Android中RecyclerView实现Item添加和删除的代码示例
本文介绍了Android中RecyclerView实现Item添加和删除的代码示例,分享给大家,具体如下:
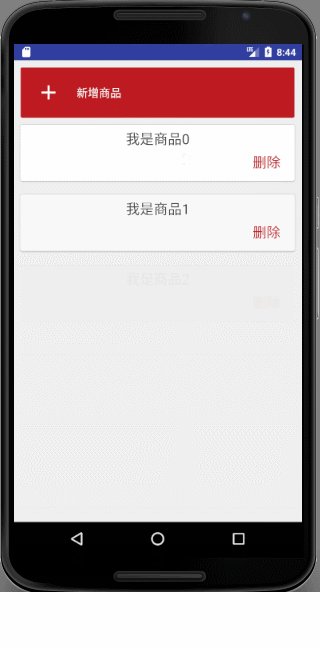
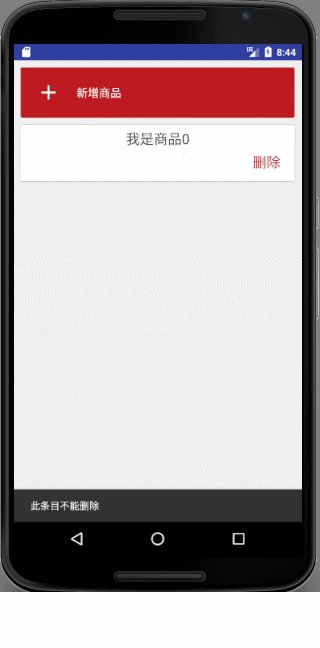
先上效果图:

RecyclerView简介:
RecyclerView用以下两种方式简化了数据的展示和处理:
1. 使用LayoutManager来确定每一个item的排列方式。
2. 为增加和删除项目提供默认的动画效果,也可以自定义。
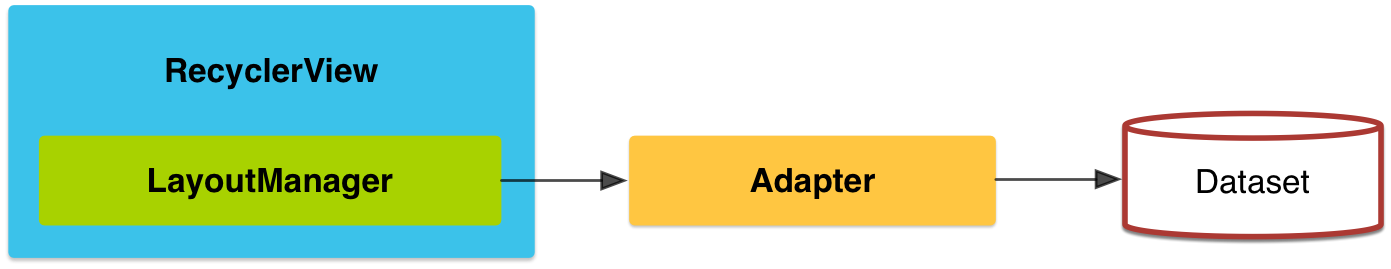
RecyclerView项目结构如下:

Adapter:使用RecyclerView之前,你需要一个继承自RecyclerView.Adapter的适配器,作用是将数据与每一个条目的界面进行绑定。
LayoutManager:用来确定每一个item如何进行排列摆放,何时展示和隐藏。
RecyclerView-Item添加:
在适配器中加入如下代码:
// 添加数据
public void addData(int position) {
// 在list中添加数据,并通知条目加入一条
list.add(position, "我是商品" + position);
//添加动画
notifyItemInserted(position);
}
调用时:
adapter.addData(list.size());
RecyclerView-Item删除:
在适配器中加入如下代码:
// 删除数据
public void removeData(int position) {
list.remove(position);
//删除动画
notifyItemRemoved(position);
notifyDataSetChanged();
}
调用时:
//Item里的删除 removeData(position); //外面的控件的删除 adapter. removeData(position);
需要注意的是我再删除动画的下面加了notifyDataSetChanged();代码,因为我们在删除条目时不一定是按照顺序删除的,也许是错位删除,这样会因为position的原因造成角标越界异常,所以需要整体刷新一下。
整体代码:
**1.MainActivity **
package com.android.qzs.qzsrecycleview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private ImageView iv_add;
private RecycleAdapter adapter;
private List<String> list = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initRecycle();
iv_add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 添加自带默认动画
adapter.addData(list.size());
}
});
}
private void initRecycle() {
// 纵向滑动
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
// 获取数据,向适配器传数据,绑定适配器
list = initData();
adapter = new RecycleAdapter(MainActivity.this, list);
mRecyclerView.setAdapter(adapter);
// 添加动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
private void initView() {
iv_add = (ImageView) findViewById(R.id.iv_add);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
}
protected ArrayList<String> initData() {
ArrayList<String> mDatas = new ArrayList<String>();
for (int i = 0; i < 1; i++) {
mDatas.add("我是商品" + i);
}
return mDatas;
}
}
2.RecycleAdapter
package com.android.qzs.qzsrecycleview;
import android.content.Context;
import android.support.design.widget.Snackbar;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by qzs on 2017/9/04.
*/
class RecycleAdapter extends RecyclerView.Adapter<RecycleAdapter.MyViewHolder> {
private Context context;
private List<String> list;
public RecycleAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(
context).inflate(R.layout.item_home, parent,
false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
holder.tv.setText(list.get(position));
holder.tv_delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (list.size() == 1) {
Snackbar.make(v, "此条目不能删除", Snackbar.LENGTH_SHORT).show();
} else {
// 删除自带默认动画
removeData(position);
}
}
});
}
@Override
public int getItemCount() {
return list.size();
}
// 添加数据
public void addData(int position) {
// 在list中添加数据,并通知条目加入一条
list.add(position, "我是商品" + position);
//添加动画
notifyItemInserted(position);
}
// 删除数据
public void removeData(int position) {
list.remove(position);
//删除动画
notifyItemRemoved(position);
notifyDataSetChanged();
}
/**
* ViewHolder的类,用于缓存控件
*/
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv, tv_delete;
//因为删除有可能会删除中间条目,然后会造成角标越界,所以必须整体刷新一下!
public MyViewHolder(View view) {
super(view);
tv = (TextView) view.findViewById(R.id.id_num);
tv_delete = (TextView) view.findViewById(R.id.tv_delete);
}
}
}
源码下载地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

