Android贝塞尔曲线实现直播点赞效果
本文实例为大家分享了Android实现直播点赞效果的具体代码,供大家参考,具体内容如下
效果展示

原理分析
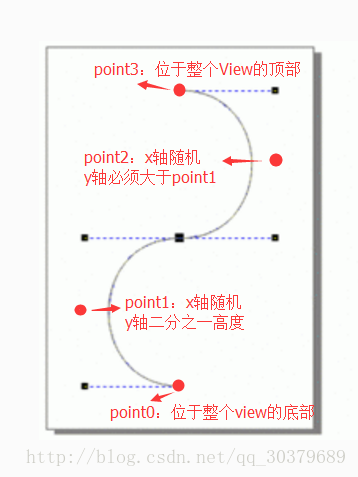
点赞效果最主要的难点和原理在于贝塞尔曲线动画的生成,我们通过图片主要讲解贝塞尔曲线动画
1、需要找到贝塞尔曲线的四个点
2、通过三级贝塞尔曲线的公式计算,获取贝塞尔曲线的轨迹路径点
3、通过设置点赞图片X,Y坐标,从而形成点赞的效果

实现步骤
1、初始化变量
//1、继承RelativeLayout
public class ChristmasView extends RelativeLayout implements View.OnClickListener {
private Context context;
//2、准备几张点赞图片
private int[] christmas_drawable = {R.drawable.christmas01, R.drawable.christmas02, R.drawable.christmas03
, R.drawable.christmas04, R.drawable.christmas05, R.drawable.christmas06};
//随机数种子
private Random random = new Random();
//View的宽高
private int width, height;
//图片的宽高
private int drawableWidth, drawableHeight;
public ChristmasView(Context context) {
this(context, null);
}
public ChristmasView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ChristmasView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
//3、设置点击事件
setOnClickListener(this);
//4、获取点赞图片的宽高
Drawable drawable = ContextCompat.getDrawable(context, R.drawable.christmas01);
drawableWidth = drawable.getIntrinsicWidth();
drawableHeight = drawable.getIntrinsicHeight();
}
}
@Override
public void onClick(View v) {
//5、点击增加点赞图片
addChristmas(context);
}
2、点赞效果的实现
private void addChristmas(Context context) {
/**
* 1、点击一次增加一张图片在底部
*/
final ImageView imageView = new ImageView(context);
imageView.setBackgroundResource(christmas_drawable[random.nextInt(christmas_drawable.length - 1)]);
RelativeLayout.LayoutParams params = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
params.addRule(ALIGN_PARENT_BOTTOM);
params.addRule(CENTER_HORIZONTAL);
imageView.setLayoutParams(params);
addView(imageView);
//2、开始执行点赞效果
AnimatorSet animatorSet = getAnimatorSet(imageView);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//3、动画执行后移除View
removeView(imageView);
}
});
animatorSet.start();
}
3、动画实现
private AnimatorSet getAnimatorSet(ImageView imageView) {
AnimatorSet enter = new AnimatorSet();
//1、缩放动画
AnimatorSet scaleAnimator = new AnimatorSet();
ObjectAnimator alpha = ObjectAnimator.ofFloat(imageView, "alpha", 0.3f, 1f);
ObjectAnimator scaleX = ObjectAnimator.ofFloat(imageView, "scaleX", 0.3f, 1f);
ObjectAnimator scaleY = ObjectAnimator.ofFloat(imageView, "scaleY", 0.3f, 1f);
scaleAnimator.setDuration(300);
scaleAnimator.playTogether(alpha, scaleX, scaleY);
//2、贝塞尔动画
ValueAnimator bezierAnimator = getBezierAnimator(imageView);
//3、两个动画按顺序播放
enter.playSequentially(scaleAnimator, bezierAnimator);
return enter;
}
4、贝塞尔曲线动画
它需要一个估值器,不断的计算它的运行轨迹,从起始点到终点开始计算,当中也需要中间另外的两个点进行辅助计算,这些都是由贝塞尔曲线的公式所决定的
/**
* 贝塞尔曲线估值器:计算动画的执行轨迹
