android屏幕圆角实现方法的示例代码
现在很多全面屏手机的屏幕四角做成圆的,其圆润的感觉给人带来别样的视觉体验。先来一张我大锤子镇楼(不是广告呀,锤子没给钱),大家来直观感受一下圆角的魅力。

锤子.jpg
当然这种是硬件上实现的,我怀疑也是方的显示屏,然后做了个圆角遮蔽。那对于我们这些脸方的手机,就不能笑嘻嘻的圆一回吗?答案是肯定的,no picture say ...

效果图
(应该能看出来我用的是神马手机吧)
圆角实现:
那我们就应该思考了,软件层面怎样实现这种效果呢。相信很多朋友立马会想到——使用悬浮窗。
实现原理:利用WindowManager将我们的圆角加到屏幕的四个角,圆角颜色设置为黑色,形成视觉圆角屏幕。
1.自定义圆角view
很显然,首先我们需要实现一个形状如下图的圆角,怎么做呢?用path(不熟悉的小伙伴可以百度一下哈),这里我们以左上角为例实现这个圆角。

圆角
// top left
case Gravity.TOP | Gravity.LEFT:
path.moveTo(0.0f, 0.0f);
path.lineTo(0.0f, (float) h);
path.arcTo(new RectF(0.0f, 0.0f,
((float) w) * 2.0f, ((float) h) * 2.0f), 180.0f, 90.0f, true);
path.lineTo((float) w, 0.0f);
path.lineTo(0.0f, 0.0f);
path.close();
break;
为了能让用户自定义圆角颜色,大小,透明度,各个角是否显示,我在里面加了对应的控制变量,当用户设置的时候更新view就可以了。
public void setCornerSize(int size){
this.cornerSize = size;
requestLayout();
invalidate();
}
是不是很简单,这样一个圆角view就实现了。
2.显示圆角
现在我们就要在屏幕的四个角将圆角加上去了。这里使用了android的悬浮窗技术。即用windowmanager将我们的圆角加到顶层的window上,遮蔽其他部分。windowmanager在添加view的时候需要设置一个WindowManager.LayoutParams。下面我们初始化这个Params:
// window manager
manager = (WindowManager) this.getApplicationContext()
.getSystemService(Context.WINDOW_SERVICE);
params = new WindowManager.LayoutParams();
/*
系统提示类型:7.0以前可以直接用TOAST的类型,不用申请权限,直接添加
7.0以后不行了,需要申请SYSTEM_ALERT_WINDOW权限,window type最好
设置为ERROR 或者 PHONE
*/
if (Utilities.isCanUseToastType()) {
params.type = WindowManager.LayoutParams.TYPE_TOAST;
} else {
params.type = WindowManager.LayoutParams.TYPE_SYSTEM_ERROR;
}
params.format = 1;
params.flags = WindowManager.LayoutParams.FLAG_FULLSCREEN // 全屏
| WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS // 覆盖到status bar
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION // 覆盖到导航栏
// 以下属性设置加载我们圆角window 不抢焦点,不拦截事件
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
params.alpha = 1.0f;
params.x = 0;
params.y = 0;
// 设置 大小为全屏
params.width = ViewUtil.getScreenSize(this).x;
params.height = ViewUtil.getScreenSize(this).y;
注释写的比较详细,不明白的自行百度哈。
接着我们需要把圆角加到屏幕上:
public void addCornerViewByPosition(String position){
boolean enable = true;
switch (position) {
case LEFT_TOP:
enable = leftTopEnable;
params.gravity = Gravity.TOP | Gravity.LEFT;
break;
case RIGHT_TOP:
enable = rightTopEnable;
params.gravity = Gravity.TOP | Gravity.RIGHT;
break;
case LEFT_BOTTOM:
enable = leftBottomEnable;
params.gravity = Gravity.BOTTOM | Gravity.LEFT;
