PHP写UltraEdit插件脚本实现方法
需求:
1 svn上的代码在本地(编辑器UltraEdit)有一套,在开发机(centos)上有一套,需要本地的代码修改以后上传到开发机上
2 不直接在开发机上修改和使用,原因是有多个人都使用同一个开发机,为了保留本地备份
思路:
1 写一个脚本作为UltraEdit的插件,使得代码修改后按下制定按键就能直接将代码本地保存后上传到centos上
2 本地是windows,远程是linux,文件上传工具可以使用pscp.exe,脚本语言使用PHP或者Python
3 本地必须安装PHP,不需要安装数据库和apache
4 在PHP中起一个进程调用pscp.exe, 解析路径等逻辑放在php中
步骤:
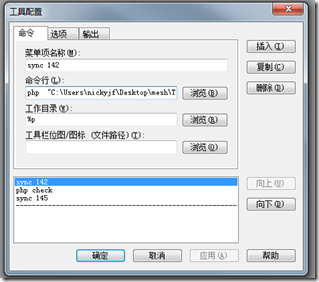
1 UltaEdit中在工具配置中设定好脚本
php "C:\Users\nickyjf\Desktop\mesh\Tools\syncFile\sync142.php" %p%n%e
后面的%p%n%e是当前编辑文件的绝对路径,作为参数传入synv142.php中

<?php
//插件,将windwos文件同步到linux上
//php "rsync142.php" %p%n%e
//valid argv
//testCode
/*
$argv = array(
"rsync142.php",
"E:\\SVN\\test\\www\\include\\ggg\\test\\DTest.php",
);
*/
if(count($argv) == 2)
{
$sFilePath = $argv[1];
$sServerName = "192.168.10.142";
$sServerUserName = "name";
$sServerPassword = "password";
$sServerPath = sGetServerPath($sFilePath);
$realPath = sprintf("%s@%s:/%s", $sServerUserName, $sServerName, $sServerPath);
try
{
$cmd = sprintf("pscp.exe -pw %s %s %s", $sServerPassword, $sFilePath, $realPath);
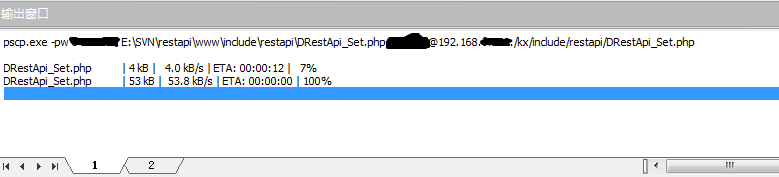
echo $cmd."\n";
system($cmd);
}
catch(Exception $e)
{
print_r($e);exit;
}
}
function sGetServerPath($sWindowsPath)
{
$ret = "";
$paths = explode("\\", $sWindowsPath);
if($startKey = array_search("www", $paths))
{
$ret = "test/";
for($i=$startKey+1; $i<count($paths); $i++)
{
$ret .= $paths[$i] . "/";
}
$ret = trim($ret, "/");
}
return $ret;
}
?>
3 将pscp.exe放在sync142同级目录下

4 将按键Ctrl + 1 映射到这个脚本
于是在编写程序的时候只要按下Ctrl + 1就可以将当前脚本替换远程脚本