默认浏览器设置及vue自动打开页面的方法
以下为windows 系统操作,仅供参考。
一、修改默认浏览器
个人偏好谷歌浏览器,设置谷歌浏览器为默认浏览器。
1、首先打开“开始菜单”,点击“控制面板”;
2、在“控制面板”里面找到“默认程序”,进入后点击“设置默认程序”;
3、加载好后选择 “谷歌浏览器”;
4、选择“将此程序设置为默认值”,如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果。
5、选择“选择此程序的默认值”,全选所有的扩展名,保存。
二、vue启动自动打开页面
vue 脚手架搭建项目后启动npm run dev,会出现
Your application is running here: http://localhost:8080
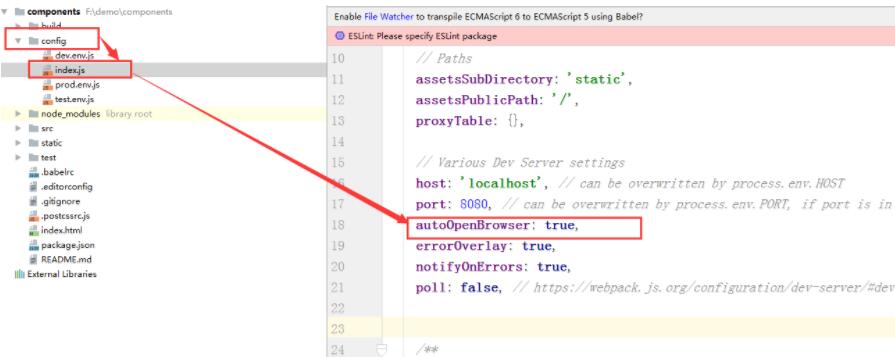
但是并不会自动打开浏览器展示页面,此时仅需要打开config文件下的index.js文件,更改autoOpenBrowser为true即可实现。

以上这篇默认浏览器设置及vue自动打开页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue中在新窗口打开页面及Vue-router的使用
背景 在开发提分加项目的过程中,遇到了点击下拉菜单时在新窗口中打开页面,由于之前一直做的是单页面应用,没有碰到过类似的需求,于是上网搜了一下解决办法,也再次系统地温习了一下vue-router. 解决 使用路由对象的resolve方法解析路由,可以得到location.router.href等目标路由的信息.得到href就可以使用window.open开新窗口了. const {href} = this.$router.resolve({ name: "statistics-explain&qu
-
vue路由拦截及页面跳转的设置方法
路由设置:router/index.js export default new Router({ routes: [ { path: '/selfcenter', name: 'selfcenter', meta: { requireAuth: true // 配置此条,进入页面前判断是否需要登陆 }, component: selfcenter } ] }) main.js: /* eslint-disable no-new */ router.beforeEach((to, from, ne
-
解决Vue2.0自带浏览器里无法打开的原因(兼容处理)
本文介绍了解决Vue2.0自带浏览器里无法打开的原因(兼容处理),分享给大家,希望对大家有帮助 Vue 之 android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1.先保证 是否安装了chrome浏览器 2.其次 ,保证 chrome 是否 已经翻墙成功! 3.最后 使用Android 真机连接 电脑 4.最后的最后,打开chrome ,输入:chrom
-
vue 2.8.2版本配置刚进入时候的默认页面方法
vue --version查看版本 是 2.8.2: vue 2.8.2版本配置刚进入时候的默认页面比如这里面的goods页面: 1.在路由文件下里面的index.js文件 添加 { path: '/', redirect: '/goods/goods' }, // 默认就跳转此页面 2.也可以在app.vue里面配置 this.$router.push('/goods/goods'); // 页面加载时跳转 详情看下面 export default { name: 'app', compone
-
默认浏览器设置及vue自动打开页面的方法
以下为windows 系统操作,仅供参考. 一.修改默认浏览器 个人偏好谷歌浏览器,设置谷歌浏览器为默认浏览器. 1.首先打开"开始菜单",点击"控制面板": 2.在"控制面板"里面找到"默认程序",进入后点击"设置默认程序": 3.加载好后选择 "谷歌浏览器": 4.选择"将此程序设置为默认值",如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果.
