Android实现自动播放图片功能
本文实例为大家分享了Android实现自动播放图片功能的具体代码,供大家参考,具体内容如下
第一种方式:回退到第一张
效果图

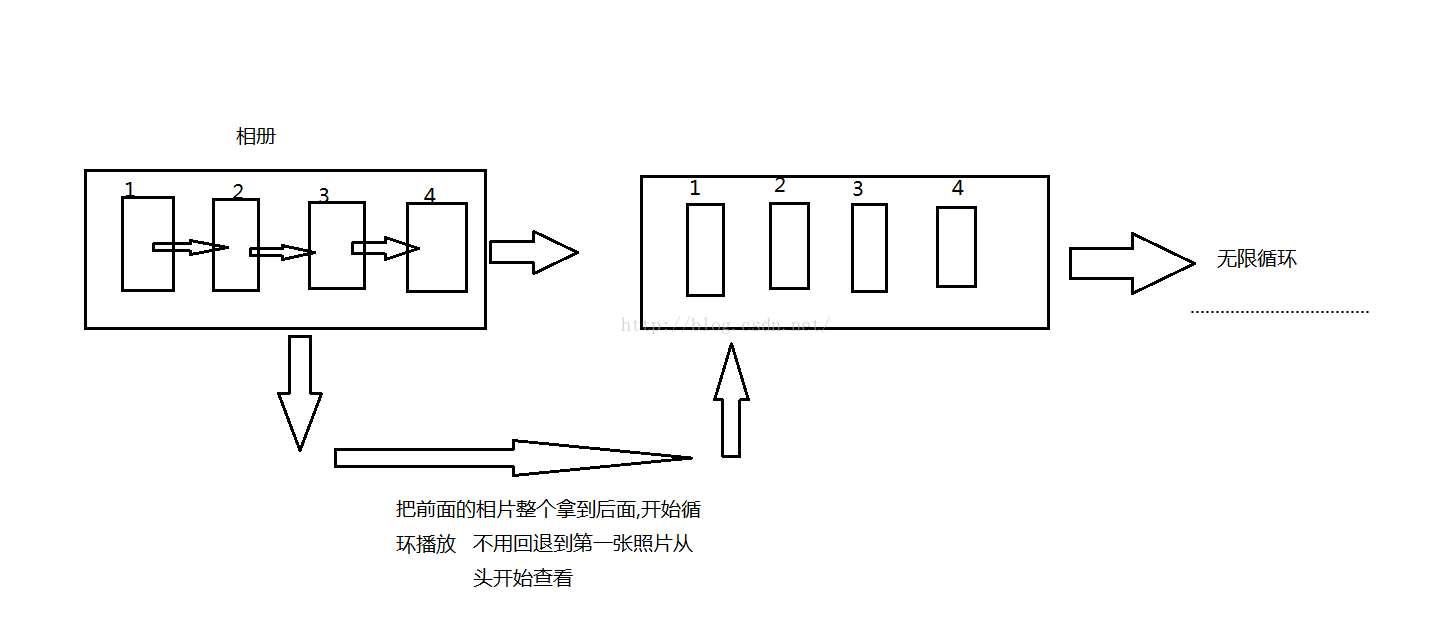
第二种方式:无限循环
效果图:


源代码
逻辑代码--MainActivity
package com.example.week4_day4_viewpager2;
import java.util.ArrayList;
import java.util.List;
import android.R.integer;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ViewPager viewPager;
// 数据源
private int[] images = { R.drawable.image1, R.drawable.image2,
R.drawable.image3 };
// 存放数据源的集合
List<ImageView> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
// 实例化list
list = new ArrayList<ImageView>();
for (int i = 0; i < images.length; i++) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(images[i]);
list.add(imageView);
}
// 绑定适配器
viewPager.setAdapter(new MyViewPagerAdapter(MainActivity.this, list));
// 当有3张图片时,走到id=2时最后一张,
viewPager.setCurrentItem(Integer.MAX_VALUE / 2 - Integer.MAX_VALUE / 2
% list.size());// 假设viewPager有无数条数据
// 延迟两秒发送一条消息
handler.sendEmptyMessageDelayed(1, 2000);
}
// 让图片自动播放,无限循环
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
/**
* 第一种方法,播放到最后一张时,回退到第一张照片从头播放
* 弊端:回退时如果图片过多,会出现回退重影,即3张时,从最后一张瞬间回退到第2张,又瞬间回退到第1张
*/
// int i = viewPager.getCurrentItem();// 当前item
// if (i == list.size() - 1) {// 如果第一条等于最后一条
// // false:是否显示动画
// viewPager.setCurrentItem(0, true);// 回到第一条item
// } else {
// viewPager.setCurrentItem(i + 1, true);
// }
/**
* 第二种方法,无限循环播放,每次都把所有相片,放到后面查看
*/
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1);
sendEmptyMessageDelayed(1, 2000);
};
};
}
逻辑代码--自定义适配器
package com.example.week4_day4_viewpager2;
import java.util.List;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MyViewPagerAdapter extends PagerAdapter{
private Context context;
private List<ImageView> list;
public MyViewPagerAdapter(Context context, List<ImageView> list) {
super();
this.context = context;
this.list = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;//设置viewPager里有N条数据
//return list.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//假设有3张照片,走到id=2时,走id=0的,所以取余
container.addView(list.get(position%list.size()));
return list.get(position%list.size());
//return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(list.get(position%list.size()));
//container.removeView(list.get(position));
//super.destroyItem(container, position, object);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
}
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

