Vue动态获取数据后控件不可编辑问题
目录
- 功能介绍
- 实现过程
- 1.做判断
- 2.在控件中使用editNotavailable
- 3.定义editNotavailable的初始状态
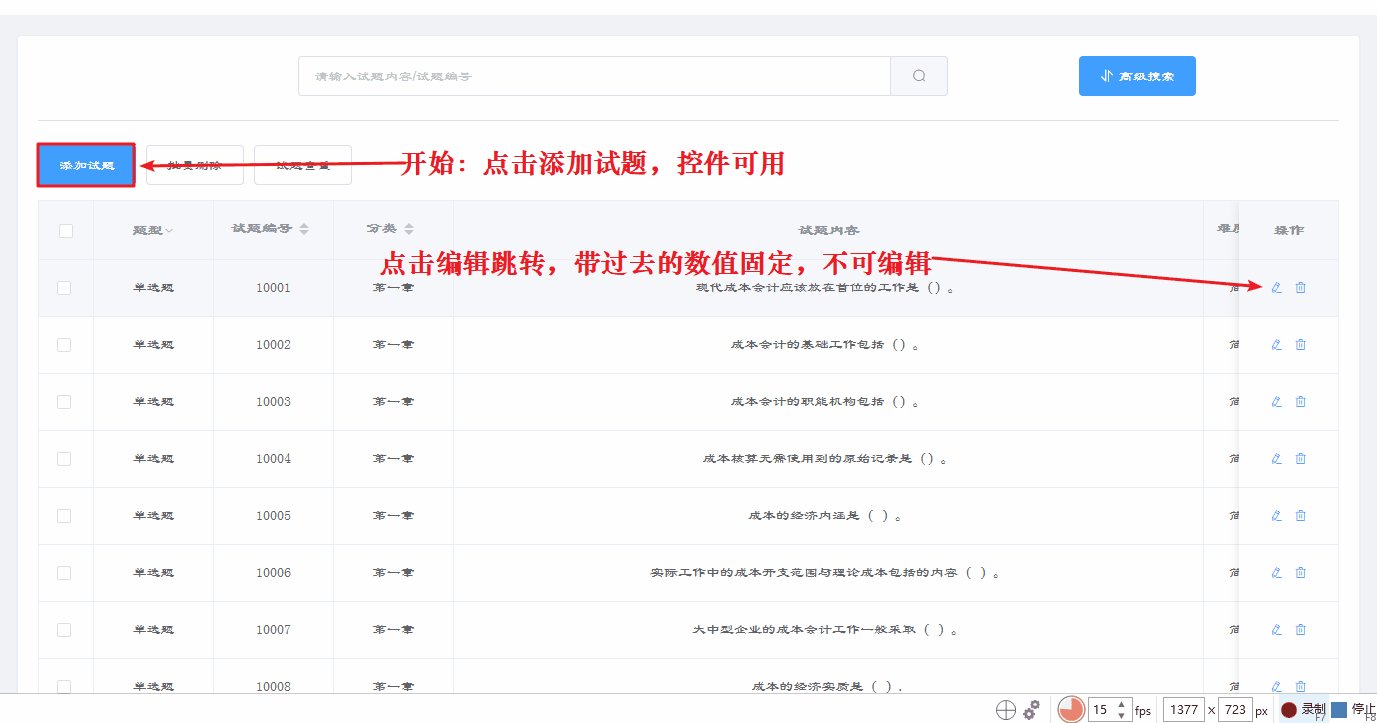
老规矩:先走波流程!
