element el-upload文件上传覆盖第一个文件的实现
目录
- 基本用法
- 显示已上传文件列表
- 解决办法
- 总结
upload上传是前端开发很常用的一个功能,在Vue开发中常用的Element组件库也提供了非常好用的upload组件
基本用法
先来看官网
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
accept=".xls, .xlsx"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
multiple
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<script>
export default {
data() {
return {
fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}]
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
handleExceed(files, fileList) {
this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${ file.name }?`);
}
}
}
</script>
官网给出的解释是通过 slot 你可以传入自定义的上传按钮类型和文字提示。
可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。
可通过设置before-remove来阻止文件移除操作。
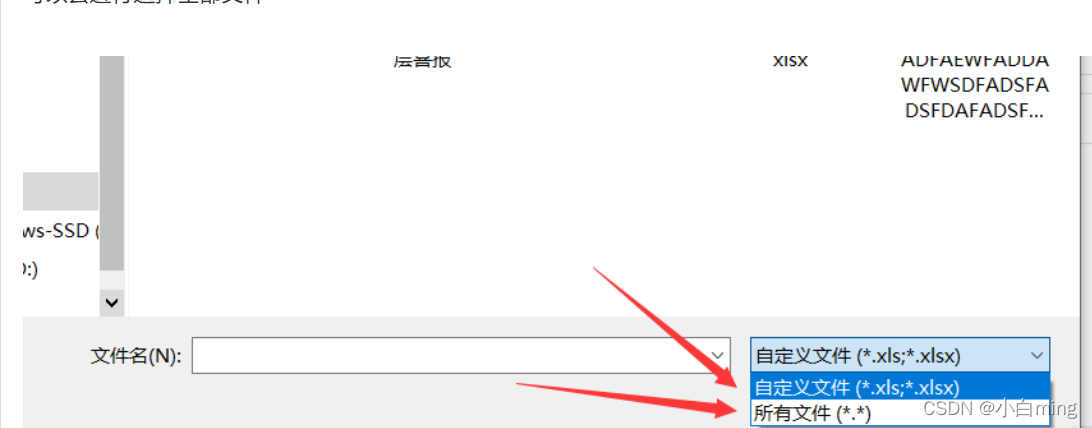
但是在使用过程中 就发现一个很头痛的问题,就是在使用 accept 属性限定了文件上传后缀的时候 ,用户还是可以去进行选择全部文件

然后用户上传了错误文件后,再去上传一个正确文件 虽然用 limit限制了文件的上传个数
在用户点击确定 按钮 的时候,就发现 用户之前上传错误的文件 会进入点击确定的提交事件 upload并不会做一个相应的覆盖处理,还会上传最开始第一个上传的文件,这对用户的体验来说相当不好
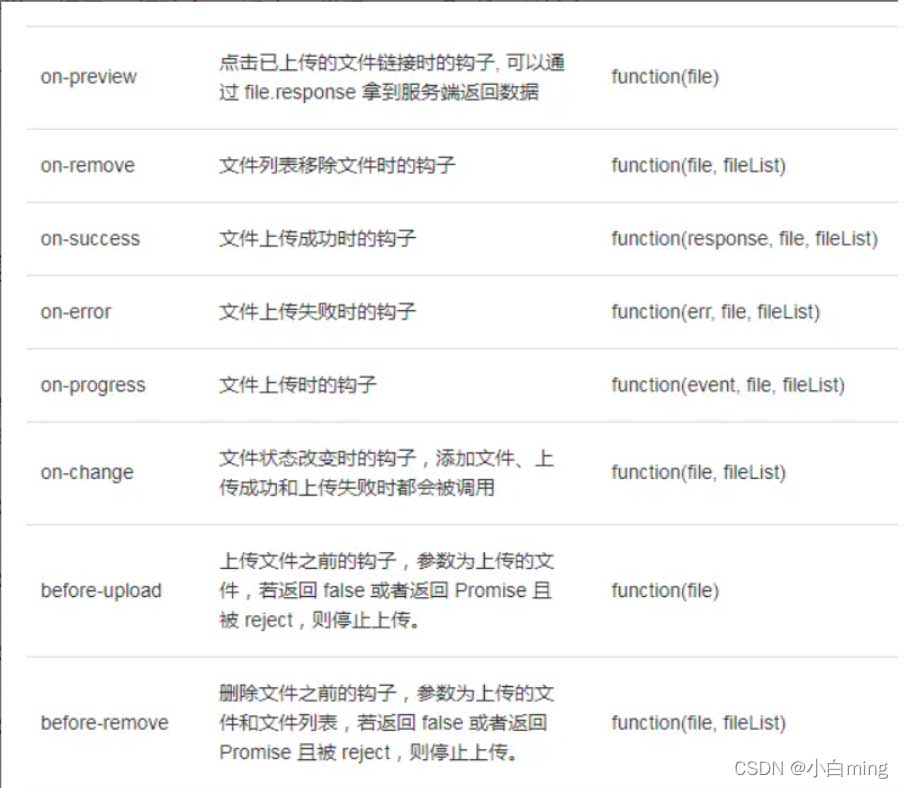
再来看看el-upload 属性用法的解释
- :limit属性来设置最多可以上传的文件数量,超出此数量后选择的文件是不会被上传的
- :on-exceed绑定的方法则是处理超出数量后的动作
- 如果需要限制上传文件的格式,需要添加accept属性

显示已上传文件列表
<el-upload
:action="uploadActionUrl"
accept="image/jpeg,image/gif,image/png"
multiple
:limit="1"
:on-exceed="handleExceed"
:on-error="uploadError"
:on-success="uploadSuccess"
:on-remove="onRemoveTxt"
:before-upload="onBeforeUpload"
:file-list="files">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">请上传图片格式文件</div>
</el-upload>
实现方法就是:file-list="files"这个属性的添加,其中files是绑定的数组对象,初始为空。
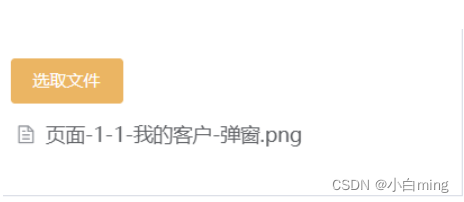
效果如下图

然后发现用 limit限制了文件个数为1 用户再上传文件后并不会对之前的文件进行一个直接的覆盖
:on-exceed 官方解释是 上传文件个数超过限制的时候执行的
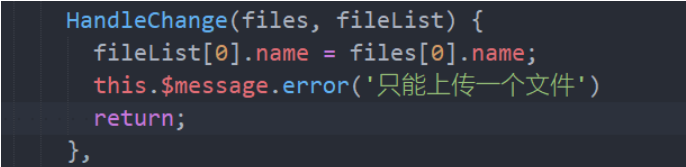
如果在这个方法内定义

它只是在网页上对名字进行了一个改变,在确定上传时会发现之前上传的一个错误文件还会存在于当前的filelist集合中,然后后台就会报错
解决办法
我们可以用 :on-change
on-change: 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
可以在使用这个钩子方法定义函数,不需要用limit限制文件个数
:on-change=handleChange
handleChange(file, fileList) {
this.ebsFileList = fileList;
this.ebsErrorImport = '';
if (fileList.length > 1) {
fileList.splice(0, 1);
this.$message.error('只能上传一个文件');
}
}
可以达到文件覆盖上传的效果
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

