js执行时间查看器
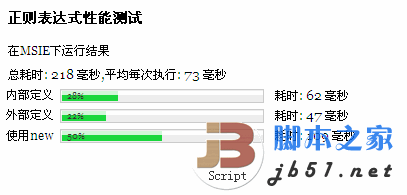
效果如图所示:
演示代码:
test
onerror = function()
{
location.reload();
return true;
}
Test.run( '内部定义' );
for( var i=0; i
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
文中所用到的runtime.js下载地址
相关推荐
-
计算100000数组js脚本的执行时间
计算100000数组的执行时间 var arr=new Array(100000).join(".;.").split(";"); var d=new Date(); for(var i=0;i [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
获取焦点时,利用js定时器设定时间执行动作
进入正题,先说说定时器. 在javascritp中,有两个关于定时器的专用函数,分别为: 1.倒计定时器:timename=setTimeout("function();",delaytime); 2.循环定时器:timename=setInterval("function();",delaytime); 第一个参数"function()"是定时器触发时要执行的动作,可以是一个函数,也可以是几个函数,函数间用":"隔开即可.比
-
JS简单测试循环运行时间的方法
本文实例讲述了JS简单测试循环运行时间的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>JS 测试循环运行的时间</title> <script> var arr = []; var max = 10000000; //加载 window.addE
-
js 页面执行时间计算代码
复制代码 代码如下: <script language=javascript> <!-- var startTime,endTime; var d=new Date(); startTime=d.getTime(); //--> </script> <script language=javascript>d=new Date();endTime=d.getTime ();document.write((endTime-startTime)/1000);<
-
用js实现计算加载页面所用的时间
客户端代码写法: 在页面Head部分加入初始时间 复制代码 代码如下: <script language=javascript> var t1 = new Date().getTime(); </script> 在Body中加入 复制代码 代码如下: <SCRIPT LANGUAGE="JavaScript"> window.onload = function() { document.getElementById("TimeShow&qu
-
JavaScript实现页面实时显示当前时间的简单实例
复制代码 代码如下: <html> <head> <title>JavaScript实现页面实时显示当前时间</title> </head> <body> <script language="javascript"> function showtime() { var today,hour,second,minute,year,month,date; var strDate ; today=new Da
-
页面实时更新时间的JS实例代码
复制代码 代码如下: function startTime() { var today = new Date(); //定义日期对象 var yyyy = today.getFullYear(); //通过日期对象的getFullYear()方法返回年 var MM = today.getMonth() + 1; //通过日期对象的getMonth()方法返回年
-
js实现网页倒计时、网站已运行时间功能的代码3例
1.jQuery.countdown插件 显示格式:50 周 01 天 07 小时 18 分 41 秒(秒为跑秒)一个页面可以有多个倒计时实例,可以停止和开始,它没有提供太多的功能,但时间格式和输出的尺寸都可以自定义.目前最新版v2.0.2,官方地址http://hilios.github.io/jQuery.countdown/例如: 复制代码 代码如下: <div id="getting-started"></div><script src="
-
用js计算页面执行时间的函数
从别的站看到的一个不错的用js计算页面执行时间,比用asp要好点啊<script language=javascript> <!-- var startTime,endTime; var d=new Date(); startTime=d.getTime(); //--> </script> <script language=javascript>d=new Date();endTime=d.getTime ();document.write((
-
js获取当前时间显示在页面上并每秒刷新
方法很简单,代码也很简洁,直接奉上代码吧 复制代码 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js获取当前时间显示在页面上</title> <script> window.onload=function(){ //定时器每秒调用一次fnDate() setInterval(f
-
js查看一个函数的执行时间实例代码
具体不多说了,请看下文代码实例讲解 如下有一个求和的函数,我们要知道这个函数执行需要的时间 function add(){ var sum = 0 ; for(var i = 0;i<1000000;i++){ sum += i; } return sum; } 定义一个测试函数,将待测函数作为参数传入 function test(func){ var start = new Date().getTime();//起始时间 func();//执行待测函数 var end = new Date()
-
Javascript实现的StopWatch功能示例
本文实例讲述了Javascript实现的StopWatch功能.分享给大家供大家参考,具体如下: 有时会需要js来写一些函数进行测试,如果需要测试执行时间,可能需要一个stopwatch: StopWatch类: function stopWatch() { } stopWatch.prototype.Start = function () { this.startD = new Date(); return this; }; stopWatch.prototype.Stop = functio
随机推荐
- Hadoop上Data Locality的详解
- 浅谈Go语言中的结构体struct & 接口Interface & 反射
- jsp页面 列表 展示 ajax异步实现方法
- 禁止js文件缓存的代码
- 基于JavaScript代码实现随机漂浮图片广告
- asp.net获取网站绝对路径示例
- 用PHP的socket实现客户端到服务端的通信实例详解
- 简单实用的PHP防注入类实例
- 通用SQL存储过程分页以及asp.net后台调用的方法
- jquery 判断selection range 是否在容器中的简单实例
- 卸载VS2011 Developer Preview后Sql Server2008 R2建立数据库关系图报“找不到指定的模块”错误的解决方法
- Oracle教程之pl/sql简介
- .NET WinForm实现在listview中添加progressbar的方法
- SQL 按特定字段值排序
- js 调用百度地图api并在地图上进行打点添加标注
- Javascript通过overflow控制列表闭合与展开的方法
- Windows 2003域更名工具
- 浅析C语言中的数组及字符数组
- sdl显示一张bmp图片示例
- 深入源码解析Python中的对象与类型

