Android仿手机通讯录地址选择功能
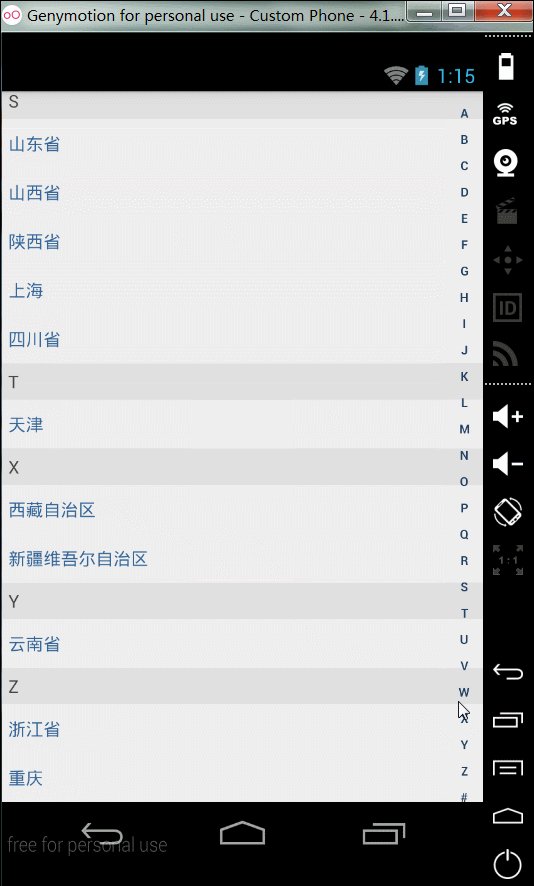
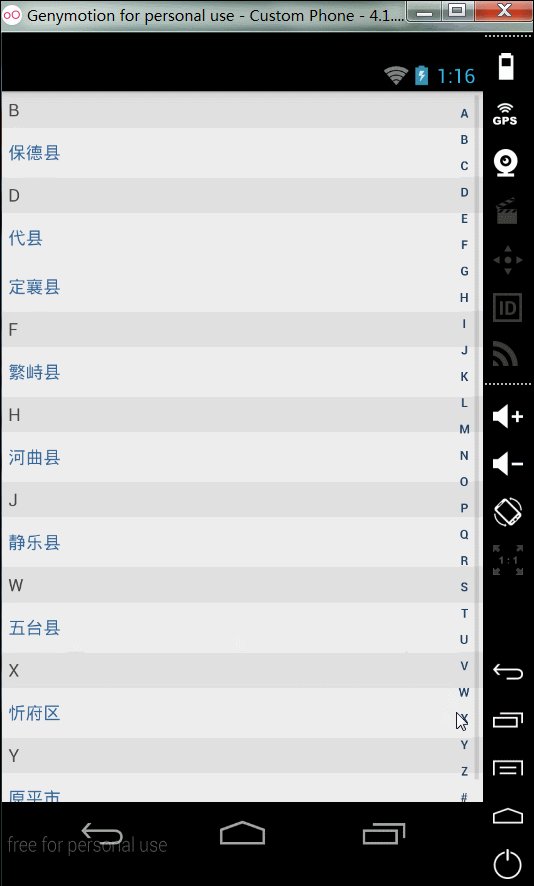
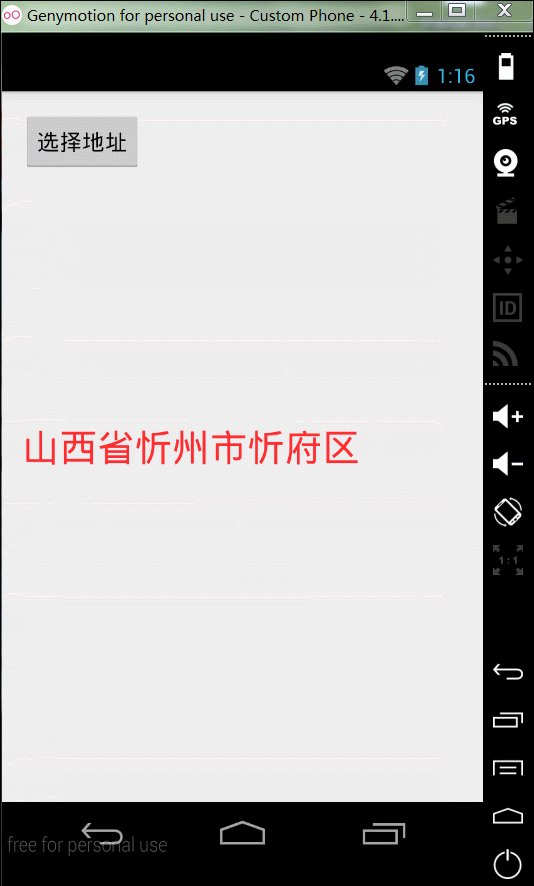
感觉比较好的一个地址选择设计,而且发现有的App中也用到了。还是先上效果图

思路:
1.效果是仿照网上大神实现的类似通讯录样式做的;
2.右边a-z是自定义的一个bar,设置了点击监听事件,以及对话框弹出
3.关键是adapter,判断了字母显示和隐藏
4.用到汉字转拼音、按首字母排序等工具类
5.3个activity的跳转是用回调来实现,每个activity都实现了回调,这样就有了从区activity直接跳转到首页的效果
6.数据是调用的我本地的接口实现的,如果大家没有数据我可以想办法给你们提供测试的省市区数据接口。加载数据是用volley框架实现的
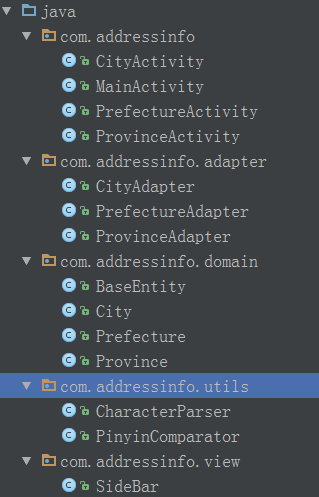
代码的一个结构

1.右侧自定义bar的部分代码
首先重写onDraw方法
/**
* 重写
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height=getHeight();//获取对应的高度
int width=getWidth();//获取对应的宽度
int singleHeight=height/b.length;//获取每一个字母的高度
for(int i=0;i<b.length;i++){
paint.setColor(Color.rgb(33,65,98));
paint.setTypeface(Typeface.DEFAULT_BOLD);
paint.setAntiAlias(true);
paint.setTextSize(20);
//选中
if(i==choose)
{
paint.setColor(Color.parseColor("#3399ff"));//设置选中状态颜色
paint.setFakeBoldText(true);
}
//x坐标等于中间-字符串宽度的一办(????????)
float xPos=width/2-paint.measureText(b[i])/2;
float yPos=singleHeight*i+singleHeight;
canvas.drawText(b[i],xPos,yPos,paint);
paint.reset();//重置画笔
}
}
重写dispatchTouchEvent方法
/**
* 重写
* @param event
* @return
*/
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int action=event.getAction();
float y=event.getY();//点击Y坐标
int oldChoose=choose;
OnTouchingLetterChangedListener listener=onTouchingLetterChangedListener;
int c=(int)(y/getHeight()*b.length);//点击y坐标所占总高度的比例*b数组的长度就等于点击b中的个数
switch (action){
case MotionEvent.ACTION_UP:
setBackground(new ColorDrawable(0*00000000));
choose=-1;//
invalidate();
if(mTextDialog!=null)
{
mTextDialog.setVisibility(View.INVISIBLE);
}
break;
default:
setBackgroundResource(R.drawable.sidebar_background);
if(oldChoose!=c)
{
if(c>=0 && c<b.length)
{
if(listener!=null)
{
listener.onTouchingLetterChanged(b[c]);
}
if(mTextDialog!=null)
{
mTextDialog.setText(b[c]);
mTextDialog.setVisibility(View.VISIBLE);
}
choose=c;
invalidate();
}
}
break;
}
return true;
}
向外开发接口
/**
* 向外公开的方法
* @param onTouchingLetterChangedListener
*/
public void setOnTouchingLetterChangedListener(OnTouchingLetterChangedListener onTouchingLetterChangedListener){
this.onTouchingLetterChangedListener=onTouchingLetterChangedListener;
}
2.adapter关键代码,以province的adapter为例,继承自SectionIndexer
/**
