phalcon框架使用指南
初次认识phalcon是在刚学php的时候,最近终于有机会用上了.故此说说使用上的一些感受
个人是很喜欢phalcon这套框架的方式,使用依赖注入,让代码组织很灵活,耦合也很低.但是,也许是框架东西太多了,遇到几个坑. github上一年以上的issue也还没解决.不过有一定开发经验的话,还是可以自己修复的.被这几个坑浪费了不少时间....
第一个是view.
phalcon的view,可以分成两大部分,一是全局的layout,二是controller/action的部分, 让使用时更加方便,设置好layout后,只关注controller部分的view即可. 但是关于view的路径设置问题,要关注这几个参数
MainView(主layout文件路径+文件名,但不包括扩展名,扩展名是在注入视图引擎时的key键值),
LayoutsDir(layouts的目录路径),
Layout(主layout文件名,可根据需求,动态使用layouts目录下的某个文件充当mainView),
PartialsDir(使用partial函数时,查找模板文件,如partial('main/header') 则查找路径是"/你的partialsDir/main/header.volt" . ),
ViewsDir(设置controller/action对应的模板文件所在的目录.和partialDir类似,自动查找目录下的模板文件)
BasePath(视图的目录的基础目录,phalcon和根据所有设置的dir来组合路径,查找模板文件,坑就是这了)
我刚开始用这个view的时候,使用的是绝对路径,因为绝对路径配置和管理比较方便.
然后我就被坑了.浪费了一个下午的时间调试.
根据官方文档给出的例子反复测试,发现这个view组件只能使用相对路径设置路径,BasePath不用设置.
一气之下就去翻phalcon的源码了.开发语言是Zephir,phalcon团队自己开发的语言.
语言语法比较简单,容易懂.然后看到了这句.

..]

看起来像是没有判断是相对路径还是绝对路径,直接组合起来了而已的,猜测是这里引发了问题.
并且是直接按顺序解析action , layout , main layout这些模板文件.
于是想验证一下.所以我写了几个调试文件,打算调试一下.
翻查phalcon源码过程省略1000字...找到必然会调用,并有路径处理的几个主要方法,继承View相关的几个class
这里也强调下,很多人喜欢用echo,一般情况是没问题, 但最好还是用文件记录吧,因为echo局限性其实挺大的, 你不知道echo buff什么时候打开,什么时候关闭..使用文件来记录log最保险了.
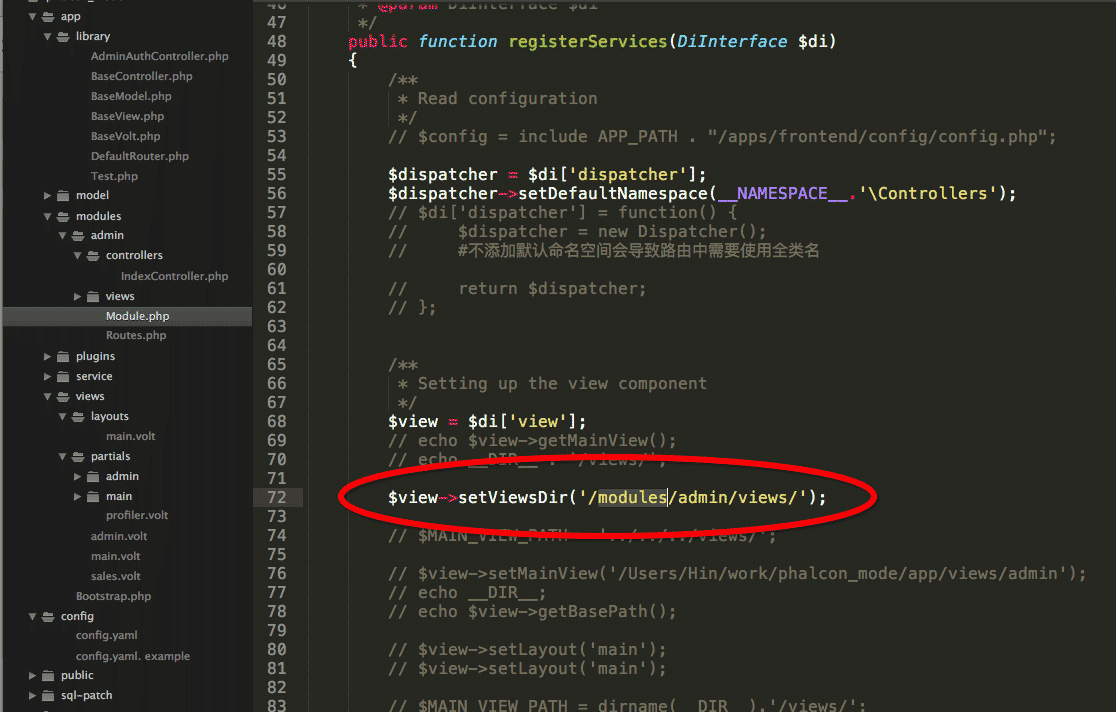
我测试的代码,使用多模块的方式.
BaseView文件,继承phalcon的view,并且打开这个方法的报错信息

