vue+element DatePicker实现日期选择器封装
目录
- 前言
- 效果
- 一、封装组件
- 创建linechart
- linechart:
- 二、页面中使用
- workBench:
- 总结
前言
今天封装了一个DatePicker日期选择器,发现带快捷选择的不太好封装,我需要在不同的地方快捷选择不同的时间,并且快捷显示的时间是从昨天开始,在网上找了一圈都没找到便自己写了一个记录一下。
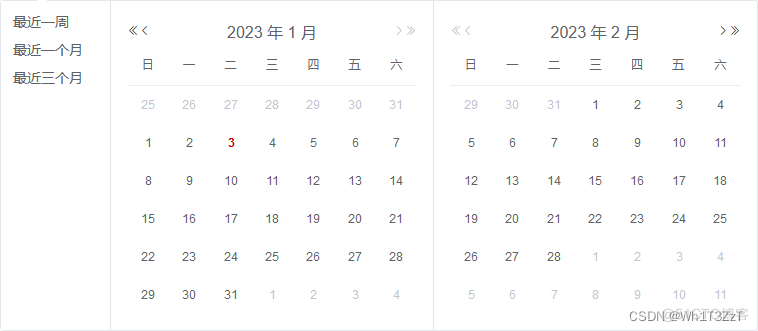
效果


今天是2022年1月3日,最近一周便是从昨天开始往前推一周

我这里只有两种显示快捷选择时间的样式,可以根据具体需求无限加,达到我想要在不同的选择器中显示不同的快捷时间选择的需求。
一、封装组件
创建linechart

linechart:
直接上代码:
<!--
时间选择器(带快捷选择)
time:时间(必传)
time:{
1:近七天,近三十天,近九十天
2:近一天,近三天,近五天,近三十天
}
<template>
<div class="line_charts">
<el-date-picker
v-model="timedata"
type="daterange"
unlink-panels
:range-separator="$t('to')"
:start-placeholder="$t('start_date')"
:end-placeholder="$t('end_date')"
:picker-options="pickerOptions"
>
</el-date-picker>
</div>
</template>
<script>
export default {
props:{
time:{
default(){
return [];
}
}
},
data(){
return{
timedata:'', //选择时间数据
pickerOptions:{ //快捷选择时间数据
shortcuts: []
},
shortcuts:'',
}
},
methods:{
getshortcuts(){ //快捷选择时间事件
if (this.time == 1) {
this.pickerOptions.shortcuts = [
{
text: '最近七天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
console.log(picker);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}
]
}else{
this.pickerOptions.shortcuts = [
{
text: '最近一天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 1 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
console.log(picker);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 3 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近五天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 5 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30 - 3600 * 1000 * 24 * 1);
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}
]
}
}
},
mounted(){
this.getshortcuts()
}
}
</script>
二、页面中使用
workBench:
<template>
<div class="workbench">
<linechart
:time=1
></linechart>
</div>
</template>
<script>
import linechart from './visualization/linechart.vue'
export default {
components:{
linechart
},
}
</script>
总结
我这里是通过父组件传入的time去区分我想要哪种快捷选择的时间
:time=1
子组件也就是封装的组件(linechart),进行接收父组件传入的time并进行渲染 主要逻辑是:
- 接收time,
- 通过mounted周期函数去执行getshortcuts()函数
- 判断需要哪种类型的快捷选择时间进行对应渲染
我这里的话起止时间都是减了一天的(因为我是需要从昨天开始计算)
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30 - 3600 * 1000 * 24 * 1); end.setTime(end.getTime() - 3600 * 1000 * 24 * 1);
需要从今天开始计算的话直接(三十天为例)
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
其他的话在Element的官方文档上都有介绍就不过多说明了。
到此这篇关于vue+element DatePicker实现日期选择器封装的文章就介绍到这了,更多相关vue+element DatePicker日期选择器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

