Bootstrap登陆注册页面开发教程
Bootstrap登陆注册功能比较简单, 主要参考bootstrap 表单功能(http://v3.bootcss.com/css/#forms)
大家也可以参考这篇关于bootstrap 表单基本知识点的文章进行学习:《Bootstrap每天必学之表单》
遇到的问题
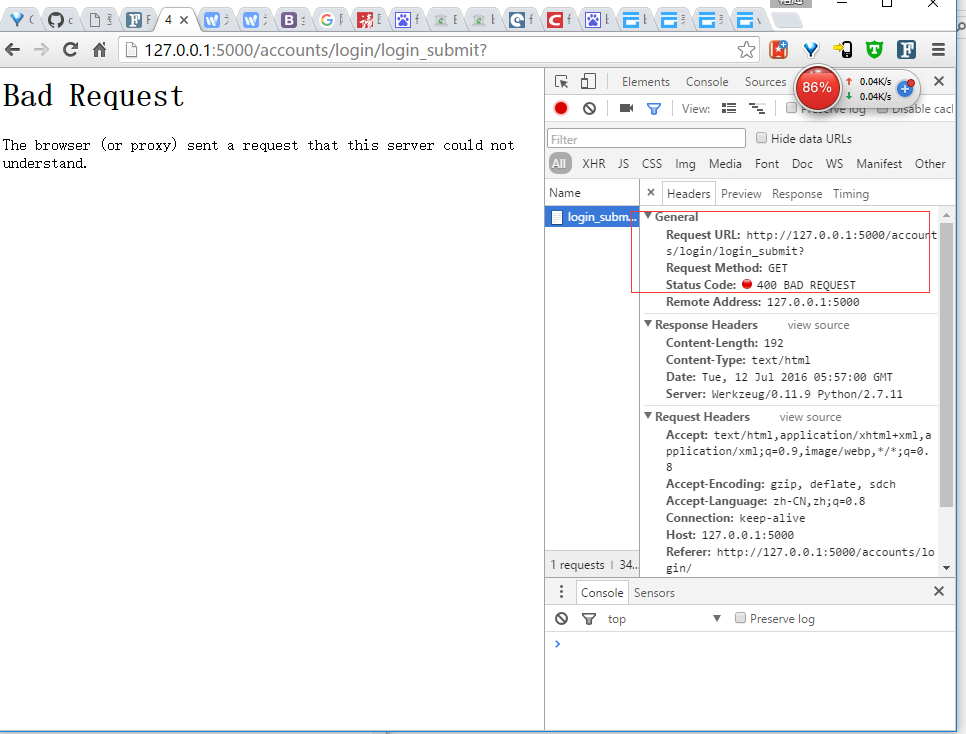
点击submit 提交, 抓包工具没有抓取到相应的表单数据, 问题原因在于, form 表单的数据都是通过 表单中 的name 属性进行提交的, 而我们之前直接从 bootstrap 上拷贝的代码中没有name 属性, 因而导致没有相应的数据传送出来

工程地址
https://github.com/digitalClass/web_page
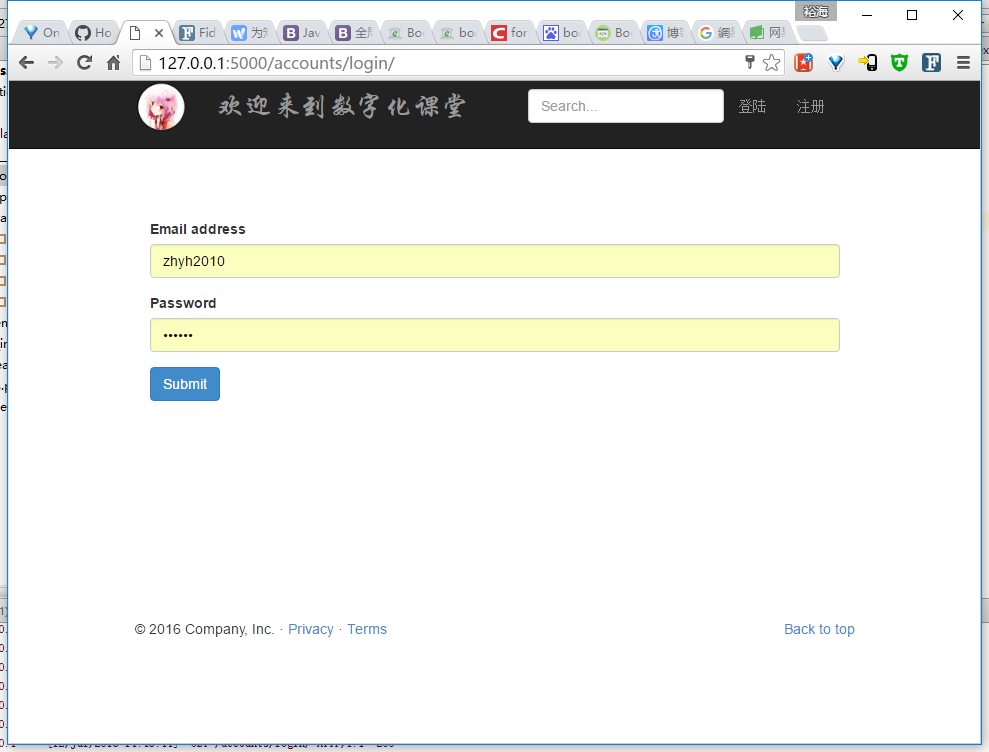
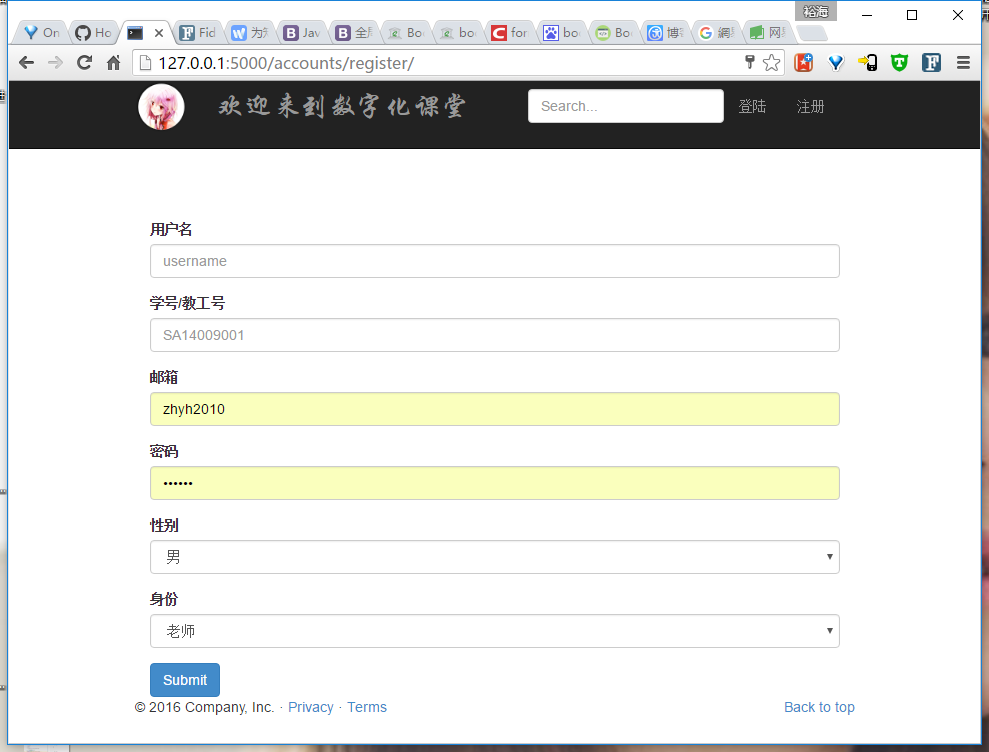
效果预览


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
基于BootStrap实现简洁注册界面
代码如下:
-
BootstrapValidator实现注册校验和登录错误提示效果
使用BootstrapValidator进行注册校验和登录错误提示,具体内容如下 1.介绍 在AdminEAP框架中,使用了BootstrapValidator校验框架,本文以注册校验的用户名.登录名.密码.确认密码的校验(后面还有时间区间.服务器校验)为例,讲述BootstrapValidator的使用.同时以登录错误提示为例,说明如何在动态改变组件的错误提示信息. 先看下面的注册与登录的校验效果图: 注册校验: 登录错误提示:根据不同的错误类型,动态改变组件的样式和错误提示内容 2.注册校验
-
Spring shiro + bootstrap + jquery.validate 实现登录、注册功能
之前的文章中我们已经搭建好框架,并且设计好了,数据库. 现在我们开始实现登录功能,这个可以说是Web应用最最最普遍的功能了. 先来说说我们登录的逻辑: 输入用户名.密码(validate进行前端验证)--ajax调用后台action方法--根据用户名调用业务层到数据层查询数据库信息--查询的密码跟用户输入的密码比对--shiro登录身份验证--将用户信息存入session--响应前端--前端跳转 这个是我要告诉大家的姿势,还有很多很多的姿势.下面我们来看具体的代码. 首先前端验证,这里使用了jq
