PHP实现QQ登录实例代码
分享一段利用PHP实现QQ登陆的代码,原理是用curl模拟发送post登录,cookie保存本地,实现真正的3GQQ登陆。这里代码理论可以支持永久单挂QQ—真正做到免费挂qq哦。
<?php
function qqlogin(){
$qqno='这里填写QQ账号';
$qqpw='这里填写QQ密码';
$cookie = dirname(__FILE__).'/cookie.txt';
$post = array(
'login_url' => 'http://pt.3g.qq.com/s?sid=ATAll43N7ZULRQ5V8zdfojol&aid=nLogin',
'q_from' => '',
'loginTitle' => 'login',
'bid' => '0',
'qq' => $qqno,
'pwd' => $qqpw,
'loginType' => '1',
'loginsubmit' => 'login',
);
$url = 'http://pt.3g.qq.com/handleLogin?aid=nLoginHandle&sid=ATAll43N7ZULRQ5V8zdfojol';//请求url
$curl = curl_init();
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_URL,$url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_COOKIEJAR, $cookie);
// ?Cookie
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, http_build_query($post));
$result = curl_exec($curl);
curl_close($curl);
}
?>
qqlogin();
如何查看是否登陆成功:
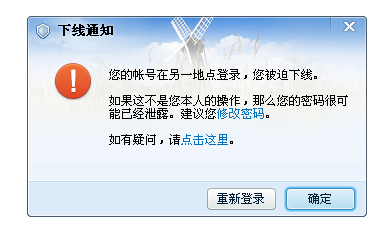
运行过此段代码以后,你的QQ将被挤掉,弹出以下提示,这时候你可以登陆你的其它QQ号码查看你测试号码的登陆状态。

相关推荐
-
QQ登录 PHP OAuth示例代码
根据官方文档编写 复制代码 代码如下: <?php /** * 申请http://connect.opensns.qq.com/apply * 列表http://connect.opensns.qq.com/my */ session_start(); $qq_oauth_config = array( 'oauth_consumer_key'=>'*******',//APP ID 'oauth_consumer_secret'=>'******************',//APP
-
PHP第三方登录—QQ登录实现方法
oAuth基本原理 接入QQ登录前置条件 申请AppID 和Appkey 登录QQ互联申请网站应用或移动应用接入 按照步骤申请成功后,创建应用即可看到对应的AppId和AppKey 引入官方SDK 添加测试回调地址 1.在本地添加一个虚拟主机**,比如域名为test.gz06.cn,然后在hosts文件中加入此域名 127.0.0.1 localhost test.gz06.cn 2.在QQ互联的应用信息编辑中将本地添加的测试回调域名加入到回调地址中,用 ; 好分隔,修改的时候要再次
-
PHP实现QQ登录实例代码
分享一段利用PHP实现QQ登陆的代码,原理是用curl模拟发送post登录,cookie保存本地,实现真正的3GQQ登陆.这里代码理论可以支持永久单挂QQ-真正做到免费挂qq哦. <?php function qqlogin(){ $qqno='这里填写QQ账号'; $qqpw='这里填写QQ密码'; $cookie = dirname(__FILE__).'/cookie.txt'; $post = array( 'login_url' => 'http://pt.3g.qq.com/s?s
-
Android Studio实现第三方QQ登录操作代码
来看看效果图吧 http://wiki.open.qq.com/wiki/mobile/SDK%E4%B8%8B%E8%BD%BD 下载SDKJar包 接下来就可以 实现QQ登录了, 新建一个项目工程 ,然后把我们刚才下载的SDK解压将jar文件夹中的jar包拷贝到我们的项目libs中 导入一个下面架包就可以 项目结构如下 打开我们的清单文件Androidmanifest 在里面加入权限和注册Activity 如下 <?xml version="1.0" encoding
-
Vue仿手机qq的实例代码(demo)
vue简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试. 概述 这是一个16年9月份找的开源项目源代码,结合自己的实际情况进行的修改项目,以后内容将会有很大的不同,项目的目标是向QQ看齐 页面效果展示 免责声明 本项目为开源项目,如有类同,纯属巧合.
