用python生成(动态彩色)二维码的方法(使用myqr库实现)
最近真的感觉到了python生态的强大(倒吸一口凉气)
现在介绍一个可以生成动态二维码的库(myqr)
效果如图:



第一步要安装myqr库
在cmd中直接用pip安装
pip install myqr
第二步
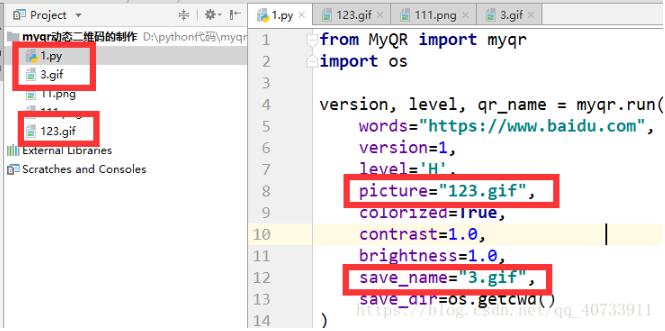
from MyQR import myqr import os version, level, qr_name = myqr.run( words="https://www.baidu.com", # 可以是字符串,也可以是网址(前面要加http(s)://) version=1, # 设置容错率为最高 level='H', # 控制纠错水平,范围是L、M、Q、H,从左到右依次升高 picture="123.gif", # 将二维码和图片合成 colorized=True, # 彩色二维码 contrast=1.0, #用以调节图片的对比度,1.0 表示原始图片,更小的值表示更低对比度,更大反之。默认为1.0 brightness=1.0, #用来调节图片的亮度,其余用法和取值同上 save_name="3.gif", # 保存文件的名字,格式可以是jpg,png,bmp,gif save_dir=os.getcwd() #控制位置 )
大家直接copy代码更改参数即可使用,注意图片的路径最好和pytho文件放一起,防止路径不对,如图:

在pycharm中看gif图不会动,记得要到文件夹里面看哦。。。。QAQ
给大家一个动图试试吧

附加官方文档
Positional parameter
words: str
Optional parameters
version: int, from 1 to 40
level: str, just one of ('L','M','Q','H')
picutre: str, a filename of a image
colorized: bool
constrast: float
brightness: float
默认输出文件名是“ qrcode.png ",而默认存储位置是当前目录
save_name: str, the output filename like 'example.png'
save_dir: str, the output directory
参考文章:https://www.jb51.net/article/163824.htm
以上这篇用python生成(动态彩色)二维码的方法(使用myqr库实现)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