*
* @params 传入贝塞尔曲线需要的四个点
* @return 通过计算返回贝塞尔曲线的坐标
*/
public class BezierEvaluator implements TypeEvaluator<PointF> {
private PointF point1;
private PointF point2;
public BezierEvaluator(PointF point1, PointF point2) {
this.point1 = point1;
this.point2 = point2;
}
@Override
public PointF evaluate(float t, PointF point0, PointF point3) {
PointF point = new PointF();
//t 取值为 [0,1]
/**
* 三阶贝塞尔公式
*
* B(t)=(1 - t)^3 P0
* + 3 t (1 - t)^2 P1
* + 3 t^2 (1 - t) P2
* + t^3 P3
*/
point.x = point0.x * (1 - t) * (1 - t) * (1 - t)
+ 3 * point1.x * t * (1 - t) * (1 - t)
+ 3 * point2.x * t * t * (1 - t)
+ point3.x * t * t * t;
/**
* 三阶贝塞尔公式
*
* B(t)=(1 - t)^3 P0
* + 3 t (1 - t)^2 P1
* + 3 t^2 (1 - t) P2
* + t^3 P3
*/
point.y = point0.y * (1 - t) * (1 - t) * (1 - t)
+ 3 * point1.y * t * (1 - t) * (1 - t)
+ 3 * point2.y * t * t * (1 - t)
+ point3.y * t * t * t;
return point;
}
}
在不断的计算过程中,我们就可以一直获取它的轨迹点,从而执行我们的属性动画,实现贝塞尔曲线动画
/**
* 贝塞尔动画
*
* @return
*/
private ValueAnimator getBezierAnimator(final ImageView imageView) {
//1、构建贝塞尔曲线的四个点
PointF point0 = new PointF((width - drawableWidth) / 2, height - drawableHeight);
PointF point1 = new PointF(random.nextInt(width), random.nextInt(height / 2));
PointF point2 = new PointF(random.nextInt(width), random.nextInt(height / 2) + height / 2);
PointF point3 = new PointF(random.nextInt(width - drawableWidth), 0);
//2、创建贝塞尔属性动画
BezierEvaluator evaluator = new BezierEvaluator(point1, point2);
final ValueAnimator valueAnimator = ObjectAnimator.ofObject(evaluator, point0, point3);
valueAnimator.setInterpolator(new LinearInterpolator());
valueAnimator.setDuration(3000);
//3、监听贝塞尔曲线估值器返回值
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//4、获取BezierEvaluator中evaluate()返回的运行轨迹坐标点,设置点赞图片路线
PointF pointF = (PointF) animation.getAnimatedValue();
imageView.setX(pointF.x);
imageView.setY(pointF.y);
//6、获取BezierEvaluator中evaluate()返回的参数t,设置消失动画
float t = animation.getAnimatedFraction();
imageView.setAlpha(1 - t + 0.2f);
}
});
return valueAnimator;
}
5、View的使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <com.handsome.boke2.CustomView.ChristmasView android:layout_width="100dp" android:layout_height="200dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" /> </RelativeLayout>
6、源码下载
Android贝塞尔曲线实现直播点赞效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Android直播app送礼物连击动画效果(实例代码)
- Android 实现仿网络直播弹幕功能详解及实例
- Android实现炫酷的网络直播弹幕功能
- Android仿斗鱼直播的弹幕效果
- Android自定义View模仿虎扑直播界面的打赏按钮功能
- Android高级UI特效仿直播点赞动画效果
- android实现直播点赞飘心动画效果
- Android仿直播特效之点赞飘心效果
- Android控件实现直播App特效之点赞飘心动画
- Android实现直播聊天区域中顶部的渐变效果
赞 (0)

