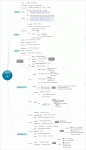
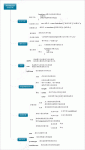
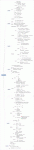
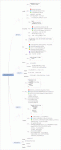
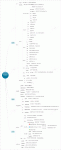
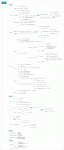
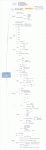
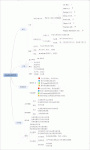
JavaScript 语言基础知识点总结(思维导图)
JavaScript 数组 | JavaScript 函数基础 | Javascript 运算符 |
JavaScript 流程控制 | JavaScript 正则表达式 | JavaScript 字符串函数 |
JavaScript 数据类型 | JavaScript 变量 | Window 对象 |
DOM 基本操作 |
由于上面的图片比较大,建议大家下载到本地查看
相关推荐
-
JS重要知识点小结
讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原理(包括三个段落): 函数相关(包括 函数传参,带参数函数的调用方式,闭包): 面向对象(包括 对象创建.原型链,数据类型的检测,继承). JS代码预解析原理 复制代码 代码如下: /****************** JS代码预解析原理 ******************/ /* JS代码预解析.变量作用域.作用域链等 应该能作为学习JS语言的入门必备知识. 下边给出些简要解释和一些典型的代码段,若要了解更多,能从网上搜索
-
JavaScript知识点总结之如何提高性能
JavaScript的性能问题不容小觑,这就需要我们开发人员在编写JavaScript程序时多注意一些细节,本文非常详细的介绍了一下JavaScript性能优化方面的知识点,绝对是干货. 先给大家巩固下javascript基本语法: javascript基本语法 定义变量统一用var关键字 语法:var 变量名称=变量值 标示符:①.由字母数字下划线构成 不能以数字开头 不能是关键字 严格区分大小写 数据类型: 数值型:number 字符串:string 布尔型:boolean 特殊数据类型:u
-
javascript知识点收藏
1.四种浏览器对 document.body 的 clientHeight.offsetHeight 和 scrollHeight 的解释. 这四种浏览器分别为IE(Internet Explorer).NS(Netscape).Opera.FF(FireFox). clientHeight大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关. offsetH
-
javaScript知识点总结(必看篇)
1.javaScript的概念:是一种表述语言,也是一种基于对象(Object)和事件驱动(EventDriven)的,安全性好的脚本语言,运行在客户端,从而减轻服务器端的负担,总结如下: 1.javaScript主要用来向HTML页面找那个添加交互行为. 2.javaScript是一种脚本语言,语法和java类似. 3.javaScript一般用来编写客户端脚本. 4.javaScript是一种解释性语言,边执行边解释. 2.javaScript由核心语法ECMAScript.浏览器对象模型(
-
JS常用知识点整理
1.CORS CORS(Corss-Origin Resource Sharing,跨资源共享),基本思想是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应的成功或失败.即给请求附加一个额外的Origin头部,其中包含请求页面的源信息(协议.域名和端口),以便服务器根据这个头部决定是否给予响应. 2.document.domain 将页面的document.domain设置为相同的值,页面间可以互相访问对方的JavaScript对象. 注意: 不能将值设置为URL中不包含的域
-
javascript Excel操作知识点
1创建 var XLObj = new ActiveXObject("Excel.Application" ); var xlBook = XLObj.Workbooks.Add; //新增工作簿 var ExcelSheet = xlBook.Worksheets(1); //创建工作表 2.保存表格 ExcelSheet.SaveAs("C:\\TEST.XLS" ); 3.使 Excel 通过 Application 对象可见 ExcelSheet.Appli
-
JavaScript入门系列之知识点总结
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能. 一.准备工作: 1.为什么学习JavaScript 所有的主流浏览器都只是Javascript 大部分网页都使用Javascript 它可以让网页呈现各种动态效果 易学 2.如何插入JS <script>标签要成对出现,并把
-
JS运动相关知识点小结(附弹性运动示例)
本文总结了JS运动相关知识点.分享给大家供大家参考,具体如下: 1.多物体运动框架所有东西都不能共用 2.document.title输出频率不能太高 3.在写JS时尽量避免写小数,因为计算机内部都是模拟的,而不是实际存储的 如:0.07*100 在JS运算里不是为7 var a=3; var b=3.00000000000000000001; alert(a=b); 输出的结果却是true 4.写程序思考时先思考一般,再思考特殊,写程序是,先排除特殊,然后写一般 if(特殊1) {} else
-
js+jquery常用知识点汇总
一.jquery源码中常见的知识点 1.string,number类型转换的快捷方法 复制代码 代码如下: // @param s为字符串,n为数字 function fn(obj){ //转换为String类型 var s = obj +""; //转换为number类型 var n = +obj; } 分享一个面试例子: //加会将其后面自动转换成字符串 "64"+4="644" //减会将其自动转换成数字 &
-
关于vue.js弹窗组件的知识点总结
首先在开发时需要考虑以下三点: 1.进入和弹出的动画效果. 2.z-index 的控制 3.overlay 遮盖层 关于动画 vue 对于动画的处理相对简单,给组件加入css transition 动画即可 <template> <div class="modal" transition="modal-scale"> <!--省略其它内容--> </div> </template> <script&g
随机推荐
- 当成精神病时怎样证明自己是正常人呢
- AngularJS使用ngOption实现下拉列表的实例代码
- python3爬虫之入门基础和正则表达式
- linux下make命令实现输出高亮的方法
- java实现简单的给sql语句赋值的示例
- JS加载iFrame出现空白问题的解决办法
- ASP.NET中各个后缀名的含义介绍
- php自定义加密与解密程序实例
- js replace(a,b)之替换字符串中所有指定字符的方法
- Python中为什么要用self探讨
- Android监听软键盘弹出与隐藏的两种方法
- 第三方包jintellitype实现Java设置全局热键
- 一列保存多个ID(将多个用逗号隔开的ID转换成用逗号隔开的名称)
- jquery.masonry瀑布流效果
- JS画图(非VML)--兼容IE/FF
- JavaScript实现存储HTML字符串示例
- 学习javascript面向对象 理解javascript原型和原型链
- Java汉字转成汉语拼音工具类
- java的各种类型转换全部汇总(推荐)
- VC判断进程是否具有administrator权限的方法

