el-table fixed固定列导致错位的解决方法介绍
目录
- 1.doLayout(官方提供)
- 2.<el-table>标签上加一个class="table-fixed"
- 3.el-table-column增加width
- 4.我的实现方案
- 总结
Element UI table组件可以通过设置fixed属性实现列的固定,但是在某些情况下会导致固定列的样式错乱,下面就总结下解决样式错乱实现方案

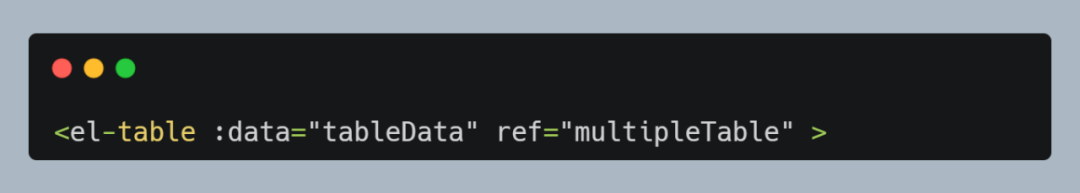
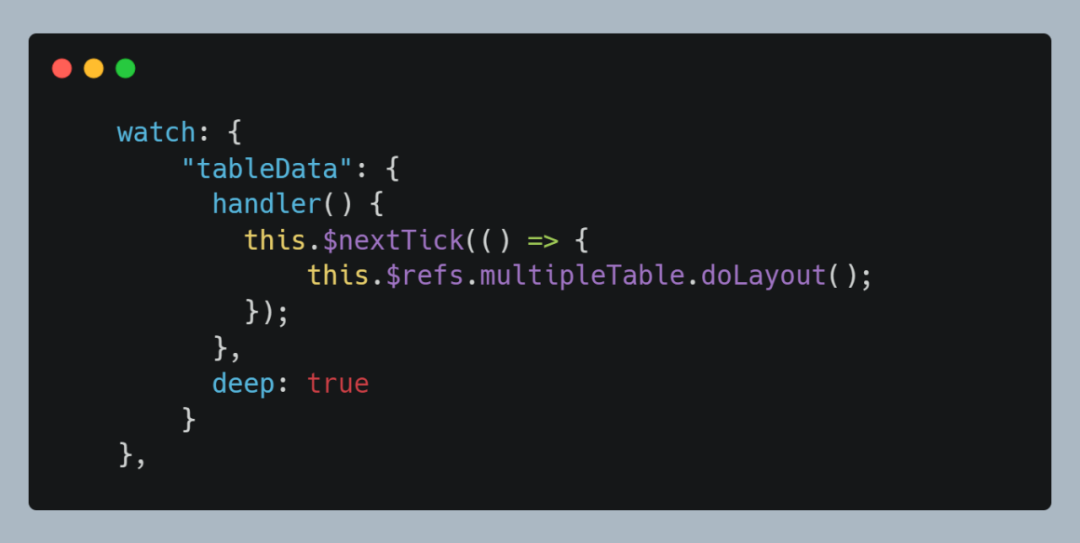
1.doLayout(官方提供)
对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法。


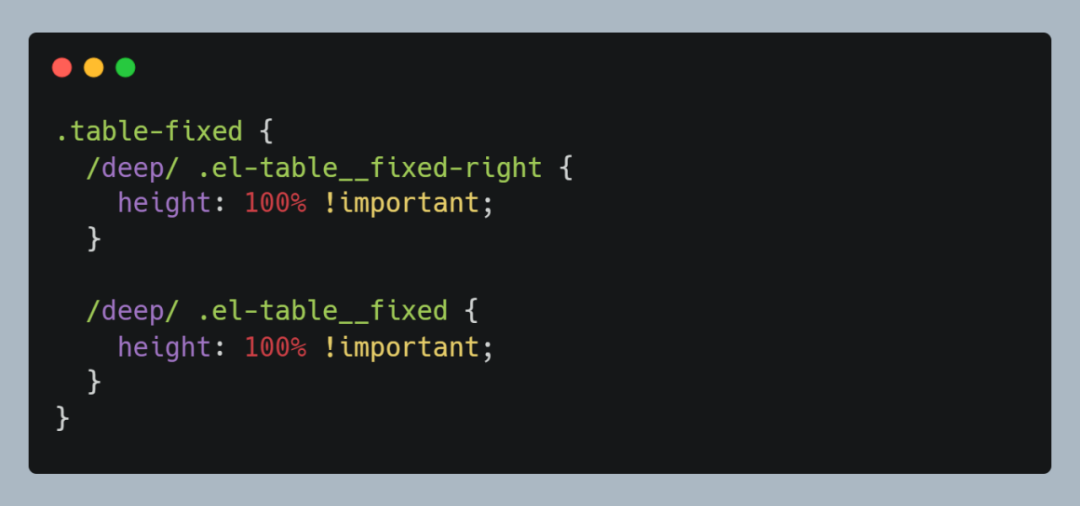
2.<el-table>标签上加一个class="table-fixed"
这个通过设置优先级覆盖内联样式