-
Bootstrap登陆注册页面开发教程
Bootstrap登陆注册功能比较简单, 主要参考bootstrap 表单功能(http://v3.bootcss.com/css/#forms) 大家也可以参考这篇关于bootstrap 表单基本知识点的文章进行学习:<Bootstrap每天必学之表单> 遇到的问题 点击submit 提交, 抓包工具没有抓取到相应的表单数据, 问题原因在于, form 表单的数据都是通过 表单中 的name 属性进行提交的, 而我们之前直接从 bootstrap 上拷贝的代码中没有name 属性, 因而导致
-
BootStrap轻松实现微信页面开发代码分享
1. 行长度: <div class="col-md-12"> </div> 2.modal <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <
-
微信小程序 教程之注册页面
系列文章: 微信小程序 教程之模块化 微信小程序 教程之注册页面 微信小程序 教程之注册程序 微信小程序--Page Page()函数用来注册一个页面.接受一个object参数,其指定页面的初始数据.生命周期函数.事件处理函数等. object参数说明: 属性 类型 描述 data Object 页面的初始数据 onLoad Function 生命周期函数--监听页面加载 onReady Function 生命周期函数--监听页面渲染完成 onShow Function 生命周期函数--监听页面
-
基于vue-cli3多页面开发apicloud应用的教程详解第1/2页
之前开发项APP项目直接用APICloud+原生js的方式进行编写,整个项目下来发现开发慢,页面代码多且复杂,维护起来相对困难,而且文件大打包之后的APP会比较大,apicloud的框架也不好用,支持部分es67(像let.const.import等es6新特性不支持写的太难受了) 采用vue-cli+APIcloud的方式写解决以上痛点,开发灵活,并且打包之后体积更小速度更快 环境依赖 vue webpack vue-cli3 nodeJS 基本流程 项目开发最好准备两个项目,一个打包APP,
-
vue实现登陆页面开发实践