看实现效果,更好根据大家的问题相对应的解决自己的问题。

功能介绍
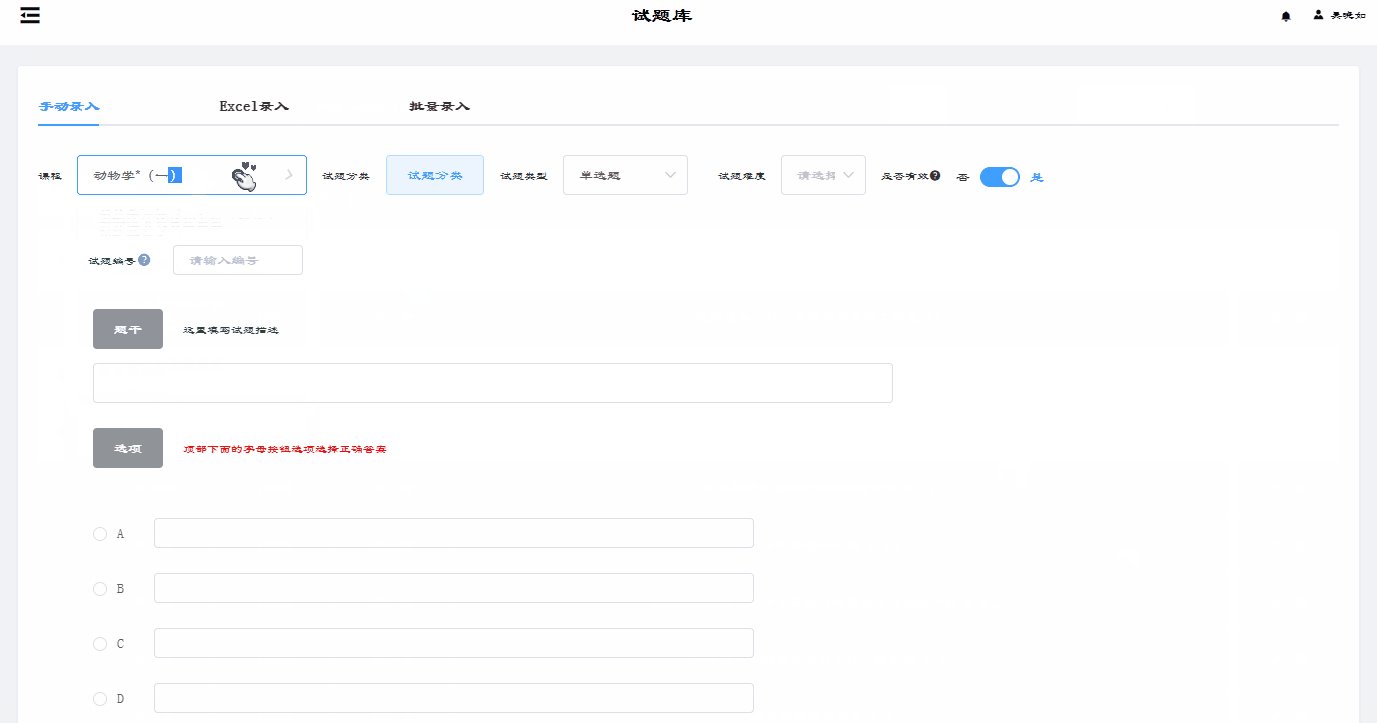
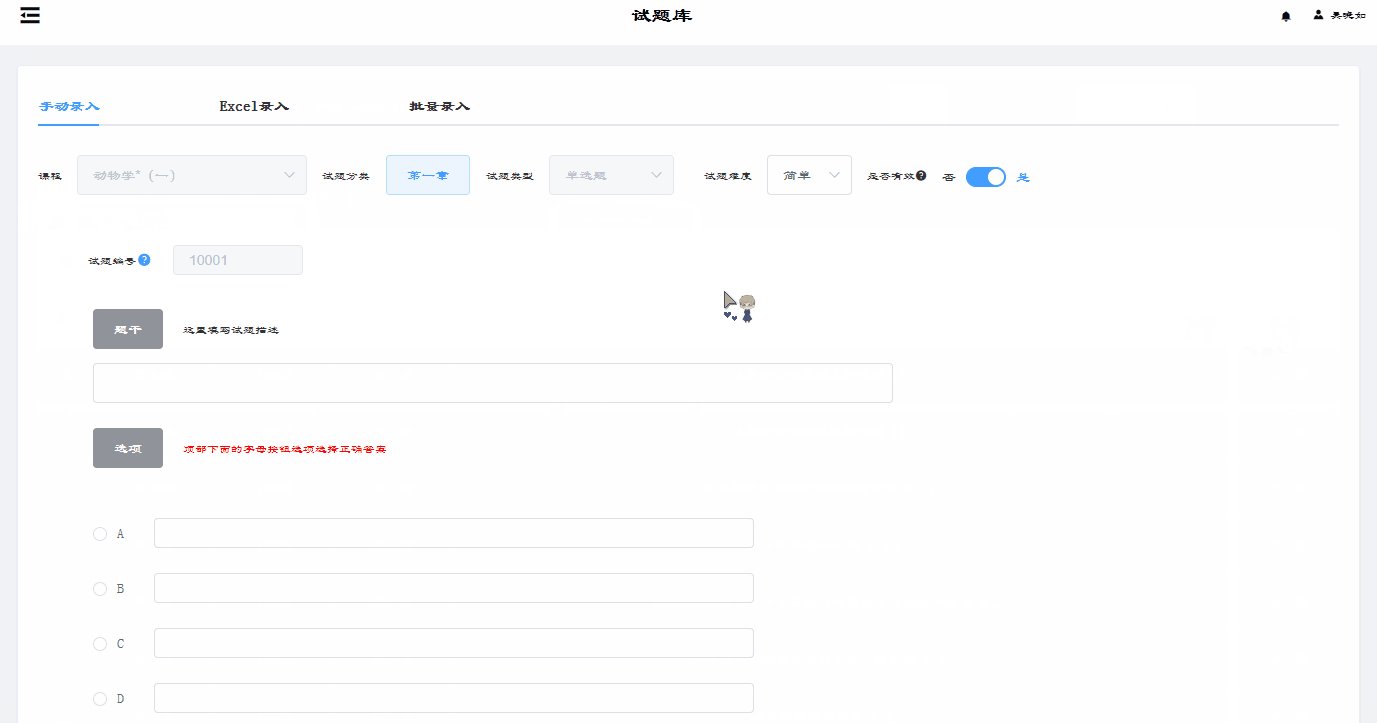
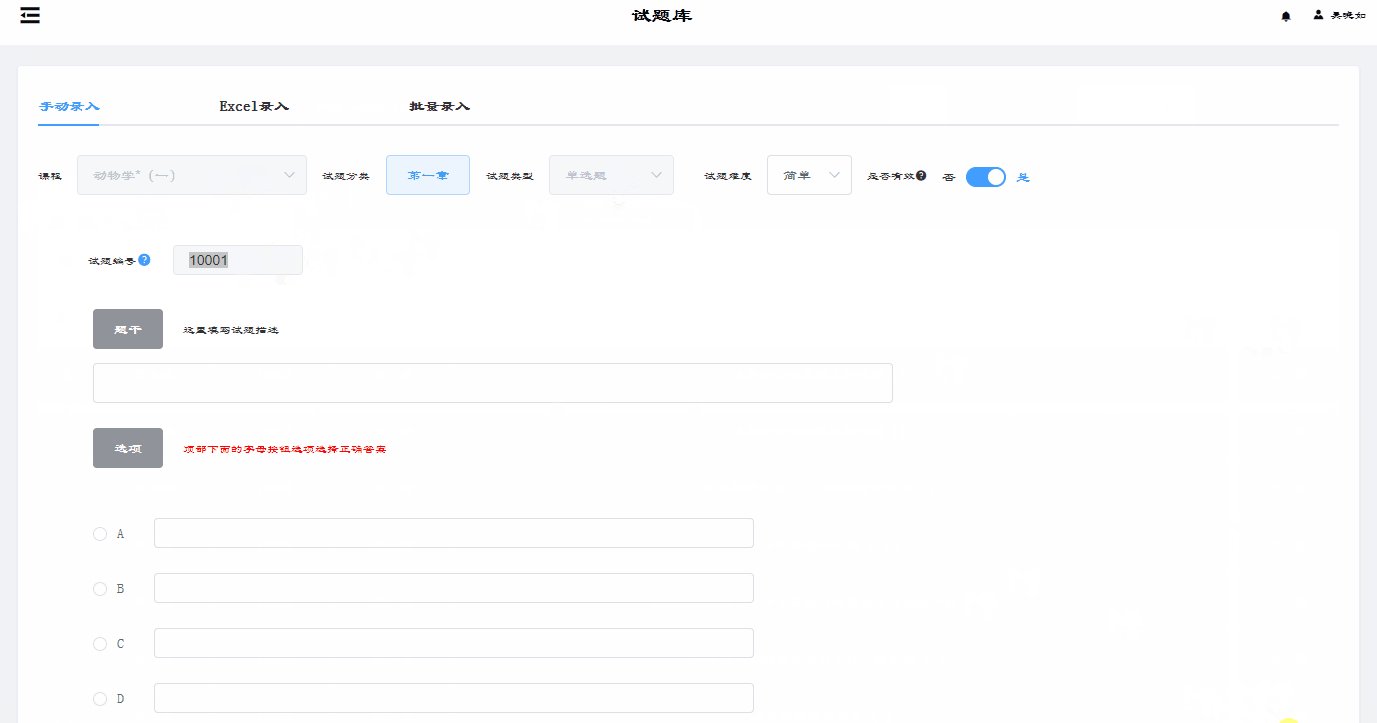
由动图可以看到,当我点击添加试题时,因为要添加些数据,跳转过去的界面必须是可以使用的。再当我点击编辑,携带过去的数据是不能更改的,只更改下方题干部分。
具体如何实现控件获得数据后不可更改呢?主要是用到判断,可以看到这里我只给input和select组件设置了不可用,但他们都是共用一个方法。
实现过程
1.做判断
因为点击是一加载就出现的数据,所以是当获得过来的数组不等于空时执行
//钩子函数,初始化页面用
created() {
this.carryCurrentRowCode = this.$route.query.carryCurrentRowCode;
if (this.carryCurrentRowCode != undefined) {
// 试题分类
this.questionClassification = this.carryCurrentRowCode.questionClassifyId;