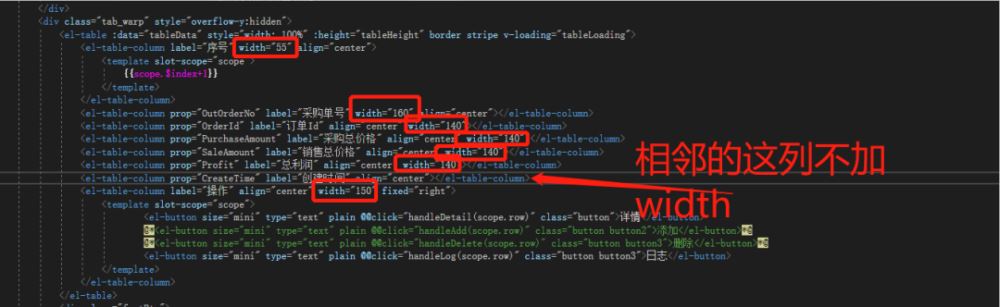
3.el-table-column增加width
这个是网上一个大神经过一系列排查和非人类的试探后,总结出来。
操作一列中,fixed=“right”,需要指定宽度 width
与操作列相邻的一列不加width,其他的列指定宽度

我在项目上测试确实是这个问题。但是我的项目是动态表头的,没办法确定fixed列的相邻列。因此我用了一种取巧的方案,就是用doLayout方案,可以解决横向滚动的不对齐的问题,但是还有个问题就是如果列比较少(每个列都有宽度),表格不撑满整个页面。
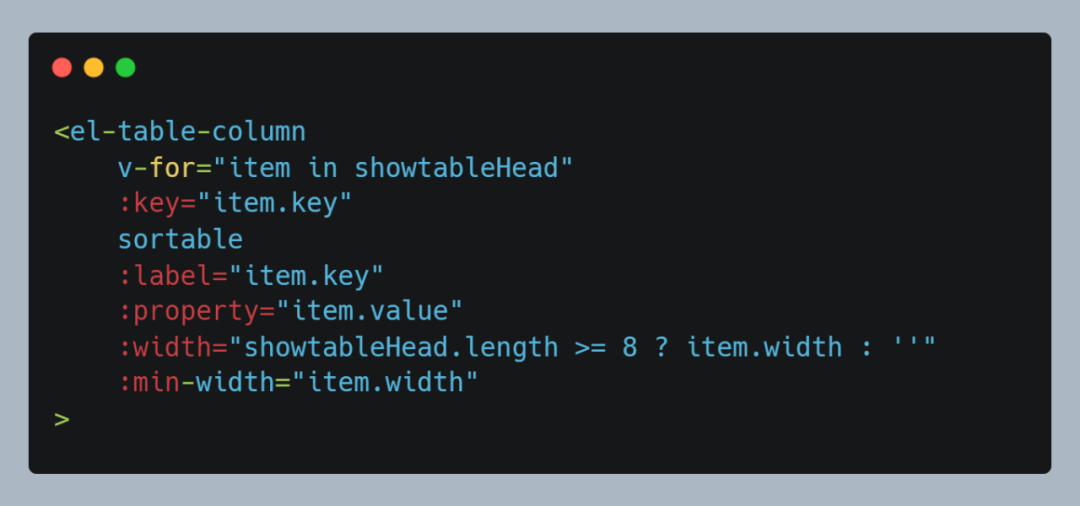
4.我的实现方案
1.doLayout +width
2.设置最小宽度解决不撑满问题