目录 一.input的校验没有可说的,记住俩点,一个控制输入长度,一个控制格式. 二.验证码逻辑: 组件使用的是vant ui,具体用法可去官网看. 分几个部分考虑, 一.输入框input的校验:1.blur时没有值和格式不符合的逻辑校验2.限制输入长度逻辑,比如手机号只能11位,验证码只能6位.二.验证码按钮逻辑:1.不同状态下验证码颜色,文案,是否能点击,是否显示记数需要兼顾.2.验证码能够正常点击是在手机号格式正确情况下,所以这里要有个监听手机号,一旦格式符合,验证码生效3.关于计数器的逻
-
微信小程序应用号开发教程详解
微信应用号(微信公众平台小程序,「应用号」的新称呼)终于来了!开源中国社区的博卡君通宵吐血赶稿写出的微信公众平台应用号开发教程!大家赶紧来学习一下吧 微信公众平台小程序目前还处于内测阶段,微信只邀请了部分企业参与封测.想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」? 我们暂时以一款简单的第三方工具的实例,来演示一下开发过程吧.(公司的项目保密还不能分享代码和截图.博卡君是边加班边偷偷给大家写教程.感谢「名片盒」团队提供他们的服务号来动这个手术,所以博卡君的教
-
C#调用WebService实例与开发教程(推荐)
1.1.Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术.是:通过SOAP在Web上提供的软件服务,使用WSDL文件进行说明,并通过UDDI进行注册. XML:(Extensible Markup Language)扩展型可标记语言.面向短期的临时数据处理.面向万维网络,是Soap的基础. Soap:(Simple Object A
-
微信小程序登陆注册功能的实现代码
我们在开发小程序时,难免会用到登陆注册功能.通常小程序有为我们提供用户授权登陆的功能,但是这个只能获取用户的头像和昵称,我们该怎么样来实现小程序账号密码的注册和登陆呢,今天就来手把手的带大家学习小程序登陆注册功能的开发. 老规矩,先看效果图 通过上图可以看到我们主要实现了以下功能1,账号密码登陆2,账号密码注册3,退出登陆下面我们就来看下具体实现一,原理讲解 因为我们账号密码的注册,就是把用户设置的账号密码存到数据库里,登陆也是从数据库里取账号和密码来校验.所以我们必须要有数据库.如果用传统的数
-
SpringBoot实现网站的登陆注册逻辑记录
