解决Layui选择全部,换页checkbox复选框重新勾选的问题方法
在项目中发现layui数据表格勾选复选框checkbox的时候,转到新的一页勾选,上一次的勾选不会选中,即没有记忆功能。导致跟后台交互传递参数不全问题。
为了解决此问题,我们可以借助缓存,每勾选一个,保存到缓存变量数组中,取消勾选的时候,删除缓存的对应项。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="com.jfinal.kit.PropKit" %>
<%@ page import="com.jfinal.kit.PropKit" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- 引入公共css,js -->
<jsp:include page="/resource/jspf/include_common.jsp"></jsp:include>
<!-- 引入自定义css -->
<style type="text/css">
.layui-table-view .layui-form-checkbox[lay-skin=primary] i{margin-top:6px;}
.bo{border:1px solid;}
/* .imgs{border:1px solid;width:200px;height:300px;position:fixed;/* display:none; */} */
</style>
<title>提醒党员</title>
</head>
<body style="margin-top:5px;">
<div class="layui-fluid">
<form class="layui-form layui-fluid" action="">
<div class="layui-row">
<div class="layui-form-item layui-col-md12">
<div class="layui-row hei" style="width:90%;margin:0 auto;">
<div class="layui-col-md2 layui-col-md-offset1 layui-input-inline"><!-- style="margin-left:15%" -->
<input type="text" name="pmName" class="layui-input" placeholder="党员姓名"/>
</div>
<div class="layui-col-md2 layui-input-inline">
<input type="text" name="phone" class="layui-input" placeholder="手机号"/>
</div>
<div class="layui-col-md2 layui-input-inline">
<input type="text" name="org_name" class="layui-input" placeholder="所在组织"/>
</div>
<div class="layui-col-md3">
<input type="button" class="layui-btn zh-btn" lay-submit="" lay-filter="chaxun" btn-search value="查询" />
<input type="button" class="layui-btn zh-btn" btn-renovate value="刷新" />
</div>
</div>
</div>
</div>
</form>
<div class="layui-row">
<div class="layui-col-md12">
<xblock class="xb">
<button class="layui-btn" btn-confirm><i class="layui-icon"></i>确定党员
</button>
</xblock>
<table id="idTest" lay-data="{id: 'idTest'}" class="layui-table" lay-filter="test"></div></table>
<div id="page"></div>
</div>
</div>
</div>
<script type="text/html" id="sexTpl">
{{# if(d.SEX ==0){ }}
女
{{# } else { }}
男
{{# } }}
</script>
<script type="text/html" id="imgTpl">
{{# if(d.HEAD_URL == null){ }}
<img class="img_ra" src="<%=path%>/resource/images/default.jpg" width="32" height="32"/>
{{# } else { }}
<a href='{{d.HEAD_URL}}' target="_blank"><img src='{{d.HEAD_URL}}' width="32" height="32"/></a>
{{# } }}
</script>
</body>
<script type="text/javascript">
var gloable_pm_codes = new Array();// 勾选的pm_code集合
var gloable_pm_names = new Array();
var gloable_tels = new Array();
var table_data = new Array();// 表格数据缓存
layui.use(['table', 'layer','jquery','laydate','form','element'], function () {
