PHP小程序自动提交到自助友情连接
目前网络上有一种ASP程序的自助友情连接联盟很流行,这个程序需要填写自己网站的标题、网址、邮箱、简介等内容然后提交,并且在自己网站做好该联盟的链接``并且点一次,就可以自动审核通过了。
不过,按照常规的方法,一个小时也登陆不了几个自助友情连接联盟,有什么省时省力的方法呢?
看了下这个ASP程序的代码 自己动手写了一个PHP的自动提交程序。程序包含两个文件,我分别取名为
1.php link.php(这个可以随意修改)
<form id="form1" name="form1" method="post" action="link.php">
<label>
<input type="text" name="textfield" />
<input type="text" name="textfield2" value="/getcode.asp"/>
</label>
<label>
<input type="submit" name="Submit" value="提交" />
</label>
<label>
<input type="reset" name="Submit2" value="重置" />
</label>
</form>
<?
//by http://tools.jb51.net
$url = $_POST['textfield'];
$id = $_POST['textfield2'];
?>
<form action="<? echo $url; ?>/chklogin.asp" target="_blank" method=POST name=form>
<tr bgcolor="#FFFFFF">
<td colspan="2" class="line18"> <a href="1.php">返回</a>||||<a href="<? echo $url; ?>
" target="_blank">点这里 </a></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center">网站名称:</td>
<td>
<input name="title" type="text" value="淘宝互助" class="TDBorder" size="20" maxlength="8">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center" bgcolor="#FFFFFF">
网站分类:</td>
<td>
<select name="leibie">
<option selected>56</option>
<option value='1'>音乐 Mp3</option>
<option value='2'>聊天论坛</option>
<option value='4'>爱情交友</option>
<option value='5'>明星娱乐</option>
<option value='6'>幽默笑话</option>
<option value='7'>星相命理</option>
<option value='8'>影视宽带</option>
<option value='9'>体育运动</option>
<option value='10'>福利****</option>
<option value='11'>艺术爱好</option>
<option value='12'>宠物贺卡</option>
<option value='13'>动漫卡通</option>
<option value='14'>壁纸图片</option>
<option value='15'>B T 下载</option>
<option value='16'>电脑网络</option>
<option value='17'>硬件天地</option>
<option value='18'>软件下载</option>
<option value='19'>程序编程</option>
<option value='20'>黑客安全</option>
<option value='21'>网站制作</option>
<option value='22'>军事情报</option>
<option value='23'>文学小说</option>
<option value='24'>旅游休闲</option>
<option value='25'>交通地图</option>
<option value='26'>留学移民</option>
<option value='27'>教育培训</option>
<option value='28'>考试论文</option>
<option value='29'>英语 MBA</option>
<option value='30'>校园高校</option>
<option value='31'>少年儿童</option>
<option value='32'>医疗保健</option>
<option value='33'>两性健康</option>
<option value='34'>时尚服饰</option>
<option value='35'>饮食美容</option>
<option value='36'>鲜花礼品</option>
<option value='37'>网上购物</option>
<option value='38'>法律律师</option>
<option value='39'>人才招聘</option>
<option value='40'>国外网站</option>
<option value='41'>政府组织</option>
<option value='42'>社会文化</option>
<option value='43'>科学知识</option>
<option value='44'>天文地理</option>
<option value='45'>电子家电</option>
<option value='46'>手机通信</option>
<option value='47'>汽车资讯</option>
<option value='48'>商务贸易</option>
<option value='49'>企业黄页</option>
<option value='50'>房产家居</option>
<option value='51'>建筑环保</option>
<option value='52'>生物农业</option>
<option value='53'>化工纺织</option>
<option value='54'>金融保险</option>
<option value='55'>财经证券</option>
<option value='56'>综合网站</option>
<option value='57'>银行网址</option>
<option value='58'>图书出版</option>
<option value='59'>新闻报刊</option>
<option value='60'>免费资源</option>
<option value='61'>电子邮箱</option>
<option value='62'>搜索引擎</option>
<option value='63'>实用工具</option>
<option value='64'>广告传媒</option>
<option value='65'>联盟网站</option>
<option value='66'>网址导航</option>
<option value='67'>域名主机</option>
<option value='68'>名站导航</option>
<option value='69'>省市导航</option>
<option value='70'>电视电台</option>
<option value='106'>商家赞助</option>
<option value='107'>分类信息</option>
<option value='110'>个人博客</option>
<option value='111'>网页游戏</option>
<option value='112'>军情观察</option>
<option value='113'>酒店餐饮</option>
<option value='114'>空间代码</option>
</select></td></tr>
<tr bgcolor="#FFFFFF">
<td align="center" bgcolor="#FFFFFF">qq:</td>
<td><input size="20" name="qq" type="text" value="48654564" class="TDBorder"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center" bgcolor="#FFFFFF">
E-mail:</td>
<td>
<input size="20" name="Email" type="text" value="adnin@zhidao.23hh.com" class="TDBorder"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center" bgcolor="#FFFFFF">
网站地址:</td>
<td>
<input size="27" name="url" type="text" value="http://tools.jb51.net" class="TDBorder"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center" bgcolor="#FFFFFF">
网站简介:</td>
<td>
<textarea cols="30" id="MsgForm" name="memo" rows="4" >淘宝互助zhidao.23hh.com</textarea><br>
介绍在20个汉字以内</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="80" align="center" bgcolor="#FFFFFF">
验 证 码:</td>
<td>
<input type="text" name="mofei" class="textarea" size="19"> <img src="<? echo $url; ?><? echo $id; ?>
"></td>
</tr>
<tr bgcolor="#FFFFFF">
<td align="center" colspan=2>
<input type="hidden" name="action" value="add_wz">
<input type="submit" value="提交" style="FONT-SIZE: 9pt"></td></tr>
</form>
其中link.php代码中的网站标题 URL等内容可以修改成你自己的网站内容。。。
然后还要用到一个工具,那就是非常出名的挖掘鸡
在关键词填写“inurl: ( "showurl.asp" )” URL后缀“/”
如图
点开始后 就可以搜索到很多这种自助链接的网站```我半个小时不到就搜索到了3000个这样的网站。
现在开工了````将1.php上传到一个可以执行PHP的空间运行
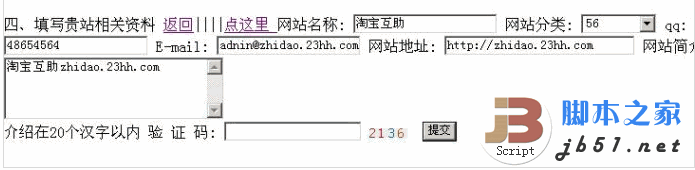
在挖掘鸡所扫描出来的结果中点开网站 输入1.php的输入框
点提交 
输入显示出来的验证码 提交就可以了
提交结果图
已经提交成功了。。
由于这种自助友情链接程序需要从你自己的网站点入到他的网站才能自动审核```
所以 还得点一下这里
就这样``完成了自动审核```在你提交的友情链接联盟里已经可以看到你提交的网站了 
本文虽然没有什么技术含量,但确实节省了很多时间与精力,我半个小时不到就提交了好几百个联盟。。
由于表达水平有限,所以看起来写得很复杂,但在实际的操作中,其实很简单,就一两个步骤。。。
不懂的朋友请看下图片。。高手就不要笑话俺了。。

