Android开发Popwindow仿微信右上角下拉菜单实例代码
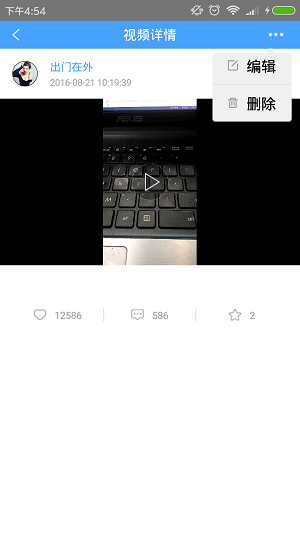
先给大家看下效果图:

MenuPopwindow:
package com.cloudeye.android.cloudeye.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import com.cloudeye.android.cloudeye.R;
import com.cloudeye.android.cloudeye.base.MenuPopwindowBean;
import java.util.List;
/**
* Created by 袁磊 on 2016/10/26.
*/
public class MenuPopwindow extends PopupWindow {
private View conentView;
private ListView lvContent;
public MenuPopwindow(Activity context, List<MenuPopwindowBean> list) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
conentView = inflater.inflate(R.layout.menu_popup_window, null);
lvContent = (ListView) conentView.findViewById(R.id.lv_toptitle_menu);
lvContent.setAdapter(new MyAdapter(context, list));
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 设置SelectPicPopupWindow的View
this.setContentView(conentView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(w / 3-30);
// 设置SelectPicPopupWindow弹出窗体的高
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新状态
this.update();
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0000000000);
// 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
this.setBackgroundDrawable(dw);
// mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
// 设置SelectPicPopupWindow弹出窗体动画效果
this.setAnimationStyle(R.style.AnimationPreview);
}
public void setOnItemClick(AdapterView.OnItemClickListener myOnItemClickListener) {
lvContent.setOnItemClickListener(myOnItemClickListener);
}
class MyAdapter extends BaseAdapter {
private List<MenuPopwindowBean> list;
private LayoutInflater inflater;
public MyAdapter(Context context, List<MenuPopwindowBean> list) {
inflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
return list == null ? 0 : list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder = null;
if (convertView == null) {
convertView = inflater.inflate(R.layout.menu_popup_window_item, null);
holder = new Holder();
holder.ivItem = (ImageView) convertView.findViewById(R.id.iv_menu_item);
holder.tvItem = (TextView) convertView.findViewById(R.id.tv_menu_item);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
holder.ivItem.setImageResource(list.get(position).getIcon());
holder.tvItem.setText(list.get(position).getText());
return convertView;
}
class Holder {
ImageView ivItem;
TextView tvItem;
}
}
/**
* 显示popupWindow
*
* @param parent
*/
public void showPopupWindow(View parent) {
if (!this.isShowing()) {
// 以下拉方式显示popupwindow
this.showAsDropDown(parent);
} else {
this.dismiss();
}
}
}
MenuPopwindow布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingRight="10dp"> <ListView android:id="@+id/lv_toptitle_menu" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@mipmap/back_toptitle_menu" /> </LinearLayout>
Adapter中的Item布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal" android:paddingBottom="10dp" android:paddingTop="10dp"> <ImageView android:id="@+id/iv_menu_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginRight="10dp" android:src="@mipmap/icon_menu_item_edit" /> <TextView android:id="@+id/tv_menu_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="测试" android:textColor="@color/black" android:textSize="18sp" /> </LinearLayout>
使用:
int[] icons = {R.mipmap.icon_menu_item_edit, R.mipmap.icon_menu_item_delete};
String[] texts = {"编辑", "删除"};
List<MenuPopwindowBean> list = new ArrayList<>();
MenuPopwindowBean bean = null;
for (int i = 0; i < icons.length; i++) {
bean = new MenuPopwindowBean();
bean.setIcon(icons[i]);
bean.setText(texts[i]);
list.add(bean);
}
MenuPopwindow pw = new MenuPopwindow(PersonalImgPlayActivity.this, list);
pw.setOnItemClick(myOnItemClickListener);
pw.showPopupWindow(findViewById(R.id.img_top1_share));//点击右上角的那个button
以上所述是小编给大家介绍的Android开发Popwindow仿微信右上角下拉菜单实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的
赞 (0)

