SpringBoot加载静态资源的方式
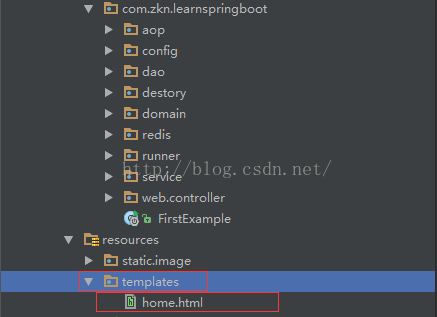
在SpringBoot中加载静态资源和在普通的web应用中不太一样。默认情况下,spring Boot从classpath下一个叫/static(/public,/resources或/META-INF/resources)的文件夹或从ServletContext根目录提供静态内容。下面我们来写个例子看一下就会一目了然了:首先看一下项目的目录结构:

我们在resources下面的templates目录下建一个home.html的文件,完整目录为:src/main/resources/templates/home.html。内容如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>ConanZhang的首页</title>
</head>
<body>
我是首页:
<!--<image th:src="@{/image/267862-1212151Z12099.jpg}"/> -->
</body>
</html>
如果我们想要访问home.html应该怎么做呢?我们先来看第一种方式:
1、我们在web.controller这个包下面建一个Controller类:ThymeleafTestController.代码内容如下:
package com.zkn.learnspringboot.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by wb-zhangkenan on 2016/11/30.
*/
@Controller
@RequestMapping("thymeleaf")
public class ThymeleafTestController {
@RequestMapping("home")
public String getHome(){
return "home";
}
}
写到这里你一定非常眼熟,这不就是SpringMVC的写法吗?没错就是SpringMVC的写法:下面我们来访问一下:http://localhost:8003/thymeleaf/home。结果如图所示:

因为SpringBoot集成了Thymeleaf,所以它会默认查找resources下面的templates这个目录下的文件。templates这个目录的名字不要写错了。接着我又有了这样的需求,假设我想在我的home.html中引入一些其他的静态资源文件,比如我想在home.html中引入一张图片:那我们应该怎么做呢?
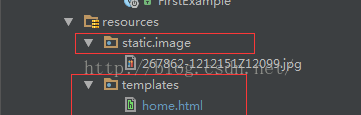
首先,我们需要在resources下面建一个static或者public的目录,你不建立目录也行,直接放到resources下面,接着我们再建立一个image的目录,最终的目录结构如图所示:

我们在image这个目录下放入一张图片,然后我们在home.html中引入一下这张图片,最终的代码如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>WebMvcConfigurerAdapter
<meta charset="utf-8"/>
<title>ConanZhang的首页</title>
</head>
<body>
我是首页:
<image th:src="@{/image/267862-1212151Z12099.jpg}" width="100px" height="50px" />
</body>
</html>
看到上面的写法你可能会有些奇怪,th:src和@{}这都是什么鬼。其实这是Thymeleaf的语法。@{}是引入外部资源用的。下面我们再来访问一下,结果如下图所示:

这样我们就访问到了image目录下的图片了。
可能会有人说难道我只能放到static、public或者直接放到resources下面吗?我换个目录就不行了吗?那当然不是这样的,下面我们来换另外一种写法:
在我现在的这个项目中前台是用React-redux写的,后台SpringBoot只是用来提供接口的,我只需要一个首页来把编译后的react-redux引入到项目中就可以了,如果我想直接访问这个首页那我应该怎么做呢?SpringMVC为我们提供了这样的一个类:WebMvcConfigurerAdapter。我们就是借助于这个类来实现我们需要的功能的。我们写一个类来继承这个类,代码如下:
package com.zkn.learnspringboot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.util.ResourceUtils;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* Created by wb-zhangkenan on 2016/11/30.
*/
@EnableWebMvc
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/templates/**").addResourceLocations(ResourceUtils.CLASSPATH_URL_PREFIX+"/templates/",ResourceUtils.CLASSPATH_URL_PREFIX+"/image/");
super.addResourceHandlers(registry);
}
}
我们重写了addResourceHandlers这个方法来重新注册了一个资源处理器。接着我们在来访问一下看看:http://localhost:8003/templates/home.html。结果如下图所示:

注意了这里我们是直接访问的home.html这个文件。和我们预期的效果是一样的。接着可能会有人说:如果我也想在home.html中引入静态资源要怎么办呢?比如说上面的那个例子,我要引入一个一张图片。也简单,那我们就再注册一个资源处理器就OK了。Java代码如下:
package com.zkn.learnspringboot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.util.ResourceUtils;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* Created by wb-zhangkenan on 2016/11/30.
*/
@EnableWebMvc
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/templates/**").addResourceLocations(ResourceUtils.CLASSPATH_URL_PREFIX+"/templates/");
registry.addResourceHandler("/static/**").addResourceLocations(ResourceUtils.CLASSPATH_URL_PREFIX+"/static/");
super.addResourceHandlers(registry);
}
}
home.html中的内容如下所示:
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"/> <title>ConanZhang的首页</title> </head> <body> 我是首页: <image src="/static/image/267862-1212151Z12099.jpg" width="100px" height="50px" /> </body> </html>
接着我们再访问以下看看什么效果:http://localhost:8003/templates/home.html

和之前的效果是一模一样的吧?
前几天在网上找了一个SpringBoot的中文开发指南,有需要的请点击这里下载吧。
这篇文章的完整版代码,github地址如下:https://github.com/zhangconan/LearnSpringBoot
项目下载地址:LearnSpringBoot_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

