>
<!-- Bootstrap -->
<link href="${ctx}/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="${ctx}/js/jquery-1.10.2.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="${ctx}/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${ctx}/js/kkpager.min.js"></script>
<link rel="stylesheet" type="text/css" href="${ctx}/css/kkpager_blue.css" rel="external nofollow" />
</head>
<body>
<div class="container">
<div style="text-align:center">
<h2>Spring Data JPA分页示例</h2>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">数据表格</h3>
</div>
<div class="panel-body" >
<form class="form-inline" id="searchForm" method="post" action="${ctx}/DataTable/home_list">
<div class="row">
<div class="form-group col-sm-3">
<input type="checkbox" id="inlineCheckbox1" value="option1">
<label>选择所有</label>
</div>
<div class="form-group col-sm-3">
<label>家庭名:</label>
<input type="input" name="FamilyName" id="FamilyName" class="form-control" id="exampleInputName3" placeholder="用户名">
</div>
<div class="form-group col-sm-3">
<label>手机号:</label>
<input type="input" name="Mobile" id="Mobile" class="form-control" id="exampleInputMobile3" placeholder="手机号"></input>
</div>
<div class="col-sm-3">
<button type="submit" class="btn btn-primary">搜索</button>
<button type="button" class="btn btn-primary">删除</button>
</div>
</div>
</form>
<table class="table table-hover" style="margin-top:2px;">
<thead>
<tr>
<th></th>
<th>顺序</th>
<th>家庭名称</th>
<th>家庭Key</th>
<th>负责人</th>
<th>手机号</th>
<th>邮箱</th>
<th>家庭地址</th>
<th>创建时间</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="lise" items="${resultMap.resultList}" varStatus="status">
<tr>
<td><input type="checkbox" id="inlineCheckbox1" value="option1"></td>
<th scope="row">${status.index+1}</th>
<td>${lise.familyName}</td>
<td>${lise.id}</td>
<td>${lise.familyCharge}</td>
<td>${lise.mobile }</td>
<td>${lise.email}</td>
<td>${lise.address}</td>
<td>${lise.createData}</td>
<td>启用</td>
<td><a href="#" rel="external nofollow" >编辑</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
<div style="width:800px;margin:0 auto;">
<div id="kkpager"></div>
</div>
</div>
<script>
var param = "";
$(function() {
var totalPage = "${resultMap.totalPage}";
var totalRecords = "${resultMap.totalNum}";
var pageSize = "${resultMap.pageSize}";
var pageNum = parseInt("${resultMap.pageNum}") + 1;
//初始化分页控件
//有些参数是可选的,比如lang,若不传有默认值
kkpager.init({
pno: pageNum,
//总页码
total: "${resultMap.totalPage}",
//总数据条数
totalRecords: totalRecords,
//链接前部
hrefFormer: '${ctx}/DataTable/home_list',
//链接尾部
hrefLatter: '',
getLink: function(n) {
return getInitParam() + "&pageNum=" + n + "&pageSize=" + pageSize;
},
lang: {
prePageText: '上一页',
nextPageText: '下一页',
totalPageBeforeText: '共',
totalPageAfterText: '页',
totalRecordsAfterText: '条数据',
gopageBeforeText: '转到',
gopageButtonOkText: '确定',
gopageAfterText: '页',
buttonTipBeforeText: '第',
buttonTipAfterText: '页'
}
});
//生成
kkpager.generPageHtml();
$('#mykkpagerselect').val(pageSize);
});
function getInitParam() {
var FamilyName = $('#FamilyName').val();
var Mobile = $('#Mobile').val();
var attr = "?FamilyName=" + encodeURI(encodeURI(FamilyName))
+ "&Mobile=" + Mobile;
return "${ctx}/DataTable/home_list" + attr;
}
/**
* 搜索。
*/
function search() {
$('#searchForm').submit();
}
</script>
</body>
</html>
完整示例: SpringData-JPA_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