* 根据ListView的当前位置获取匪类的首字母的Char ascii值
* @param position
* @return
*/
public int getSectionForPosition(int position){
return list.get(position).getSortLetters().charAt(0);
}
/**
* 根据分类的首字母的Char ascii值获取其第一次出现该首字母的位置
* @param section
* @return
*/
public int getPositionForSection(int section){
for(int i=0;i<getCount();i++){
String sortStr=list.get(i).getSortLetters();
char firstChar=sortStr.toUpperCase().charAt(0);
if(firstChar==section)
{
return i;
}
}
return -1;
}
然后getView里面判断显示效果,是否显示字母,在哪里显示字母
@Override
public View getView(final int i, View view, ViewGroup viewGroup) {
ViewHolder holder=null;
final Province province=list.get(i);
if(view==null)
{
holder=new ViewHolder();
view=LayoutInflater.from(mContext).inflate(R.layout.item,null);
holder.tvLetter= (TextView) view.findViewById(R.id.catalog);
holder.tvTitle= (TextView) view.findViewById(R.id.title);
view.setTag(holder);
}
else
{
holder= (ViewHolder) view.getTag();
}
//根据position获取分类的首字母的char ascii值
int section=getSectionForPosition(i);
//如果当前位置等于该分类首字母的Char的位置,则认为是第一次出现
if(i==getPositionForSection(section))
{
holder.tvLetter.setVisibility(View.VISIBLE);
holder.tvLetter.setText(province.getSortLetters());
}
else
{
holder.tvLetter.setVisibility(View.GONE);
}
holder.tvTitle.setText(this.list.get(i).getProvinceName());
return view;
}
3.再贴一个provinceActivity的类
public class ProvinceActivity extends Activity {
private Context mContext;
private ListView sortListView;
private SideBar sideBar;
private TextView dialog;
private ProvinceAdapter adapter;
/**
* 汉字转换成拼音的类
*/
private CharacterParser characterParser;
private List<Province> sourceDateList;
/**
* 根据拼音来排列ListView里面的数据类
*/
private PinyinComparator pinyinComparator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.a_province);
mContext=this;
initView();
}
private void initView() {
//实例化汉字转拼音类
characterParser=CharacterParser.getInstance();
pinyinComparator=new PinyinComparator();
sideBar= (SideBar) findViewById(R.id.sidrbar);
dialog= (TextView) findViewById(R.id.dialog);
sideBar.setTextView(dialog);
//设置右侧触摸监听
sideBar.setOnTouchingLetterChangedListener(new SideBar.OnTouchingLetterChangedListener() {
@Override
public void onTouchingLetterChanged(String s) {
//该字母首次出现的位置
int position=adapter.getPositionForSection(s.charAt(0));
if(position!=-1)
{