// 试题类型
this.v_type = this.carryCurrentRowCode.questionTypeId;
// 试题难度
this.v_difficulty = this.carryCurrentRowCode.degreeInitial;
// 试题编号
this.i_number = this.carryCurrentRowCode.serial;
this.statusData();
this.editNotavailable = true;
}
carryCurrentRowCode,是接收过来的数组,具体如何接收可以看这篇文章
因为不可为空undefined才执行判断里面的数据,里面的this点不是重点,它们都是接收过来显示到第二个界面的数据,关键看代码:
this.editNotavailable = true;
2.在控件中使用editNotavailable
课程、试题分类下拉框和试题编号共用:disabled="editNotavailable"
<!-- 下拉框-课程分类 -->
<el-select
:disabled="editNotavailable"
v-model="couponSelected "
class="select_coures"
</el-select>
>
<!-- 下拉框-试题类型 -->
<el-select
:disabled="editNotavailable"
class="select_qutestions"
v-model="v_type"
@change="q_type"
>
</el-select>
<!-- 接收试题编号 -->
<el-input
v-model="i_number"
:disabled="editNotavailable"
placeholder="请输入编号"
style="width:10%"
class="m_left"
>
</el-input>
3.定义editNotavailable的初始状态
editNotavailable: false,
课程、试题分类下拉框和试题编号共用,点击编辑后:true不可用,false可用。正常跳转用false表示可用,if判断里因为是不可用的所以改为true不可用。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

