各浏览器padding、margin的差异
margin和padding总是有可能要用到,而产生的问题如何解决呢?由于浏览器解释容器宽度的方法不同:
IE 6.0 Firefox Opera等是
真实宽度=width+padding+border+margin
IE5.X
真实宽度=width-padding-border-margin
解决的方法是:
div.content {
width:400px; //这个是错误的width,所有浏览器都读到了
voice-family: "\"}\""; //IE5.X/win忽略了"\"}\""后的内容
voice-family:inherit;
width:300px; //包括IE6/win在内的部分浏览器读到这句,新的数值(300px)覆盖掉了旧的
}
html>body .content { //html>body是CSS2的写法
width:300px; //支持CSS2该写法的浏览器(非IE5)有幸读到了这一句
}
div.content {
width:300px !important; //这个是正确的width,大部分支持!important标记的浏览器使用这里的数值
width(空格)/**/:400px; //IE6/win不解析这句,所以IE6/win仍然认为width的值是300px;而IE5.X/win读到这句,新的数值(400px)覆盖掉了旧的,因为!important标记对他们不起作用
}
html>body .content { //html>body是CSS2的写法
width:300px; //支持CSS2该写法的浏览器有幸读到了这一句
}
 小
小
相关推荐
-
Android中gravity、layout_gravity、padding、margin的区别小结
1.gravity与layout_gravity的区别 gravity 属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个. layout_gravity 是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左 靠右等位置就可以通过该属性设置. 这样就解释了,有什么我们弄个最外布局,然后里面包了几个布局,如果要使这几个布局都靠底,就可
-
用margin和overflow属性实现div间距的方法
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔.但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案.使用overflow:hidden属性.或许很多人已经是这样用了,我没用过,觉得耳目一新.呵呵.其实道理很简单,我们按照正常的设置li的margin-right.margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然
-
用iframe margin实现调用其他网页的某一区域的方法
逛网中发现,用iframe的margin函数实现调用一网页的部分区域,太有才了,以后就方便了 新建网页 body{ } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
jQuery获得包含margin的outerWidth和outerHeight的方法
本文实例讲述了jQuery获得包含margin的outerWidth和outerHeight的方法.分享给大家供大家参考.具体如下: <!DOCTYPE html> <html> <head> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(fun
-
关于margin-left的示例代码
刚找到一个不错的东东 body { margin: 36pt 24pt 36pt; } body { margin: 11.5%; } body { margin: 10% 10% 10% 10%; } #idParentDiv{width:100%;padding:6px;background-color:buttonshadow;} #idDiv{width:400px;height:80px;background-color:#FFD700;padding:6px;} #idCodeD
-
CSS的margin边界叠加深度剖析图文演示
边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. 当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图: 元素的顶边界与前面元素的底边界发生叠加 当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图: 元素的顶边界与父元素的顶边界发生叠加 尽管初看上去有点儿奇怪,但是边界甚至可
-
firefox margin-top失效的原因与解决办法
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少. 现在我觉得很多问题根本不能称之为问题,原因就在于我们的草率理解,比如杀鸡用牛刀,不是不可以,是不合理.不恰当,根源错了,表象也就会错了,如果解决问题从表象入手,难免总会摸不着头脑,还是那句话,要脚踏实地,切莫浮躁. 在这个说明中,"collapsing margins"(折叠margin)的意思是
-
简单谈谈margin负值的作用
1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高 2.实现自适应
-
各浏览器padding、margin的差异
margin和padding总是有可能要用到,而产生的问题如何解决呢?由于浏览器解释容器宽度的方法不同:IE 6.0 Firefox Opera等是真实宽度=width+padding+border+marginIE5.X真实宽度=width-padding-border-margin 解决的方法是: div.content { width:400px; //这个是错误的width,所有浏览器都读到了voice-family: "\"}\""; //IE5.X/wi
-
IE、FF、Chrome浏览器中的JS差异介绍