sortListView.setSelection(position);
}
}
});
sortListView= (ListView) findViewById(R.id.lv_pro);
sortListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Intent intent=new Intent();
intent.putExtra("provinceId",((Province)adapter.getItem(i)).getId());
intent.putExtra("provinceName",((Province)adapter.getItem(i)).getProvinceName());
intent.setClass(mContext,CityActivity.class);
startActivityForResult(intent,0);
}
});
//获取数据
volley_get();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode==0)
{
if(resultCode==1)
{
setResult(1,data);
finish();
}
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* Volley加载数据
*/
private void volley_get(){
RequestQueue mQueue=Volley.newRequestQueue(mContext);
JsonObjectRequest jsonObjectRequest=new JsonObjectRequest("http://10.0.0.103:8080/StoAppPro/GetProvince",null,new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
//Gson解析,直接将jsonObject的data值转换成list
Gson gson=new Gson();
Type listType=new TypeToken<List<Province>>(){}.getType();
try {
List<Province> list=gson.fromJson(jsonObject.get("data").toString(),listType);
sourceDateList=filledData(list);
Log.e("wj", sourceDateList.get(0).getId() + "");
//根据a-z进行排序源数据
Collections.sort(sourceDateList,pinyinComparator);
//初始化适配器
adapter=new ProvinceAdapter(mContext,sourceDateList);
//绑定适配器
sortListView.setAdapter(adapter);
} catch (JSONException e) {
e.printStackTrace();
}
}
},new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
});
mQueue.add(jsonObjectRequest);
}
/**
* 为ListView填充数据
* @param
* @return
*/
private List<Province> filledData(List<Province> list){
List<Province> mSortList = new ArrayList<Province>();
for(int i=0; i<list.size(); i++){
Province province = new Province();
province.setProvinceName(list.get(i).getProvinceName());
province.setId(list.get(i).getId());
//汉字转换成拼音
String pinyin = characterParser.getSelling(list.get(i).getProvinceName());
String sortString = pinyin.substring(0, 1).toUpperCase();//获取拼音首字母
// 正则表达式,判断首字母是否是英文字母
if(sortString.matches("[A-Z]")){
province.setSortLetters(sortString.toUpperCase());
}else{
province.setSortLetters("#");
}
mSortList.add(province);
}
return mSortList;
}
}
ok,粘贴了部分代码,而且很多关键地方我也在代码中加了注释。还是那句话,自己动手实现一把才能在今后用到的时候方便使用。
最后放上源码:Android仿手机通讯录地址选择功能
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