目录 技术列表: 用户登录逻辑: 用户注册逻辑: 参考文献: 总结 该文章主要是为了整理之前学习项目中的知识点,并进行一定程度的理解. 技术列表: SpringBoot MySQL redis JWT 用户登录逻辑: 首先打开前端登录页面,F12进行网页URL抓取: 随便输入信息,查看请求后端的地址: 地址: 请求 URL: http://localhost:8888/login 请求方法: POST 状态代码: 200 远程地址: [::1]:8888 引用站点策略: strict-origi
-
PLSQL Developer13.0.4注册和使用教程详解
目录 01. PLSQL Developer简介 02. PLSQL Developer下载 03. PLSQL Developer注册 04. PLSQL Developer使用 05. 客户端实例别名配置 06. 附录 01. PLSQL Developer简介 PL/SQL Developer 13是一个集成开发环境,专门用于开发 Oracle 数据库的存储程序单元. 随着时间的推移,我们已经看到越来越多的业务逻辑和应用程序逻辑进入 Oracle Server,因此 PL/SQL 编程已经
随机推荐
- cmd连接mysql的方法详解
- CSS+JS构建的图片查看器
- 用vbs 取得收藏夹里的所有链接名称和URL的脚本
- ASP.NET与ASP互通COOKIES的一点经验
- js使用Array.prototype.sort()对数组对象排序的方法
- 零基础写python爬虫之urllib2中的两个重要概念:Openers和Handlers
- Vue.js实例方法之生命周期详解
- KindEditor 编辑器 v3.5.1 修改版
- C语言数据输入与输出实例详解
- MyBatis框架简介
- SQL 重复记录问题的处理方法小结
- PHP开发框架laravel安装与配置教程
- CentOS 6.3编译安装LAMP环境笔记
- jQuery中的insertBefore(),insertAfter(),after(),before()区别介绍
- PHP中异常处理的一些方法整理
- libevent库的使用方法实例
- 详解Vue路由自动注入实践
- Java中对象的比较操作实例分析
- 详解Windows10下载mysql的教程图解
- ASP.NET Core与NLog集成的完整步骤

