Android 中CheckBox多项选择当前的position信息提交的示例代码
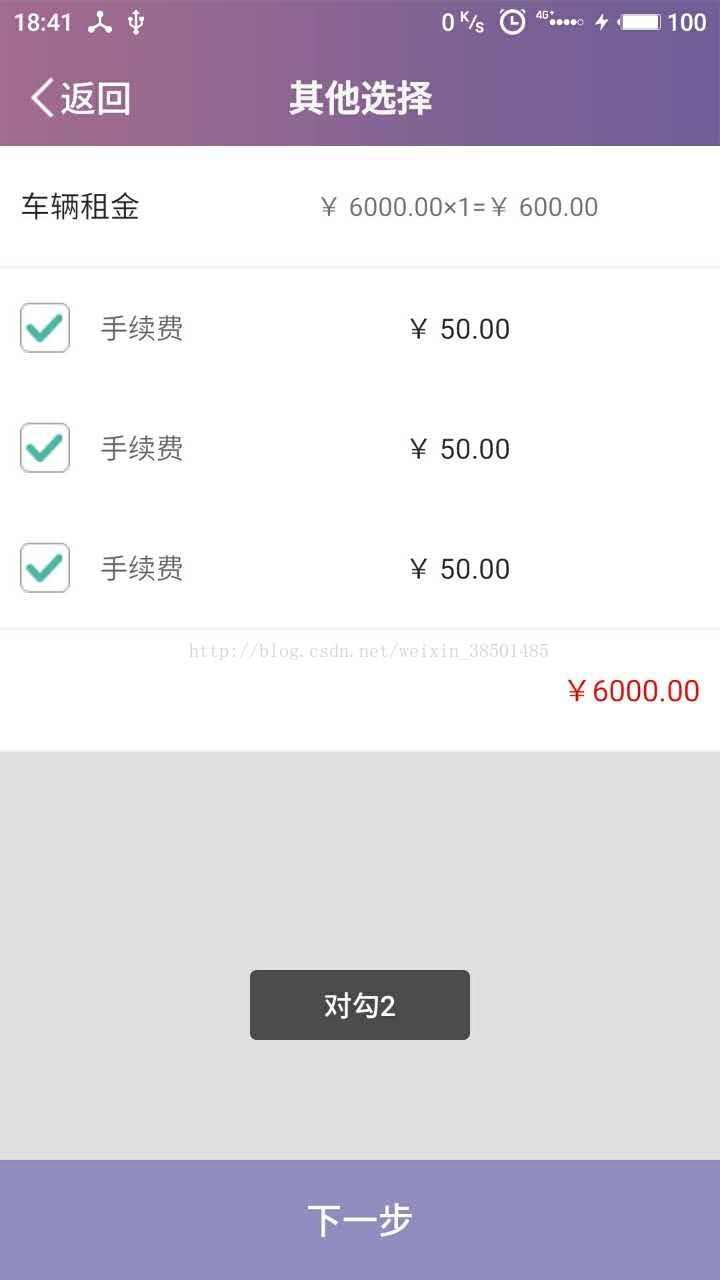
先给大家展示下效果图:

废话不多说了,下面通过示例代码给大家介绍checkbox 多项选择当前的position信息提交,具体代码如下所示:
package com.dplustours.b2c.View.activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
import com.dplustours.b2c.R;
import com.dplustours.b2c.View.application.MyApplication;
import com.dplustours.b2c.View.application.UIHelper;
import java.util.ArrayList;
import java.util.HashMap;
/**
* Created by zhq_zhao on 2017/7/7.
