css利用A标签的背景可能作出很有意思的效果第1/2页
这个效果是今天有人写邮件给我问的一个效果,记前以前利用A标签的背景写过一个类似的效果。于是刚刚回来就写了一下他要求的效果!顺便贴出来和大家分享一下,如果你很有创意,那么你一定能作出更有意思的效果。
他提出来的效果,是九天音乐首页一个FLASH的作的效果,要用CSS模仿同样的效果,可能是因为不想用FLASH或是SEO之类的目地。于是用FW作了两张GIF的图片,来模仿这样的效果,由于是是测试用,所以图片等很多方面没有考虑的特别细。有些粗糙,但看上去还是有那么点意思的,呵呵……
首先说一下:a:link、a:visited、a:hover、a : active:可能有人说我这是废话,但如果是新手看到了这个,会很有用的,别人告诉你的东西,总比自已悟上半天的快。
代码如下:
a:link{}
a:visited {}
a:hover {}
a:active {}
以上语句分别定义了“正常链接”“已访问过的链接”“鼠标停在上方时”“点下鼠标时”的样式。
对于新手,这里千万要注意,在书写的过程中,这四行的顺序千万要按上边的次序来写,否则显示出来的效果会和预想的不一样。简单的记忆方面就是“LVHA”。love ha.
以下是制用这个效果要用到的两张图片: 

以下是CSS部分:
代码如下:
<style>
*{ margin:0; padding:0; list-style:none; }
body{ font-size:12px; line-height:1.8; padding:50px; background: #333; font-family:Verdana;}
#test{ border:1px solid #000; padding:20px; float:left; background:#666666}
#test li{float:left;margin-left:20px;}
#test a{display:block;width:83px; line-height:79px;text-decoration:none; border:1px solid #000; text-align:center;}
#test a:link,#test a:visited{color:#000;background:url(/upload/20071211191456983.gif);}
#test a:hover,#test a:active{color:#000;background:url(/upload/20071211191456897.gif); border:1px solid #FF6600;}
</style>
<div id="test">
<ul>
<li><a href="http://www.jb51.net">test1</a></li>
<li><a href="http://www.jb51.net">test2</a></li>
<li><a href="http://www.jb51.net">test3</a></li>
<li><a href="http://www.jb51.net">test4</a></li>
</ul>
</div>
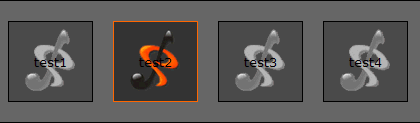
以下是效果:
css test
*{ margin:0; padding:0; list-style:none; }
body{ font-size:12px; line-height:1.8; padding:50px; background: #333; font-family:Verdana;}
#test{ border:1px solid #000; padding:20px; float:left; background:#666666}
#test li{float:left;margin-left:20px;}
#test a{display:block;width:83px; line-height:79px;text-decoration:none; border:1px solid #000; text-align:center;}
#test a:link,#test a:visited{color:#000;background:url(/upload/20071211191456983.gif);}
#test a:hover,#test a:active{color:#000;background:url(/upload/20071211191456897.gif); border:1px solid #FF6600;}
- test1
- test2
- test3
- test4
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
当前1/2页 12下一页阅读全文

