php实现文章评论系统
最近工作中需要完成一个评论的功能,上网查找了几个评论系统的展示样式。最后参考“多说”和“畅言”等评论系统,自己使用PHP语言实现了一个简单的评论系统。并记录了两种方式(递归方式和非递归方式)的实现过程,以及分析两种方式的优缺点,但前端如何实现就没有展现了。
首先设计数据库如下:
create table `comments`( `id` bigint unsigned not null AUTO_INCREMENT, `arc_id` bigint unsigned not null COMMENT '文章id', `user_id` bigint unsigned not null COMMENT '用户id', `comment_id` bigint unsigned not null DEFAULT '0' COMMENT '回复某个评论的id', `content` varchar(255) not null DEFAULT '' COMMENT '评论或回复的内容', `add_time` timestamp not null DEFAULT CURRENT_TIMESTAMP COMMENT '添加时间', PRIMARY KEY (`id`), KEY `arc_id` (`arc_id`) )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT '文章评论表';
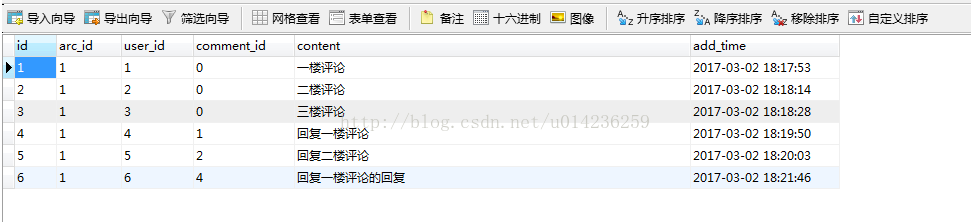
创建测试数据如下:

具体实现方案如下(在ThinkPHP框架上实现):
1、递归方式
优点:实现代码简单,而且如果评论的层级固定在5个层次一下的话,建议使用该种方法,这样前端通过这种数据结果实现简单。
缺点:如果评论的层级没有固定的话,前端将无法展示评论信息了,而且如果层级太多的话,将会极大的消耗内存,更要命的是每次递归都得查询数据库,性能将大大的降低。
/**
* @param $arc_id 文章id
* @param int $comm_id 评论id
* @param array $result
* @return array
*/
function getCommlist($arc_id, $comm_id = 0, &$result = array()){ //获取评论列表
if(empty($arc_id)){
return array();
}
$_where = "arc_id = {$arc_id} AND comment_id = {$comm_id}";
$res = M('comments')->where($_where)->order('add_time DESC')->select();
if(empty($res)){
return array();
}
foreach ($res as $cm) {
$thisArr = &$result[];
$cm["_child"] = getCommlist($arc_id,$cm['id'],$thisArr);
$thisArr = $cm;
}
return $result;
}
部分数据展示如下:

2、非递归方式(堆栈方式实现)
优点:只查询一次数据库,性能较好。可以实现n层级的评论,前端也能很好的展示
缺点:代码稍微复杂,对于固定的层级评论,前端展示评论较为复杂。
/**
* @param $arc_id 文章id
* @return array
*/
public function getCommlist($arc_id){
if(empty($arc_id)){
return array();
}
$res = M('comments')->where(array('arc_id'=>$arc_id))->order('add_time ASC')->select();
$dataList = $stack = array();
if($res){
foreach($res AS $k=>$v){ //先将评论的数据进行入库(即comment_id=0)
if($v['comment_id'] == 0){
$v['_level'] = 0; //设置层级数
$v['_root'] = $v['id']; //标识评论id
array_push($stack,$v); //入栈
unset($res[$k]);
}
}
while(!empty($stack)){
$node = array_pop($stack); //出栈
$dataList[] = $node;
foreach($res as $_k=>$_v){
if($_v['comment_id'] == $node['id']){
$_v['_level'] = $node['_level']+1; //设置层级数
$_v['_root'] = $node['_root']; //标识评论id
array_push($stack,$_v); //入栈
unset($res[$_k]);
}
}
}
}
return $dataList;
}
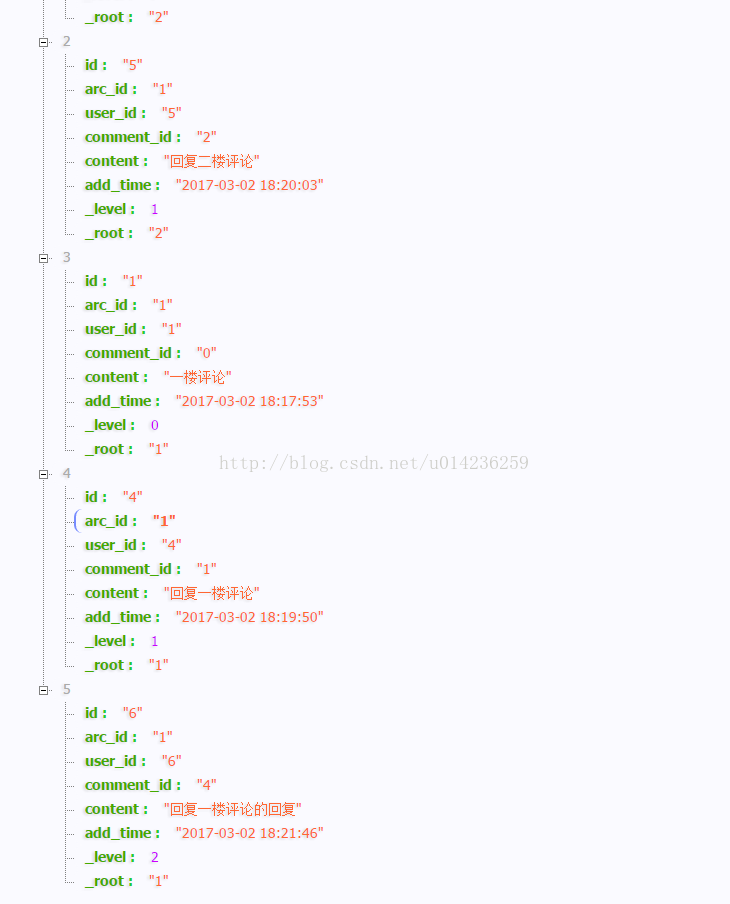
数据展示效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