var layer = layui.layer
,form = layui.form
,table = layui.table
,layer = layui.layer
,laydate = layui.laydate
,element = layui.element
, $ = layui.jquery;
var h = document.body.clientHeight&&document.documentElement.clientHeight - 130;//窗口高度
//监听改变窗口大小
window.onresize = function(){
h = document.body.clientHeight&&document.documentElement.clientHeight - 130;//窗口高度
tableIns.reload('idTest',{height:h});//刷新数据表格
//window.location.reload(); //刷新iframe页面
}
//确定选择的党员
$('button[btn-confirm]').on('click',function(){
var checkStatus = table.checkStatus('idTest')
,data = checkStatus.data; //选中信息
var str=""; //参与人姓名拼串
var tels="";
if(gloable_pm_codes.length==0){
layer.alert("请选择提醒党员");
return;
}
for(var i=0;i<gloable_pm_codes.length;i++){
if(i<gloable_pm_codes.length-1){
str += gloable_pm_names[i]+",";
tels += gloable_tels[i]+",";
}else{
str += gloable_pm_names[i];
tels += gloable_tels[i];
}
}
parent.document.getElementById("joinpm").value=str; //将参与人员传到父级输入框
parent.document.getElementById("tels").value = tels;
Close(window.name);//关闭弹窗
});
//监听搜索查询
form.on('submit(chaxun)', function(data){
var name = data.field.pmName;
var phone = data.field.phone;
var org_name = data.field.org_name;
tableIns.reload({
page:{
curr:1// 重新从第一页开始
}
,where:{
name : name,
phone : phone,
org_name : org_name
}
});
});
//刷新
$('input[btn-renovate]').on('click',function(){ //部分参与
window.location.reload(); //刷新iframe页面
});
//方法级渲染
var tableIns = window.demoTable = table.render({
elem: '#idTest'
,id:'idTest'
, url:'<%=path%>/partyMember/getPartyMembersContainChildren'
, cols: [[ //标题栏
{checkbox: true, LAY_CHECKED: false, filter:'test'}
,{field: 'HEAD_URL', title: '头像', width: 100, align: 'center',templet:'#imgTpl'}
, {field: 'NAME', title: '党员姓名', width: 180, align: 'center'}
, {field: 'ORG_NAME', title: '组织机构', width: 280, align: 'center'}
, {field: 'MOBILE_NO', title: '手机号', width: 220, align: 'center'}
, {field: 'SEX', title: '性别', width: 80, align: 'center',templet:'#sexTpl'}
]]
,height:h
, page: true //是否显示分页
,limits : [ 15, 20,50, 100 ]
,limit : 15 //每页默认显示的数量
,done:function(res,curr,count){
$('table tr').on('click',function(){
$('table tr').css('background','');
$(this).css('background','<%=PropKit.use("config.properties").get("table_color")%>');
});
// 设置换页勾选之前的
table_data = res.data;
//在缓存中找到PM_CODE ,然后设置data表格中的选中状态
//循环所有数据,找出对应关系,设置checkbox选中状态
for(var i=0;i<res.data.length;i++){
for(var j=0;j<gloable_pm_codes.length;j++){
if(res.data[i].PM_CODE==gloable_pm_codes[j]){
//这里才是真正的有效勾选
res.data[i]["LAY_CHECKED"]='true';
