Vue.js按键修饰符及v-model修饰符示例详解
目录
- 一、按键修饰符
- (1)回车键按键修饰符示例
- (2)自定义按键修饰符示例
- 二、v-model修饰符
- (1).lazy
- (2).number
- (3).trim
一、按键修饰符
v-on指令用来进行事件监听(如单击事件、键盘事件等)
v-on监听键盘事件的基本使用示例:
<div id="root">
<input type="text" v-on:keyup="counter+=1">
<p>在输入框输入了{{counter}}个字符</p>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
counter: 0
},
methods: {
}
})
</script>
执行结果:

在监听键盘事件时,经常需要检查详细的按键。Vue.js允许为v-on在监听键盘事件时添加按键修饰符。例如:
<!-- 只有在'key'是'enter'时调用'submit()'--> <input v-on:keyup.enter="submit()"> <!-- 缩写语法 --> <input @keyup.enter="submit">
下面列出官方提供的所有按键修饰符别名:
.enter => //enter键 .tab => //tab键 .delete (捕获"删除"和"退格"按键) => //删除键 .esc => //取消键 .space => //空格键 .up => //上 .down => //下 .left => //左 .right => //右
(1)回车键按键修饰符示例
<div id="root">
<input type="text" v-model="content" v-on:keyup.enter="fun(content)">
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
content: ''
},
methods: {
fun:function(data){
alert('录入内容为:'+data);
this.content='';
}
}
})
</script>
执行结果:

在input框中输入"夏志121"后按下回车键,松开回车键后在浏览器中将弹出对话框"录入内容为:夏志121"。
(2)自定义按键修饰符示例
Vue.js还支持自定义按键修饰符,可以利用按键对应的键码来实现,可以把上面的功能改成松开F2后弹出输入的内容,而F2对应的键码是113,那么久可以对代码进入如下修改:
<div id="root">
<input type="text" v-model="content" v-on:keyup.113="fun(content)">
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
content: ''
},
methods: {
fun:function(data){
alert('录入内容为:'+data);
this.content='';
}
}
})
</script>
执行结果:

在input框中输入"你好"后按下F2,松开F2后在浏览器中将弹出"录入内容为:你好"。
二、v-model修饰符
v-model可以实现表单元素和数据的双向绑定。与事件修饰符类似,v-model指令也有修饰符,用于控制数据同步的机制。
(1).lazy
v-model默认是在input事件中同步输入框中的内容的,即一旦有数据发生改变,对应data中的数据就会自动发生改变。若使用lazy修饰符,可以让数据在失去焦点或回车时会更新。
v-model的lazy修饰符使用示例:
<div id="root">
<input v-model.lazy="content">
<div>{{content}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
content:"这是content"
},
methods: {
}
})
</script>
执行结果:

(2).number
默认情况下,在输入框中输入的内容会被当作字符串类型进行处理,这是HTML的底层逻辑造成的,如果加上number修饰符,就可以让你在输入数字的时候将输入的内容转换成number类型。
v-model的number修饰符使用示例:
<div id="root"><br><br>
<input v-model="content1">
<div>【不加number修饰符】输入内容:{{content1}}</div>
<div>【不加number修饰符】数据类型:{{typeof content1}}</div>
<input v-model.number="content2">
<div>【不加number修饰符】输入内容:{{content2}}</div>
<div>【不加number修饰符】数据类型:{{typeof content2}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
content1:"这是content1",
content2:"这是content2"
},
methods: {
}
})
</script>
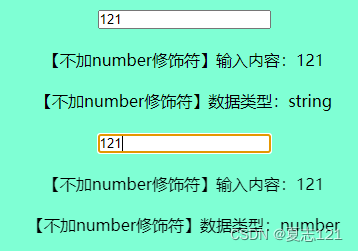
执行结果:
分别在第一个输入框和第二个输入框中输入"121",在浏览器生成的内容如下:

(3).trim
trim修饰符可以去除输入内容左右两边的空格。
v-model的trim修饰符使用示例:
<div id="root">
<input v-model.trim="content">
<div>输入内容:{{content}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
content:"content"
},
methods: {
}
})
</script>
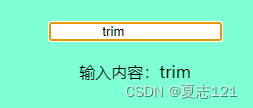
执行结果:

到此这篇关于Vue.js按键修饰符及v-model修饰符的文章就介绍到这了,更多相关Vue.js v-model修饰符内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

