vue3 中ref和reactive的区别讲解
1. ref和reactive区别:
如果在template里使用的是ref类型的数据, 那么Vue会自动帮我们添加.value
如果在template里使用的是reactive类型的数据, 那么Vue不会自动帮我们添加.value
2. Vue是如何决定是否需要自动添加.value的
Vue在解析数据之前, 会自动判断这个数据是否是ref类型的,
如果是就自动添加.value, 如果不是就不自动添加.value
3. Vue是如何判断当前的数据是否是ref类型的
通过当前数据的__v_ref来判断的
如果有这个私有的属性, 并且取值为true, 那么就代表是一个ref类型的数据
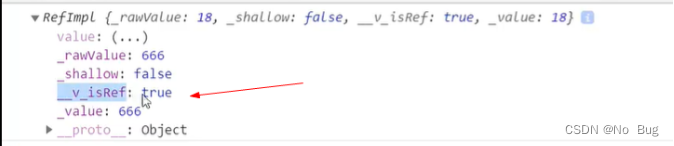
数据是ref类型
<template>
<div>
<p>{{ age }}</p>
<button @click="Fn">按钮</button>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "App",
setup() {
// ref类型在底层会自动转换成reactive类型
// ref(18) -> reactive({value: 18})
let age = ref(18);
function Fn() {
age.value = 666;
console.log(age)
}
return { age, Fn };
},
};
</script>
点击按钮,页面数据变成666了,注意,vue模板中没有age.value,因为ref类型的数据有isRef属性,底层自动会将.value加上


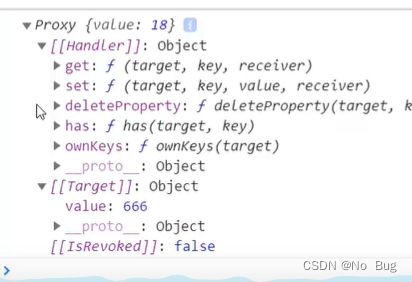
数据是reactive类型
<template>
<div>
<p>{{age}}</p>
<button @click="Fn">按钮</button>
</div>
</template>
<script>
import {reactive} from 'vue';
export default {
name: 'App',
setup() {
let age = reactive({value: 18});
function Fn() {
age.value = 666;
console.log(age)
}
return {age, Fn}
}
}
</script>
点击按钮,页面还是个对象数据,因为是reactive类型数据,没有isRef属性,vue不会自动在模板添加.value, 所以我们需要手动在模板添加age.value


我们如何判断数据到底是ref还是reactive?
通过isRef / isReactive 方法
<template>
<div>
<p>{{age}}</p>
<button @click="Fn">按钮</button>
</div>
</template>
<script>
import {reactive} from 'vue';
export default {
name: 'App',
setup() {
let age = reactive({value: 18});
function Fn() {
console.log(isRef(age)); //false
console.log(isReactive(age)); //true
age.value = 666;
}
return {age, Fn}
}
}
</script>
扩展知识点:vue3 中 reactive 和 ref 对比区别
定于数据角度对比:ref 用来定义:基本类型数据
reactive 用来定义:对象、或数组类型的数据
备注:ref也可以用来定义对象或数组类型数据,它内部会自动通过 reactive 转为代理对象
原理角度对比:ref 通过 Object.defineProperty() 的 get 与 set 来实现响应式的(数据劫持)
reactive 通过使用 Proxy 来实现响应式(数据劫持),并通过Reflect 操作源对象内部的数据。
使用角度对比:ref 定义的数据:操作数据需要 .value,读取数据时模版中直接读取不需要 .valuereactive 定义的数据:操作数据与读取数据,均不需要 .value
到此这篇关于vue3 中ref和reactive的区别讲解的文章就介绍到这了,更多相关vue3 - ref和reactive的区别内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