最终解决问题。
总结
到此这篇关于el-table fixed固定列导致错位的解决方法的文章就介绍到这了,更多相关el-table fixed固定列导致错位内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue中el-table实现自动吸顶效果(支持fixed)
目录 前言 实现思路 效果: 使用: 主要源码: 前言 看了很多案例,从简单的角度,position:sticky,似乎是比较理想的选择,可是当el-table设置了fixed后,这里的fixed会失效.最后还是采用了js监听滚动的思路实现. 实现思路 表格距离顶部的距离 设置表格距离顶部多少就吸顶-offsetTop1 获取滚动条滚动的距离 当滚动条滚动 offsetTop1 后,表格就自动吸顶 效果: 使用: 在el-table标签中配置:v-sticky="{ top: 0, parent
-
el-table fixed固定列导致错位的解决方法介绍
目录 1.doLayout(官方提供) 2.<el-table>标签上加一个class="table-fixed" 3.el-table-column增加width 4.我的实现方案 总结 Element UI table组件可以通过设置fixed属性实现列的固定,但是在某些情况下会导致固定列的样式错乱,下面就总结下解决样式错乱实现方案 1.doLayout(官方提供) 对 Table 进行重新布局.当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法. 2.
-
idea中使用Inputstream流导致中文乱码解决方法
1.问题描述 idea中使用Inputstream流导致中文乱码解决方法,当然也不一定就是输入流,可能输出流或者其他用到了流相关的字符的都可能出现乱码,这里有一个可能的解决办法. 2. 解决办法 ① idea中找到下面的路径 File--Settings--Editor--File Encodings ② Transparent native-to-ascii conversion把这个前面勾上,重新创建文件,执行就OK 很多朋友遇到Java FileInputStream读中文乱码问题,下面小
-
thinkphp视图模型查询提示ERR: 1146:Table 'db.pr_order_view' doesn't exist的解决方法
本文实例讲述了thinkphp视图模型查询失败提示:ERR: 1146:Table 'db.pr_order_view' doesn't exist解决办法.分享给大家供大家参考.具体方法如下: 一.问题描述: 想用thinkphp的视图模型进行关联查询,结果出现了这样的问题(log日志记录):ERR: 1146:Table 'db.pr_order_view' doesn't exist,我就纳闷,视图模型怎么出来的sql是这样的呢,视图模型如下: 复制代码 代码如下: class Order
-
Python中遍历字典过程中更改元素导致异常的解决方法
先来回顾一下Python中遍历字典的一些基本方法: 脚本: #!/usr/bin/python dict={"a":"apple","b":"banana","o":"orange"} print "##########dict######################" for i in dict: print "dict[%s]=" % i,
-
mysql中错误:1093-You can’t specify target table for update in FROM clause的解决方法
发现问题 最近在处理一些数据库中数据的时候,写了下面的这一条sql语句: UPDATE f_student SET school_id = 0 WHERE id > ( SELECT id FROM f_student WHERE school_id = M LIMIT 1 ) AND id < ( ( SELECT id FROM f_student WHERE school_id = M LIMIT 1 ) + N ) 上面的sql是想将某个区间的数据进行修改,但是放到测试环境下一跑,报下
-
使用IDEA编写jsp时EL表达式不起作用的问题及解决方法
在使用IDEA开发maven+springMVC项目时遇到不加载EL表达式的问题,怎么处理呢?下面小编给大家带来了实现代码,一起看看吧 加载如下JSP代码: <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"
-
thinkphp视图模型查询提示ERR: 1146:Table 'db.pr_order_view' doesn't exist的解决方法
本文实例讲述了thinkphp视图模型查询失败提示:ERR: 1146:Table 'db.pr_order_view' doesn't exist解决办法.分享给大家供大家参考.具体方法如下: 一.问题描述: 想用thinkphp的视图模型进行关联查询,结果出现了这样的问题(log日志记录):ERR: 1146:Table 'db.pr_order_view' doesn't exist,我就纳闷,视图模型怎么出来的sql是这样的呢,视图模型如下: 复制代码 代码如下: class Order
-
iOS11.3以下modal中input光标错位的解决方法
先看一下错位的效果: 这本是iOS系统的一个BUG,不过在iOS11.3以后的系统中修复了: 解决办法: 在body标签中添加样式: body { position: fixed; width: 100%; } 或者 body { overflow: hidden; height: 100%; } ios11,弹出层内的input框光标错位 之前开发了一个微信项目,安全上线,维护期中苹果手机突然出现光标错位现象,经过排查,发现是最新的ios11系统的锅. 具体情况:弹出层使用position:
-
删除DataTable重复列,只删除其中的一列重复行的解决方法
vs2005针对datatable已经有封装好的去重复方法: 复制代码 代码如下: //去掉重复行 DataView dv = table.DefaultView; table = dv.ToTable(true, new string[] { "name", "code" }); 此时table 就只有name.code无重复的两行了,如果还需要id值则 table = dv.ToTable(true, new string[] { "id",
-
MySQL优化表时提示 Table is already up to date的解决方法
在后台使用phpMyAdmin对数据库进行优化时,显示成"Table is already up to date". 很多人可能会对这次感到担心,因为默认优化表后提示是"status OK",如下: Table Op Msg_type Msg_text commentmeta optimize status OK comments optimize status OK term_taxonomy optimize status OK usermeta optimiz
随机推荐
- PL/SQL Developer过期的两种解决方法
- 巧妙汉化Windows XP/2003的磁盘工具
- java中request常用方法小结
- DHTML 中的绝对定位
- mysqlreport显示Com_中change_db占用比例高的问题的解决方法
- 让 FCKeditor 支持多用户Web环境(以PHP为例)
- Maven 常用插件的详细整理
- MSSQL数据类型及长度限制详细说明
- 日志中的秘密 Windows登录类型知多少?
- 微信小程序开发经验总结(推荐)
- jQuery插件简单学习实例教程
- javascript对象之内置对象Math使用方法
- Javascript中的相等与不等运算
- C语言数据结构 栈的基础操作
- Linux VPS下简单解决CC攻击的方法
- 用Visual Studio2017写C++静态库图文详解
- Python strip lstrip rstrip使用方法
- python实现根据图标提取分类应用程序实例
- 小软件锁住系统的USB端口
- C++利用opencv实现人脸检测

