基于jquery的bankInput银行卡账号格式化
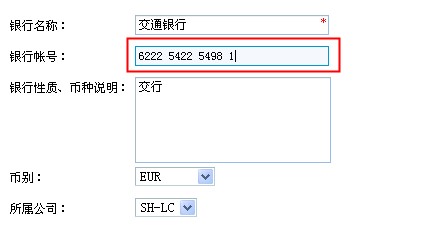
jquery bankInput插件是银行卡进行格式化显示,能控制文本框输入最小最大个数、控制只能输入数字、控制不能粘贴不能使用输入法。同时插件能实现自动加载格式化显示和支持非输入框的格式话显示。

<script type="text/javascript" src="__JS__/jquery.bankInput.js"></script>
<script>$(".account").bankInput()$(".account").bankList()
</script>
1.默认使用方法:
$("#account").bankInput();
2.设置参数
$("#account").bankInput({min:16,max:25,deimiter,' '});
3.非文本框格式化显示
$(".account").bankList();
代码如下:
/**
× JQUERY 模拟淘宝控件银行帐号输入
* @Author 312854458@qq.com 旭日升
**/
(function($){
// 输入框格式化
$.fn.bankInput = function(options){
var defaults = {
min : 10, // 最少输入字数
max : 25, // 最多输入字数
deimiter : ' ', // 账号分隔符
onlyNumber : true, // 只能输入数字
copy : true // 允许复制
};
var opts = $.extend({}, defaults, options);
var obj = $(this);
obj.css({imeMode:'Disabled',borderWidth:'1px',color:'#000',fontFamly:'Times New Roman'}).attr('maxlength', opts.max);
if(obj.val() != '') obj.val( obj.val().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter) );
obj.bind('keyup',function(event){
if(opts.onlyNumber){
if(!(event.keyCode>=48 && event.keyCode<=57)){
this.value=this.value.replace(/\D/g,'');
}
}
this.value = this.value.replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter);
}).bind('dragenter',function(){
return false;
}).bind('onpaste',function(){
return !clipboardData.getData('text').match(/\D/);
}).bind('blur',function(){
this.value = this.value.replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter);
if(this.value.length < opts.min){
alertMsg.warn('最少输入'+opts.min+'位账号信息!');
obj.focus();
}
})
}
// 列表显示格式化
$.fn.bankList = function(options){
var defaults = {
deimiter : ' ' // 分隔符
};
var opts = $.extend({}, defaults, options);
return this.each(function(){
$(this).text($(this).text().replace(/\s/g,'').replace(/(\d{4})(?=\d)/g,"$1"+opts.deimiter));
})
}
})(jQuery);