*/
public class ElseSelectCarinfosActivity extends BaseActivity implements View.OnClickListener {
private com.dplustours.b2c.View.view.MyListView else_listview;
private Button next_step;
private static CheckBox iv_select;
private ArrayList elsetcarDetails;
@Override
protected String setHeadStyleTitle() {
return "其他选择";
}
@Override
protected void requestData() {
//租车信息列表
elsetcarDetails = new ArrayList();
MulAdapter mRentcarDetailsAdapter = new MulAdapter(this, elsetcarDetails);
else_listview.setAdapter(mRentcarDetailsAdapter);
elsetcarDetails.add(1);
elsetcarDetails.add(1);
elsetcarDetails.add(1);
mRentcarDetailsAdapter.notifyDataSetChanged();
else_listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 取得ViewHolder对象,这样就省去了通过层层的findViewById去实例化我们需要的cb实例的步骤
MulAdapter.ViewHolder viewHolder = (MulAdapter.ViewHolder) view.getTag();
viewHolder.iv_select.toggle();// 把CheckBox的选中状态改为当前状态的反,gridview确保是单一选中
MulAdapter.getIsSelected().put(position, viewHolder.iv_select.isChecked());////将CheckBox的选中状况记录下来
if (viewHolder.iv_select.isChecked() == true) {
Toast.makeText(ElseSelectCarinfosActivity.this,"对勾"+position,Toast.LENGTH_LONG).show();
} else {
Toast.makeText(ElseSelectCarinfosActivity.this,"取消"+position,Toast.LENGTH_LONG).show();
}
Toast.makeText(ElseSelectCarinfosActivity.this,"当前"+position,Toast.LENGTH_LONG).show();
}
});
}
@Override
protected View getSuccessView() {
View view = View.inflate(MyApplication.context, R.layout.activity_else_car, null);
else_listview = (com.dplustours.b2c.View.view.MyListView) view.findViewById(R.id.else_listview);
next_step = (Button) view.findViewById(R.id.next_step);
next_step.setOnClickListener(this);
return view;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.next_step:
UIHelper.Go(ElseSelectCarinfosActivity.this, CarInfosOkActivity.class);
break;
default:
break;
}
}
public static class MulAdapter extends BaseAdapter {
private LayoutInflater inflater = null;//导入布局
private Context context;
//上下文
private ArrayList<String> list;
// 控制CheckBox选中情况
private static HashMap<Integer, Boolean> isSelected;
//导入布局
public MulAdapter(Context context, ArrayList<String> list) {
this.context = context;
this.list = list;
inflater = LayoutInflater.from(context);
isSelected = new HashMap<Integer, Boolean>();
initData();
}
private void initData() {
//初始化isSelected的数据
for (int i = 0; i < list.size(); i++) {
getIsSelected().put(i, false);
}
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//listview每显示一行数据,该函数就执行一次
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
//当第一次加载ListView控件时 convertView为空
convertView = inflater.inflate( R.layout.activity_elsecar_details, null);
//所以当ListView控件没有滑动时都会执行这条语句
holder = new ViewHolder();
holder.iv_select = (CheckBox) convertView.findViewById(R.id.iv_select);
convertView.setTag(holder);//为view设置标签
} else {
//取出holder
holder = (ViewHolder) convertView.getTag();
//the Object stored in this view as a tag
}
if (getIsSelected().get(position)!=null) {
// 根据isSelected来设置checkbox的选中状况
holder.iv_select.setChecked(getIsSelected().get(position));
}
return convertView;
}
public class ViewHolder {
CheckBox iv_select;
}
public static HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
public void setIsSelected(HashMap<Integer, Boolean> isSelected) {
MulAdapter.isSelected = isSelected;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/weixin"
android:orientation="vertical">
<com.dplustours.b2c.View.view.InnerScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_60"
android:layout_gravity="center"
android:background="@color/white"
android:gravity="center"
android:orientation="horizontal"
android:paddingLeft="@dimen/dp_10">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center|left"
android:text="车辆租金"
android:textColor="@color/black"
android:textSize="@dimen/sp_15" />
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:text="¥ 6000.00×1=¥ 600.00"
android:textColor="@color/gray"
android:textSize="@dimen/sp_13" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:background="@color/login_line" />
<com.dplustours.b2c.View.view.MyListView
android:id="@+id/else_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
</com.dplustours.b2c.View.view.MyListView>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:background="@color/login_line" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_60"
android:layout_gravity="center|right"
android:background="@color/white"
android:gravity="center|right"
android:orientation="horizontal"
android:paddingLeft="@dimen/dp_10">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginRight="@dimen/dp_10"
android:layout_weight="3"
android:gravity="center|right"
android:text="¥6000.00"
android:textColor="@color/red"
android:textSize="@dimen/sp_15" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:background="@color/login_line" />
</LinearLayout>
</com.dplustours.b2c.View.view.InnerScrollView>
<Button
android:id="@+id/next_step"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_60"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:background="@color/yuyue"
android:gravity="center"
android:text="下一步"
android:textColor="#FFFFFF"
android:textSize="@dimen/sp_18" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_60"
android:orientation="horizontal"
android:paddingLeft="@dimen/dp_10">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<CheckBox
android:focusable="false"
android:clickable="false"
android:button="@null"
android:background="@drawable/chebox_mult_select"
android:id="@+id/iv_select"
android:layout_width="@dimen/dp_25"
android:gravity="center|left"
android:layout_height="@dimen/dp_25"
android:layout_gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:paddingLeft="@dimen/dp_15"
android:text="手续费"
android:textColor="@color/center_item_text" />
</LinearLayout>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="3"
android:textColor="@color/black"
android:gravity="center"
android:text="¥ 50.00" />
</LinearLayout>
</LinearLayout>
package com.dplustours.b2c.View.activity;
import android.annotation.TargetApi;
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.os.IBinder;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import com.dplustours.b2c.R;
import com.dplustours.b2c.Utils.NetUtil;
import com.dplustours.b2c.View.application.MyApplication;
import com.zhy.http.okhttp.OkHttpUtils;
/**
* Created by zhq_zhao on 2017/4/7.
