浅析JavaScript中的同名标识符优先级
var x = 1; // --> 外部变量x
function fn(){
alert(x); // --> undefined 局部变量x先使用
var x = 2; // 后声明且赋值
}
fn();
alert(x); // --> 1<BR>
第一点,函数fn内第一句输出x,x是在第二句才定义的。这在JS中是允许的,这里的允许是指不会出现语法错误程序可以运行。
但在其它语言如C,Java中却是不允许的。变量必须先声明后使用,如
代码如下:
public class Test {
public static void main(String[] args) {
System.out.println(x); // 先使用
int x = 10; // 后声明
}
}
Java中编译器会提示错误,程序无法运行。
第二点,函数fn内的局部变量x不会影响到外部的变量x。即fn内alert输出不是1,而是undefined。
function fn(fn){
alert(fn);
}
fn('hello'); // --> "hello"
可以看到函数名和形参同名都是fn,输出的是字符串"hello",却不是函数fn的函数体(fn.toString())。
function fn(arguments){
alert(arguments);
}
fn('hello'); // --> "hello"<BR>
arguments对象可以直接在函数内使用,是语言本身提供的一个 特殊标识符 。
这里刚好将形参声明成与其同名。输出可以看到是"hello"而非"[object Object]",即形参arguments覆盖了语言本身提供的真正的arguments。
function fn(a){
var a;
alert(a);
}
fn('hello'); // --> "hello"
函数fn形参为a,函数内第一句仅声明局部变量a,却并未赋值。从输出结果是"hello"而非undefined可以看出形参a优先级高于仅声明却未赋值的局部变量a。
function fn(a){
var a = 1;
alert(a);
}
fn('hello'); // --> "1"
函数fn形参为a,函数内第一句仅声明局部变量a,赋值为1。从输出结果是"1"而非"hello"可以看出声明且赋值的局部变量a优先级高于形参a。
function fn(a){
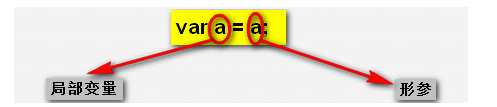
var a = a;
alert(a);
}
fn('hello');
暂不运行,猜测下结果。如果按照第五点:声明且赋值的局部变量优先级高于形参。那么a将是undefined。但实际上a是"hello",即右a是形参a,左a才是局部变量a。

这里的两个a互不干扰,谁也没覆盖谁。这与刚刚说的赋值的局部变量优先级高于形参又矛盾了。但引擎这样做的确是我们想要的,因为并不希望var a = a后a是undefined。