//找到对应数据改变勾选样式,呈现出选中效果
var index= res.data[i]['LAY_TABLE_INDEX'];
$('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true);
$('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked');
}
}
}
//设置全选checkbox的选中状态,只有改变LAY_CHECKED的值, table.checkStatus才能抓取到选中的状态
var checkStatus = table.checkStatus('test');
if(checkStatus.isAll){
$(' .layui-table-header th[data-field="0"] input[type="checkbox"]').prop('checked', true);
$('.layui-table-header th[data-field="0"] input[type="checkbox"]').next().addClass('layui-form-checked');
}
}
});
//复选框选中监听,将选中的id 设置到缓存数组,或者删除缓存数组
table.on('checkbox(test)', function (obj) {
console.log(obj);
if(obj.checked==true){
if(obj.type=='one'){
gloable_pm_codes.push(obj.data.PM_CODE);
gloable_pm_names.push(obj.data.NAME);
gloable_tels.push(obj.data.MOBILE_NO);
}else{
for(var i=0;i<table_data.length;i++){
gloable_pm_codes.push(table_data[i].PM_CODE);
gloable_pm_names.push(table_data[i].NAME);
gloable_tels.push(table_data[i].MOBILE_NO);
}
}
}else{
if(obj.type=='one'){
for(var i=0;i<gloable_pm_codes.length;i++){
if(gloable_pm_codes[i]==obj.data.PM_CODE){
gloable_pm_codes.remove(i);
gloable_pm_names.remove(i);
gloable_tels.remove(i);
}
}
}else{
for(var i=0;i<gloable_pm_codes.length;i++){
for(var j=0;j<table_data.length;j++){
if(gloable_pm_codes[i]==table_data[j].PM_CODE){
gloable_pm_codes.remove(i);
gloable_pm_names.remove(i);
gloable_tels.remove(i);
}
}
}
}
}
});
//删除数组自定义函数
Array.prototype.remove=function(dx)
{
if(isNaN(dx)||dx>this.length){return false;}
for(var i=0,n=0;i<this.length;i++)
{
if(this[i]!=this[dx])
{
this[n++]=this[i]
}
}
this.length-=1
}
//监听排序
table.on('sort(test)', function (obj) {
console.log(this, obj.field, obj.type);
return;
table.reload('test', {
initSort: obj
, where: { //重新请求服务端
key: obj.field //排序字段
, order: obj.type //排序方式
}
});
});
$('.layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
//监听批量选择
var active = {
isAll: function () { //验证是否全选
var checkStatus = table.checkStatus('idTest');
layer.msg(checkStatus.isAll ? '全选' : '未全选')
}
};
element.init();
});
//关闭弹窗
function Close(windowname){
var index = parent.layer.getFrameIndex(windowname);
parent.layer.close(index);
}
</script>
</html>
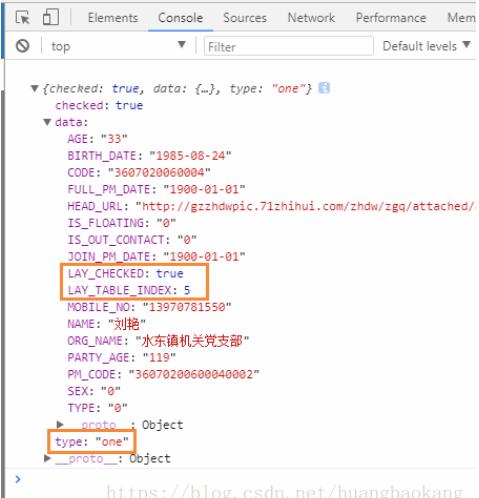
其中复选框勾选监听中的obj.type这个字段是layui自带的。我从控制台浏览器发现有这个字段。

勾选一个的时候,type为one,而且数据data里也会带上LAY_CHECKED和LAY_TABLE_INDEX字段。
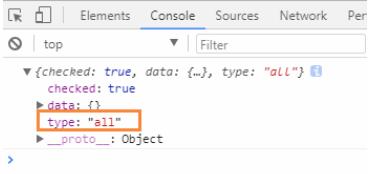
全选的时候type变成all

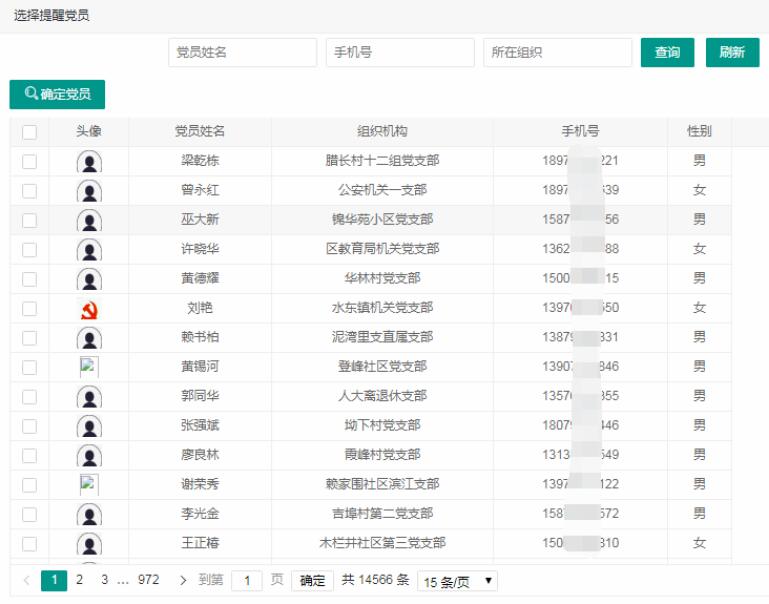
符:页面效果图

以上这篇解决Layui选择全部,换页checkbox复选框重新勾选的问题方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