* acticity的基类用来管理所有的activity
*/
public abstract class BaseActivity extends AppCompatActivity {
private View view;
private LinearLayout ll_activity_base;
private Button btn_headtitle_leftback;
private TextView g_headtitle_title_textview;
private FrameLayout tl_header_info;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建公共的view就是头部样式
view = View.inflate(MyApplication.context, R.layout.activity_header_style_base, null);
ll_activity_base = (LinearLayout) view.findViewById(R.id.ll_activity_base);
btn_headtitle_leftback = (Button) view.findViewById(R.id.btn_headtitle_leftback);
g_headtitle_title_textview = (TextView) view.findViewById(R.id.g_headtitle_title_textview);
tl_header_info = (FrameLayout) view.findViewById(R.id.tl_header_info);
//这个是让子类去实现具体的view
View successView = getSuccessView();
//在添加之前要让没数据的时候子view也要填充满
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT);
ll_activity_base.addView(successView, params);
//动态添加view
setContentView(view);
//初始化头部样式的逻辑
intiHeadStyle(btn_headtitle_leftback, g_headtitle_title_textview);
//添加沉浸式状态栏
addStatlan();
//判断网络是否打开
if (NetUtil.isNetworkAvailable(MyApplication.context) == true) {//说明网络已经打开
//从服务器获取数据
requestData();
} else {
Toast.makeText(MyApplication.context, "请连接网络", Toast.LENGTH_LONG).show();
}
}
private void intiHeadStyle(Button btn_headtitle_leftback, TextView g_headtitle_title_textview) {
btn_headtitle_leftback.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finishActivity();
}
});
//头部样式设置标题让子类去实现
String headTileinfo = setHeadStyleTitle();
g_headtitle_title_textview.setText(headTileinfo);
}
protected void finishActivity(){
finish();
}
/**
* 返回头部字符串
*
* @return
*/
protected abstract String setHeadStyleTitle();
private void addStatlan() {
//判断SDK版本是否大于等于19,大于就让他显示,小于就要隐藏,不然低版本会多出来一个
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
setTranslucentStatus(true);
tl_header_info.setVisibility(View.VISIBLE);
//还有设置View的高度,因为每个型号的手机状态栏高度都不相同
} else {
tl_header_info.setVisibility(View.GONE);
}
}
@TargetApi(19)
private void setTranslucentStatus(boolean on) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
if (on) {
winParams.flags |= bits;
} else {
winParams.flags &= ~bits;
}
win.setAttributes(winParams);
}
/**
* 初始化数据
*
* @return
*/
protected abstract void requestData();
/**
* 创建自己的view
*
* @return
*/
protected abstract View getSuccessView();
@Override
protected void onDestroy() {
super.onDestroy();
OkHttpUtils.getInstance().cancelTag(MyApplication.context);
}
/**
* 根据EditText所在坐标和用户点击的坐标相对比,来判断是否隐藏键盘,因为当用户点击EditText时没必要隐藏
*
* @param v
* @param event
* @return
*/
public boolean isShouldHideInput(View v, MotionEvent event) {
if (v != null && (v instanceof EditText)) {
int[] l = {0, 0};
v.getLocationInWindow(l);
int left = l[0], top = l[1], bottom = top + v.getHeight(), right = left + v.getWidth();
if (event.getX() > left && event.getX() < right && event.getY() > top && event.getY() < bottom) {
// 点击EditText的事件,忽略它。
return false;
} else {
return true;
}
}
// 如果焦点不是EditText则忽略,这个发生在视图刚绘制完,第一个焦点不在EditView上,和用户用轨迹球选择其他的焦点
return false;
}
/**
* 多种隐藏软件盘方法的其中一种
*
* @param token
*/
public void hideSoftInput(IBinder token) {
if (token != null) {
InputMethodManager im = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
im.hideSoftInputFromWindow(token, InputMethodManager.HIDE_NOT_ALWAYS);
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
// 获得当前得到焦点的View,一般情况下就是EditText(特殊情况就是轨迹求或者实体案件会移动焦点)
View v = getCurrentFocus();
if (isShouldHideInput(v, ev)) {
hideSoftInput(v.getWindowToken());
}
}
return super.dispatchTouchEvent(ev);
}
}
以上所述是小编给大家介绍的Android 中CheckBox多项选择当前的position信息提交的示例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

