PyQt5每天必学之弹出消息框
默认情况下,如果我们点击标题栏上的 X 按钮,QWidget 关闭。有时候,我们需要改变这个默认行为。例如,如果我们有一个文件,要在编辑器中打开,我们可以先显示一个消息框,确认打开与否的操作。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
当我们点击应用程序窗口的关闭按钮,该程序显示一个确认信息框。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月29日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('消息盒子')
self.show()
def closeEvent(self, event):
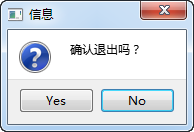
reply = QMessageBox.question(self, '信息', '确认退出吗?',
QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
如果我们关闭 QWidget控件,将产生 QCloseEvent 事件。修改控件特性我们需要重新实现 closeEvent() 事件处理程序。
reply = QMessageBox.question(self, '信息', '确认退出吗?', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
我们显示一个消息框,它有两个按钮:Yes和No。第一个字符串出现在标题栏。第二个字符串是对话框中显示的消息文本。第三个参数指定弹出的对话框中的按钮组合。最后一个参数是默认按钮,它是具有初始键盘焦点的按钮。返回值被存储在reply 变量中。
if reply == QMessageBox.Yes: event.accept() else: event.ignore()
在这里我们使用 if 测试返回值。如果我们点击 Yes 按钮,我们接受了按钮控件的关闭并执行应用程序的终止事件。否则,我们忽略关闭事件。
程序执行后点击右上角的 x 弹出确认退出消息盒子


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- PyQt5每天必学之带有标签的复选框
赞 (0)