-
Pycharm2017版本设置启动时默认自动打开项目的方法
最新版本不同于旧版本的设置,网上检索一番方法都不适用. 新版的设置位置在"configure->setting->Appearance&Behavior->System Setting->Reopen Last project on startup"这里勾选是否默认启动最近一次关闭的项目. 以上这篇Pycharm2017版本设置启动时默认自动打开项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Vue 项目运行完成后自动打开浏览器的方法汇总
目录 方法一:package.json(适用于vue3) 方法二:vue.config.js 方法三:插件+webpack 方法一:package.json(适用于vue3) 在文件中找到scripts–serve,在后面添加 --open 方法二:vue.config.js 该方法适用于 有vue.config.js的项目 找到vue.config.js文件,找到devServer,添加下面代码 open : true 方法三:插件+webpack 该方法存在局限性,仅适用于当前只运行一个项目
-
让webpack+vue-cil项目不再自动打开浏览器的方法
当我们用vue-cil建立一个完整的webpack+vue的项目之后,它的设置选项还是蛮多的.比如,当我们输入npm run dev开始跑起项目之后,就会自动的打开浏览器,并把页面打开. 按理说,这是一个很方便的配置.问题是,我们在调试的过程中,可能需要不断的重启项目.每一次重启,就会开一个网页,让我非常头疼. 查看了一下,找到了解决方法,分享给各位看官. 打开 /build/dev-server.js 文件 末尾,代码如下: // when env is testing, don't need
-
java+selenium实现自动化打开页面的方法
闲聊一下: 毕业后的第一份工作很重要,我2015年6月985硕士毕业,7月参加工作,由于自己对职业生涯的迷茫,再加上对offer选择错误的后果(考虑太多也是错),导致自己现在并未从事自己一直愿意从事的自动化测试工作,今年想换工作了,还是特别想从事自动化测试的工作,可是目前的有一个offer也不是测试的(伤!),还有一个测试的offer在等结果,估计这两天就能有通知(好希望能够被录用!!).用我的经历,提醒大家,在毕业之前一定要想好自己想从事的方向,并且在选择offer时一定毫不犹豫的选择对自己发
-
vue写h5页面的方法总结
下面就是小编带给大家的如何用vue写h5页面方法操作,希望能够给你们带来一定的帮助,谢谢大家的观看. 1.当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了.移动端的布局相对PC较为简单,关键在于对不同设备的适配. 2.之前介绍了一篇关于移动端rem布局方案,这大致是网易H5的适配方案.不过实践中发现淘宝开源的可伸缩布局方案效果更好且更容易使用.方案总结为:根据屏幕大小 / 750 = 所求字体 / 基准字体大小比值相等,动态调节html的
-
利用JS自动打开页面上链接的实现代码
在这里做一下简单记录,防止自己忘记. 下面是实现自动点击打开链接的主要函数,功能不再细说,防止太多人滥用,有心的人一看就会明白,改把改把就是一个邪恶的程序: 复制代码 代码如下: function randopen() { var len = $("#urllist option").length; var num = 10; for(i=1; i<=num; i++) { randnum = Math.random()*len; zn = Math.round(randnum)
-
Vue集成Iframe页面的方法示例
1. 项目需求 我们切换为vue框架是后面的事情,之前还有一些功能页面是用jsp页面写的,而我们的管理系统需要既支持Vue的url,又要支持这些发布之后的jsp页面 还有一个就是切换tab回来的时候之前输入的东西还要存在 系统页面截图 2. 实现思路 针对这个问题,我们最开始的实现思路是写了一个iframe的通用组件,然后把不同的http的页面的url传递进来进行切换,但是这样不满足第二条,我们发现只要切换了vue的路由,然后再切回http的页面,iframe中的src属性的页面就会从新刷新,没
-
C#实现Winform中打开网页页面的方法
本文实例讲述了C#实现Winform中打开网页页面的方法.分享给大家供大家参考.具体实现方法如下: 1.首先比较简单的我们知道有类似的方法如下 复制代码 代码如下: System.Diagnostics.Process.Start("http://www.baidu.com"); 2.比较灵活一点,可以定义窗口大小,我们要实现网页中脚本打开页面的方法,即window.open 那么,我们必然会想,如何调用页面的脚本呢?其实可以利用WebBrowser来实现 //连接 string ur
-
JS定时刷新页面及跳转页面的方法
Javascript 返回上一页1. Javascript 返回上一页 history.go(-1), 返回两个页面: history.go(-2);2. history.back().3. window.history.forward()返回下一页4. window.history.go(返回第几页,也可以使用访问过的URL)例: 复制代码 代码如下: <a href="javascript:history.go(-1);">向上一页</a>response.
随机推荐
- 剖析Windows用1G内存还慢的原因
- login.exe HGFS木马下载器的手动查杀方法
- JS面试题---关于算法台阶的问题
- 跟我学习javascript的prototype原型和原型链
- js读取json的两种常用方法示例介绍
- 白刃之战:PHP vs. ASP.NET(节选)-架构比较
- php实现网页缓存的工具类分享
- php基于Snoopy解析网页html的方法
- PHP未登录自动跳转到登录页面
- Docker Machine是什么?
- php判断是否为ajax请求的方法
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
- Linux中搭建FTP服务器的方法
- 基于Java中的数值和集合详解
- jquery.cookie() 方法的使用(读取、写入、删除)
- 自定义jQuery选项卡插件实例
- 用js实现手把手教你月入万刀(转贴)
- Java设计模式之适配器模式简介
- 第4章 数据处理-php字符串的处理-郑阿奇(续)
- Android中button点击后字体的变色效果