BaseVolt文件,继承模板引擎volt

view注入代码,和目录结构如图


log记录如下

页面输出如下:

跟想像的一样,使用绝对路径时,无论如何,phalcon都是直接拼接以上设置的路径,
当开发者想动态使用controller/action的view,但layouts主目录又在上层目录时,就会出问题.
phalcon找的main layout路径是Phalcon\Mvc\View\Exception: View '/Users/Hin/work/phalcon_mode/app/modules/admin/views/layouts/main' was not found in the views directory
而我要的是/Users/Hin/work/phalcon_mode/app/views/layouts/main
然后找不到路径,main layout模板文件就不起作用了..........
所以,真的就只是直接组合三个路径而已..所以,在设置路径的时候,就看自己的取舍了.phalcon view源码里三个变量中,basePath,viewDir(关键就是作者对viewDir这个变量理解有误,导致的bug) 看成是基础的路径. viewPath是依次执行_enginrender时的action view,layout view ,main view的路径.
理解了这个就可以自己慢慢设置好了路径了.....
解决办法有三个. 一 是自己写个View继承phalcon的View,处理路径. 思路是除了action的定位外,其他定位将viewDir变为空. 二 是修改phalcon源码,再自己编译一遍(在_enginRender外部处理好路径定位,去除_enginRender和路径定位的耦合) 三 是,不管了,直接使用相对路径(不设置basepath,viewsDir因为要动态定位action view,使用绝对路径, layoutsDir partialsDir使用相对路径) github上是有人发过这个bug的issue,可是作者没理会......
------------------------------华丽分割线------------------------------------
第二是model
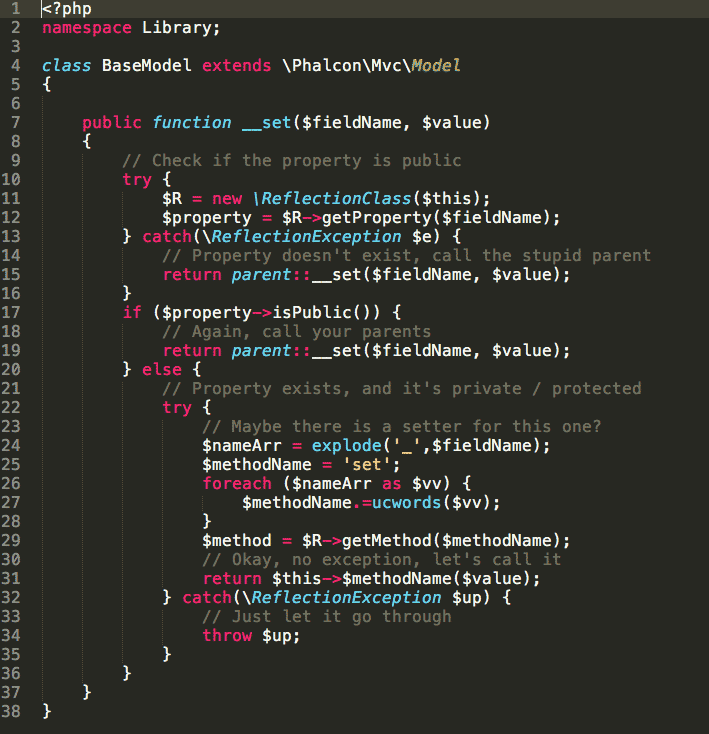
还有个坑,是关于phalcon的model.一样是发了issue,作者没管.
根据文档model是提供了setter 链接描述 方法的,可实际上,setter却不起作用...
然后像view一样,自己修复好...
个人认为setter getter是非常好用的功能,但有些人却觉得没用,见仁见智啦. 我们的开发模式是model和controller 由不同的人开发,有了setter getter,数据调用者只管拿数据就可以了, model数据出问题,在model中修改即可,controller不需要改动.工作模式上耦合可以降低很多.
不过用这个框架的开发的项目夭折了,再深入点的坑也遇不到了.没有意外的话,短期内也不会用了.
最近心情比较糟糕.写得比较随便.当个记录好了.......
最后直接附上 github 源码,多模块模式开发用这样的目录结构也是不错的,希望能帮到别人

