MySQL中Multiple primary key defined报错的解决办法
创建主键可以有两种方式:
create table 表名( 字段名 类型, 字段名 类型, …… primary key(name) );
或者是
create table 表名( 字段名 类型 primary key, 字段名 类型, …… );
但是要注意的是,想要创建复合主键,就不可以用第二种方式。
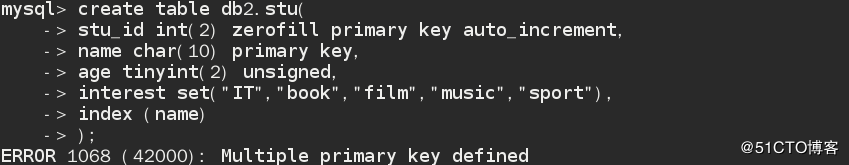
下面列举一个小例子:

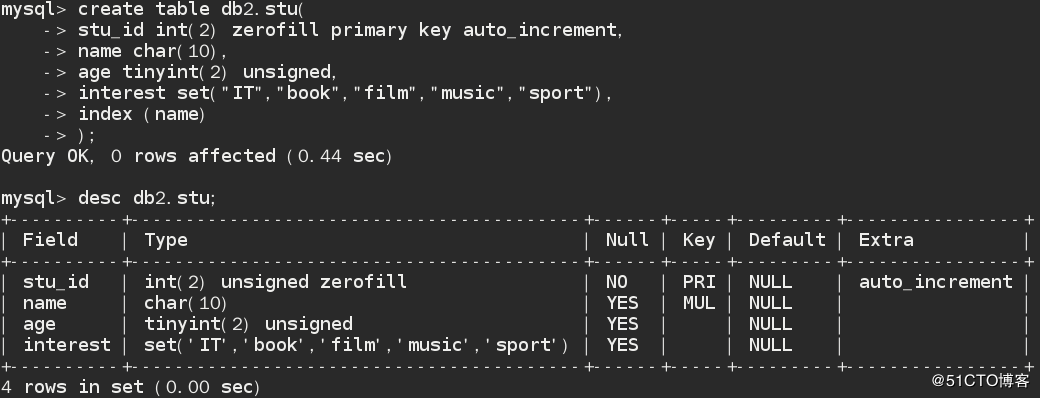
这里报错Multiple primary key defined,表示定义了多个主键,正确的写法是如下:

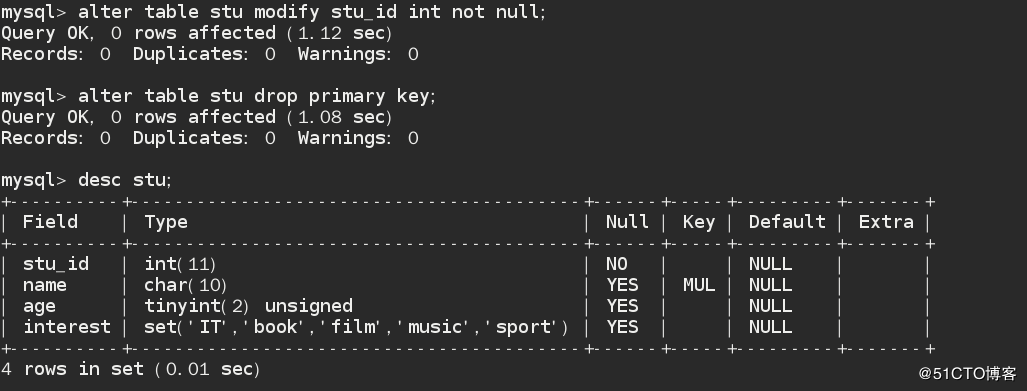
如果项设置复合主键,复合主键的特点是同时创建、同时删除,所以需要把主键删除,但是这里设置了自增,需要先把自增删除,才可以删除主键,如果不先删除自增,而直接删除主键的话会报错(如下)。

需要先删除自增:

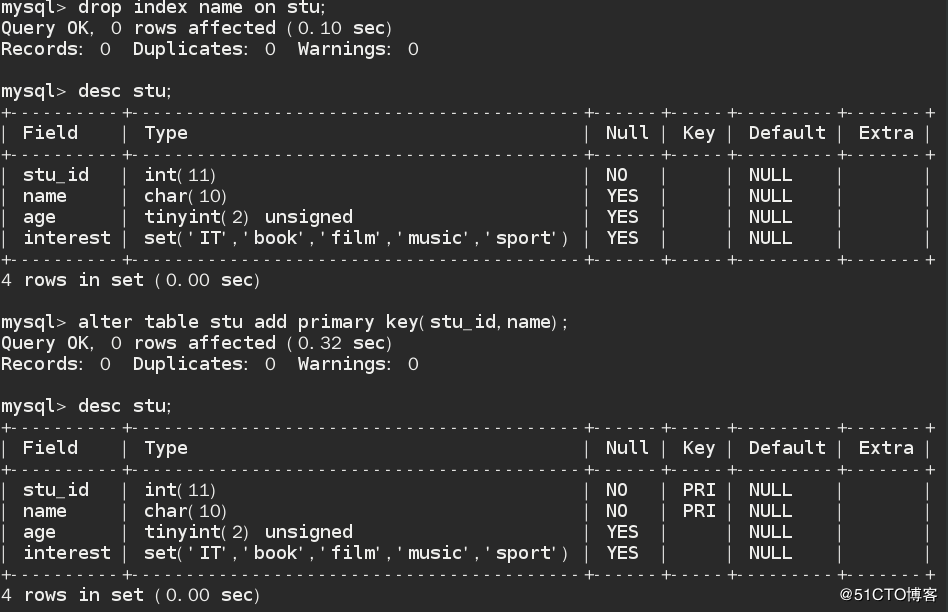
这里我们创建复合主键的话,把name字段上的普通索引先删除掉,再给stu_id和name字段同时创建复合主键:

总结:文章开头写的两种创建主键的方式,第二中方式不可以在创建复合主键的时候用;复合主键要同时创建、同时删除。
以上就是MySQL中出现Multiple primary key defined报错提示之解决办法,感谢大家的阅读和对我们的支持。
相关推荐
-
MySQL中Multiple primary key defined报错的解决办法
创建主键可以有两种方式: create table 表名( 字段名 类型, 字段名 类型, -- primary key(name) ); 或者是 create table 表名( 字段名 类型 primary key, 字段名 类型, -- ); 但是要注意的是,想要创建复合主键,就不可以用第二种方式. 下面列举一个小例子: 这里报错Multiple primary key defined,表示定义了多个主键,正确的写法是如下: 如果项设置复合主键,复合主键的特点是同时创建.同时删除,所以需要
-
详解docker中使用systemctl启动服务报错的解决办法
docker版本: [root@localhost gae_proxy]# docker version Client: Version: 1.10.3 API version: 1.22 Package version: docker-common-1.10.3-46.el7.centos.10.x86_64 Go version: go1.6.3 Git commit: d381c64-unsupported Built: Thu Aug 4 13:21:17 2016 OS/Arch: l
-
mysql导入csv的4种报错的解决方法
以此悼念我今天踩过的4个坑-- 坑一:local的错 报错: ERROR 3948 (42000): Loading local data is disabled; this must be enabled on both the client and server sides 修正:去掉local mysql> load data infile -- 坑二:csv地址错 报错: ERROR 1290 (HY000): The MySQL server is running with the -
-
Typescript中使用引用路径别名报错的解决方法
在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置: 注意要在compilerOptions中添加(webpack中的路径也需要配置) "compilerOptions": { "target": "e
-
docker容器调用yum报错的解决办法
dockerfile里或者在容器里执行yum,报错,找不到源(invalid baseurl xxx),但是宿主机上执行yum是没问题的啊,为什么? 因为不论是dockerfile使用RUN关键字执行yum还是直接进入到容器里面执行yum,它们都是使用的docker镜像里面的源(CentOS是在路径/etc/yum.repo.d/CentOS-Base.repo),所以你要把宿主机上的同路径下的源拷贝到容器里面,然后docker commit一个新的"基础镜像",这个时候使用docke
-
Vue3发送post请求出现400 Bad Request报错的解决办法
查了一下网上资料,报400一般无非就是两种: 1. Bad Request:“错误的请求" 2. Invalid Hostname:"不存在的域名” 在这里我的报错是因为前端请求头的content-type和后端不一致. 一般后端默认的内容类型是 application/x-www-form-urlencoded,而axios默认的是 applecation/json. 但是也有例外,要根据后端的注解来区分我们要转换的类型. 根据上一篇笔记上说的: @RequestBody 用 con
-
Ubuntu下开启php调试模式报错信息解决办法
Ubuntu下开启php调试模式报错信息解决办法 在Ubuntu下php的缺省设置是不显示错误信息的,如果程序出错会显示"无法处理此请求的错误提示",这在开发环境下非常不方便. 其实我们只要编辑下apache的配置文件就好 1.我的apache 配置文件目录是/etc/apache2/apache2.conf sudo vim /etc/apache2/apache2.conf 再最后加入以下两行 php_flag display_errors on php_value error_r
-
简单分析MySQL中的primary key功能
在5.1.46中优化器在对primary key的选择上做了一点改动: Performance: While looking for the shortest index for a covering index scan, the optimizer did not consider the full row length for a clustered primary key, as in InnoDB. Secondary covering indexes will now be pref
-
vue.js 中使用(...)运算符报错的解决方法
今天在起别人项目的时候, 发现报错. 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单. // 第一步 cnpm install babel-plugin-transform-object-rest-spread // 第二步 看一下你的 .babelrc 里面是否有识别es6语法的配置 { "presets": [ ["env", { "modules": false, "targets": { "br
-
Mybatis返回int或者Integer类型报错的解决办法
会报错如下: org.springframework.web.util.NestedServletException: Request processing failed; nested exception is org.apache.ibatis.binding.BindingException: Mapper method 'com.bill.springMybatis.dao.UserDao.getUserIdByName attempted to return null from a m
随机推荐
- 详解Angular2 关于*ngFor 嵌套循环
- iOS应用UI开发中的字体和按钮控件使用指南
- Python爬取读者并制作成PDF
- 动态改变ASP.net页面标题和动态指定页面样式表的方法
- js实现可折叠展开的手风琴菜单效果
- C#中Dictionary几种遍历的实现代码
- PHP中的数组处理函数实例总结
- 基于php的微信公众平台开发入门实例
- 默默小谈PHP&MYSQL分页原理及实现
- 快速修复损坏的MySQL数据库
- asp javascript值的互相传递方法
- ghost.pif新变种导致杀毒软件0xc00000ba失败的解决方法
- php筛选不存在的图片资源
- C/C++ 中sizeof('a')对比详细介绍
- JSONP原理及应用实例详解
- linux中Centos7增加swap分区详解
- 图书信息管理java实现代码
- python 杀死自身进程的实现方法
- 详解解决Python memory error的问题(四种解决方案)
- MySQL性能优化神器Explain的基本使用分析