break;
case RIGHT_BOTTOM:
enable = rightBottomEnable;
params.gravity = Gravity.BOTTOM | Gravity.RIGHT;
break;
}
CornerView corner = buildCorner(enable,params.gravity);
if(!corners.containsValue(corner)) {
corners.put(position, corner);
manager.addView(corner, params);
}
}
以上代码是根据各个位置是否能显示将我们的corner加到屏幕上,其中buildCorner是根据用户自定义的设置创建cornerview
private CornerView buildCorner(boolean enable,int position){
CornerView corner = new CornerView(this);
corner.setColor(currentColor);
corner.setCornerOpacity(currentOpacity);
corner.setCornerSize(currentCornerSize);
corner.setLocation(position);
if(enable){
corner.show();
} else {
corner.hide();
}
return corner;
}
至此,我们的圆角就显示到屏幕上了(鼓掌)。
圆角保活:
首先我们为了让圆角能够长期存在于屏幕上,我把其操作(添加,删除,自定义)放到了一个service,但是Service也很容易被杀,这里我们就有必要保活了。
android中的保活方案有很多,比如使用Service startForeground,双进程,一个像素的Activity,接收系统广播启动服务,使用JobSheduler,定时器等等。
推荐看一下这篇:http://www.jb51.net/article/107530.htm。
这里我使用了第一种方案,即当用户选则保活时,使用Service startForeground发出一条通知,最大程度的保证我们的Service不被杀死。代码比较简单,就不贴了。
一些小细节:
我在测试的时候发现,强制停止应用服务后,再次进入应用,当我们想去掉圆角时却始终去不掉,这个问题在一些商业应用上也存在。这个是因为我我们之前添加的view没有移除掉,重新开启应用的时候又加了一层。所以我们要在destroy之前把我们的view移除掉,然后功能就正常了。
再者就是权限的申请问题,我们在加悬浮窗的时候要检测是否有权限,代码如下
public static boolean checkFloatWindowPermission(Context context) {
final int version = Build.VERSION.SDK_INT;
if (version >= 19) {
return checkOp(context, 24); //OP_SYSTEM_ALERT_WINDOW = 24;
}
return true;
}
@TargetApi(Build.VERSION_CODES.KITKAT)
private static boolean checkOp(Context context, int op) {
final int version = Build.VERSION.SDK_INT;
if (version >= 19) {
AppOpsManager manager = (AppOpsManager) context.getSystemService(Context.APP_OPS_SERVICE);
try {
Class clazz = AppOpsManager.class;
Method method = clazz.getDeclaredMethod("checkOp", int.class, int.class, String.class);
return AppOpsManager.MODE_ALLOWED == (int)method.invoke(manager, op, Binder.getCallingUid(), context.getPackageName());
} catch (Exception e) {
Log.e("", Log.getStackTraceString(e));
}
} else {
Log.e("Utilities", "Below API 19 cannot invoke!");
}
return false;
}
这里用到了反射,也感谢网上大神的解决方案。
小结:
第一次写博客,比较生疏,很错误的地方希望大家谅解和指正(我已经准备好迎接大家的口水了)。
希望一起学习,一起进步
这个是我的项目地址,需要的话大家可以看一下:https://github.com/zibuyuqing/master/tree/master/RoundCorner
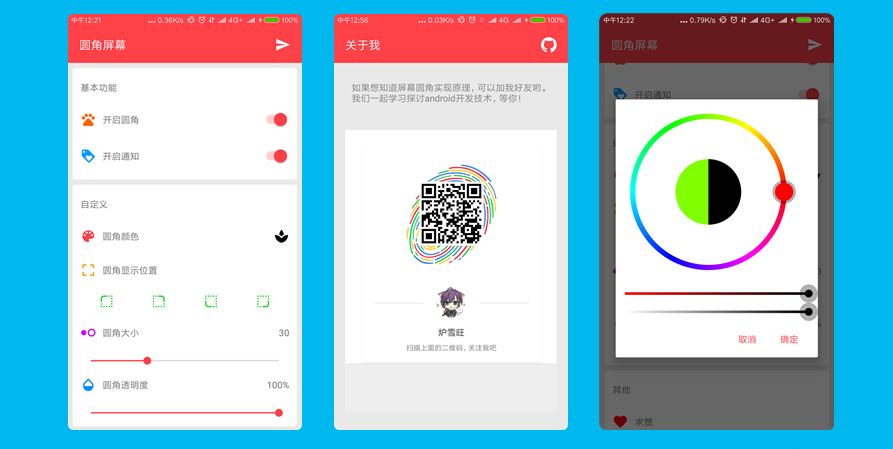
最后附上app截图,庆祝一下

效果图
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