-
Python ldap实现登录实例代码
下面一段代码是小编给大家介绍的Python ldap实现登录实例代码,一起看看吧 ldap_config = { 'ldap_path': 'ldap://xx.xx.xx.xx:389', 'base_dn': 'ou=users,dc=ledo,dc=com', 'ldap_user': 'uid=reporttest,ou=users,dc=ledo,dc=com', 'ldap_pass': '111111.0', 'original_pass': '111111.0' } ldap_m
-
Java Web用户登录实例代码
实现功能: 1.用户登陆.注销 2.利用session记录用户登陆信息 3.在JSP中展示已登陆用户信息 实现原理: 登陆后通过判断用户名和密码是否和存储的一致,如果一致,就把用户信息放到session中储存:如果不一致就提示信息,并且返回登陆页面. 显示信息页面上固定从session中找用户登陆信息,找到就显示用户信息,没找到就显示登陆框. 注销很简单,就是清空session信息. 主要文件: 1.LoginAction:struts2的Action类,用于处理JAVA端的主要登陆和登出逻辑.
-
Java web含验证码及权限登录实例代码
所用到的开发工具为myeclipse10,MySQL数据库. 首先,在myeclipse中新建一个Java web项目. 项目的结构: 数据库结构: 下面将各个包中的代码粘贴出来. com.ningmeng.dao包 package com.ningmeng.dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLExcept
-
Python+tkinter模拟“记住我”自动登录实例代码
本文分享的代码主要是通过Python+tkinter模拟"记住我"自动登录的功能,具体介绍如下. 基本思路:如果某次登录成功,则创建临时文件记录有关信息,每次启动程序时尝试自动获取上次登录成功的信息并自动编写.本文主要演示思路,可根据实际系统中的需要进行改写,例如读取数据库并验证用户名和密码是否正确.对用户名和密码进行本地加密存储等等. import tkinter import tkinter.messagebox import os import os.path # 获取Windo
-
java实现 微博登录、微信登录、qq登录实现代码
微信,微博,QQ,这是现在目前用的最多的手机 APP,我们做产品哪能不跟他们不沾边,对于登录,我想谁也不想要多少个帐号密码,根本记不住! 为了增加用户体验,用户能够快速的注册登录,第三方账号进行登录注册的的需求也就由此而诞生 1.微信 1) 微信登录也是最坑人的,需要花300大洋成为开发者账户,没办法谁让微信用户群体大呢所以也就只好认了:然后登录网站后台需要创建网站应用,填写授权回调域(登录网站的域名)只填写域名即可 申请地址: https://open.weixin.qq.com/cgi-bi
-
java实现 微博登录、微信登录、qq登录实现代码
微信,微博,QQ,这是现在目前用的最多的手机 APP,我们做产品哪能不跟他们不沾边,对于登录,我想谁也不想要多少个帐号密码,根本记不住! 为了增加用户体验,用户能够快速的注册登录,第三方账号进行登录注册的的需求也就由此而诞生 1.微信 1) 微信登录也是最坑人的,需要花300大洋成为开发者账户,没办法谁让微信用户群体大呢所以也就只好认了:然后登录网站后台需要创建网站应用,填写授权回调域(登录网站的域名)只填写域名即可 申请地址: https://open.weixin.qq.com/cgi-bi
-
asp.net网站实现接入QQ登录示例代码
话不多说,直接上代码吧: string client_id = "分配的APP ID"; string appid = " 分配的 APP KEY"; string Return_url = "返回处理的url"; public string Authorize() { string state = new Random(100000).Next(99, 99999).ToString();//随机数 HttpHelper http = new
随机推荐
- jsp实现将信息放入xml中的方法
- Oracle中创建和管理表详解
- AJAX跨域请求之JSONP获取JSON数据
- JS 继承实例分析
- 十个新年banner,祝大家新年快乐!
- Bootstrap 3 进度条的实现
- 在ASP.NET 中实现单点登录
- PHP JS Ip地址及域名格式检测代码
- php print EOF实现方法
- Android实现淘宝选中商品尺寸的按钮组实例
- Android左右滑出菜单实例分析
- JavaScript中的字符串操作详解
- 原生js实现ajax方法(超简单)
- ajax编写简单的登录页面
- 瀑布流布局并自动加载实现代码
- jquery获取自定义属性(attr和prop)实例介绍
- javascript 精确获取样式属性(下)
- Android Navigation TabBar控件实现多彩标签栏
- PHP MemCached 高级缓存应用代码
- js自定义trim函数实现删除两端空格功能