因为浏览器公司各自为利益考虑,到目前为止各浏览器的HTML标准或是JS标准都还未统一.在平常的开发中,我们常使用的JS框架基本已经帮我们处理好了JS在各浏览器中的差异,但作为一个开发人员,还是有需要了解JS在浏览器中的差异. FF.Chrome:没有window.event对象 FF.Chrome:没有window.event对象,只有event对象,IE里只支持window.event,而其他主流浏览器两者都支持,所以一般写成:function handle(e){e = e || event
-
js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 复制代码 代码如下: document.body.offsetWidth document.body.offsetHeight 在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小: 代码如下复制代码 复制代码 代码如下: document.documentElement.clientWidth document.documentElement.cli
-
手写的一个兼容各种浏览器的javascript getStyle函数(获取元素的样式)
要想获取HTML元素的计算样式一直都存在很多的兼容问题,各浏览器都会存在一些差异,Firefox.webkit(Chrome,Safari)支持W3C标准的方法:getComputedStyle(),而IE6/7/8不支持标准的方法但是有私有的属性来实现:currentStyle,IE9和Opera两个都支持.有了这2个方法和属性基本上可以满足大多数要求了. 复制代码 代码如下: var getStyle = function( elem, type ){ return 'getComputed
-
jQuery获取浏览器中的分辨率实现代码
复制代码 代码如下: <script type="text/javascript"> $(document).ready(function(){ alert($(window).height()); //浏览器当前窗口可视区域高度 alert($(document).height()); //浏览器当前窗口文档的高度 alert($(document.body).height());//浏览器当前窗口文档body的高度 alert($(document.body).oute
-
兼容主流浏览器的jQuery+CSS 实现遮罩层的简单代码
在页面点击"注册",出现一层有不透明度的黑色遮罩:遮罩层的上方是注册框:此时无法点击页面上除注册框外的其他元素:点击注册框上的"随便逛逛",遮罩层消失. 预览地址: http://jsfiddle.net/p2x3c7df/embedded/result/ 要点: 1.注册框始终水平.垂直居中,包括鼠标滚轮上下滚动页面.缩放页面和调整浏览器窗口大小时 主要由CSS控制,注册框的宽度和高度都已经确定( 620*420px ),首先使用position:fixed来使它
-
浏览器中的正则表达式陷阱说明
在本章开始前 我要引入一个例子 来说明这种不彻底的 变态的优化 到底合理还是不合理... c# 中的 字符串直接量 做的优化 就非常彻底...这种优化我们应该是欢迎的... string str="franky"; string str2="franky"; 在内存中 只有一份 字符串对象 而str和str2 具备相同的一份引用. 很明显 这非常合理. string n = "franky", n2 = "franky";R
-
针对浏览器隐藏CSS之独孤九剑
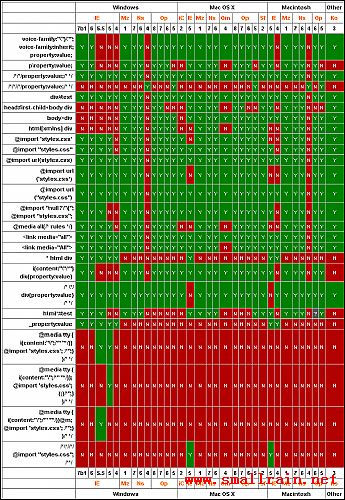
针对浏览器隐藏CSS之独孤九剑 Hide CSS for Browsers 我们都知道浏览器之间是有差异的,很多人在使用XHTML+CSS方式制作网页的时候都曾为此无比头痛.要在这些差异的影响下工作需要很多的技巧,"隐藏CSS"就是其中很重要的一种技巧(甚至是最重要的).这种技巧的主要思想是,用某些方式对某些浏览器隐藏某些重载的CSS规则. 这篇文章并不是想教你如何使用这种技巧,它面向的是有一定CSS基础的设计开发者,我假定你曾经使用过某种隐藏CSS规则的方法.这里是想把可用的方法与被
-
针对浏览器隐藏CSS
我们都知道浏览器之间是有差异的,很多人在使用XHTML+CSS方式制作网页的时候都曾为此无比头痛.要在这些差异的影响下工作需要很多的技巧,"隐藏CSS"就是其中很重要的一种技巧(甚至是最重要的).这种技巧的主要思想是,用某些方式对某些浏览器隐藏某些重载的CSS规则. 这篇文章并不是想教你如何使用这种技巧,它面向的是有一定CSS基础的设计开发者,我假定你曾经使用过某种隐藏CSS规则的方法.这里是想把可用的方法与被隐藏规则的浏览器都列出来,方便大家在平时工作时随时查阅. 在这张大表里列出了
-
JS中完美兼容各大浏览器的scrolltop方法
1.各浏览器下 scrollTop的差异 IE6/7/8/9/10: 对于没有doctype声明的页面里可以使用 document.body.scrollTop 来获取 scrollTop高度 : 对于有doctype声明的页面则可以使用 document.documentElement.scrollTop : Safari: safari 比较特别,有自己获取scrollTop的函数 : window.pageYOffset : Firefox: 火狐等等相对标准些的浏览器就省心多了,直接
随机推荐
- asp.net Excel转换为SQL Server的方法
- SQL 统计一个数据库中所有表记录的数量
- Microsoft Windows Vista 简体中文企业版 MVL DVD IMG 32-bit(1.9GB)
- Oracle数据库中的级联查询、级联删除、级联更新操作教程
- 使用JS轻松实现ionic调用键盘搜索功能(超实用)
- javascript的回调函数应用示例
- 纯JS打造网页中checkbox和radio的美化效果
- PHP批量上传图片的具体实现方法介绍.
- PHP+ajaxfileupload+jcrop插件完美实现头像上传剪裁
- PHP 字符串操作入门教程
- JavaScript中的ajax功能的概念和示例详解
- Powershell小技巧之查找脚本中的函数
- jQuery拖动图片删除示例
- JavaScript效率调优经验
- win2003系统服务备份与保护
- 浅谈spring注解之@profile
- 多重條件組合查詢(一)
- 浅谈Android中关于静态变量(static)的使用问题
- 伍捌捌为您提供50M/可绑米的FTP免费空间
- 批处理一键安装JDK/一键安装JRE和自动配置Java环境变量

