Asp.net core前端框架Blazor介绍
一、Blazor介绍
Blazor是微软在Asp.net core 3.0中推出的一个前端MVVM模型,它可以利用Razor页面引擎和C#作为脚本语言来构建WEB页面.
在.Net5中,Blazor将代替传统的Web Pages。可以代替如下代码简单演示了它的基本功能:

和Angular JS和VUE的模型非常类似,Blazor 支持大多数应用所需的核心方案:
- 参数
- 事件处理
- 数据绑定
- 路由
- 依赖关系注入
- 布局
- 模板
- 级联值
使用Blazor主要有如下好处:
- C# 语言:使用 C# 代替 JavaScript 来编写代码。
- .NET 生态系统:利用现有的 .NET 库生态系统。
- 完整堆栈开发:共享服务器和客户端逻辑。
- 快速且具有可伸缩性:.NET 旨在实现出色的性能、可靠性和安全性。
- 行业领先工具:始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
- 稳定性和一致性:以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
二、Blazor的模式
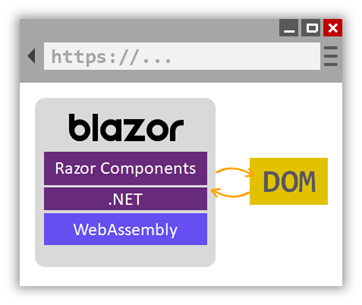
1、客户端模式:
运行Blazor需要C#支持,在客户端模式下,通过WebAssembly的方式实现的:
- C# 代码文件和 Razor 文件将被编译为 .NET 程序集。
- 该程序集和 .NET 运行时将被下载到浏览器。
- Blazor 客户端启动 .NET 运行时并配置运行时,为应用加载程序集。 文档对象模型 (DOM) 操作和浏览器 API 调用将由 Blazor 客户端运行时通过 JavaScript 互操作处理。

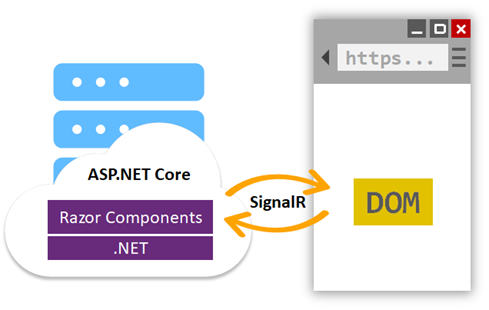
2、服务端模式:
Blazor组件呈现逻辑也可以在服务端实现,通过SingalR连接传递UI更新:
- 处理从浏览器到服务器的发送 UI 事件。
- 运行组件后,将服务器发送的 UI 更新重新应用到浏览器。

3、两种模式的比较:
和客户端模式相比,服务端模式有如下有点:
- 客户端不需要WebAssembly支持,具有更好的客户端兼容性
- 不需要下载.net webassembly程序集,具有更小的页面加载时间
- 可以运行完整的.net runmtime,可以实现更加强大的功能
但同时也有如下缺点:
- 所有操作都需要发往服务器,网络不好的时候有延时
- 所有运算都在服务端进行,服务器端具有更大的处理压力
综上所述,客户端具有更好的效率,服务端具有更少的约束和更强大的功能,对于一些对性能要求不高和网络不差的场景,服务端模式无疑是非常合适的选择。
简单说:
Blazor Server 适合内部局域网的运用。
Blazor WebAssembly 适合各类内部应用(比如公司内部管理系统)。
Razor Pages 适合逻辑简单的 Web 站点。
三、组件
Blazor应用基于组件 。 Blazor 中的组件是指 UI 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .NET 程序集的 .NET 类,用来:
- 定义灵活的 UI 呈现逻辑。
- 处理用户事件。
- 可以嵌套和重用。
- 可以作为 Razor 类库或 NuGet 包共享和分发。
组件类通常以 Razor 标记页(文件扩展名为 .razor )的形式编写。 Blazor 中的组件有时被称为 Razor 组件 。 Razor 是用于将 HTML 标记与专为提高开发人员工作效率而设计的 C# 代码结合在一起的语法。 借助 Razor,可以使用 IntelliSense 支持在同一文件中的 HTML 标记和 C# 之间切换。 Razor Pages 和 MVC 也使用 Razor。 与围绕请求/响应模型生成的 Razor Pages 和 MVC 不同,组件专门用于处理客户端 UI 逻辑和构成。
以下 Razor 标记演示组件 (Dialog.razor ),该组件可以嵌套在另一个组件中:
<div>
<h1>@Title</h1>
@ChildContent
<button @onclick="OnYes">Yes!</button>
</div>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public RenderFragment ChildContent { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button was selected.");
}
}
对话框的正文内容 (ChildContent) 和标题 (Title) 由在其 UI 中使用此组件的组件提供。 OnYes 是由按钮的 onclick 事件触发的 C# 方法。
Blazor 使用 UI 构成的自然 HTML 标记。 HTML 元素指定组件,并且标记的特性将值传递给组件的属性。
在以下示例中,Index 组件使用 Dialog 组件。 ChildContent 和 Title 由 <Dialog> 元素的属性和内容设置。
Index.razor:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Dialog Title="Blazor">
Do you want to <i>learn more</i> about Blazor?
</Dialog>
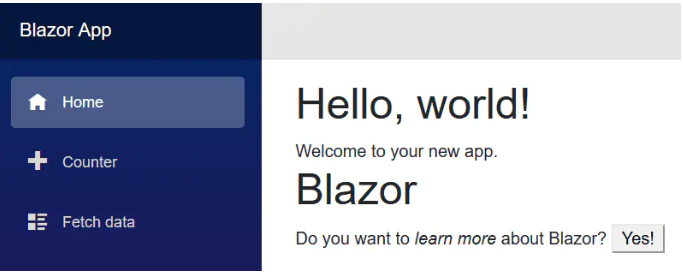
在浏览器中访问父级 (Index.razor ) 时,将呈现该对话框:

浏览器中呈现的对话框组件
如果在应用中使用此组件,Visual Studio 和 Visual Studio Code 中的 IntelliSense 可加快使用语法和参数补全的开发。
组件呈现为浏览器文档对象模型 (DOM) 的内存中表现形式,称为“呈现树” ,用于以灵活高效的方式更新 UI。
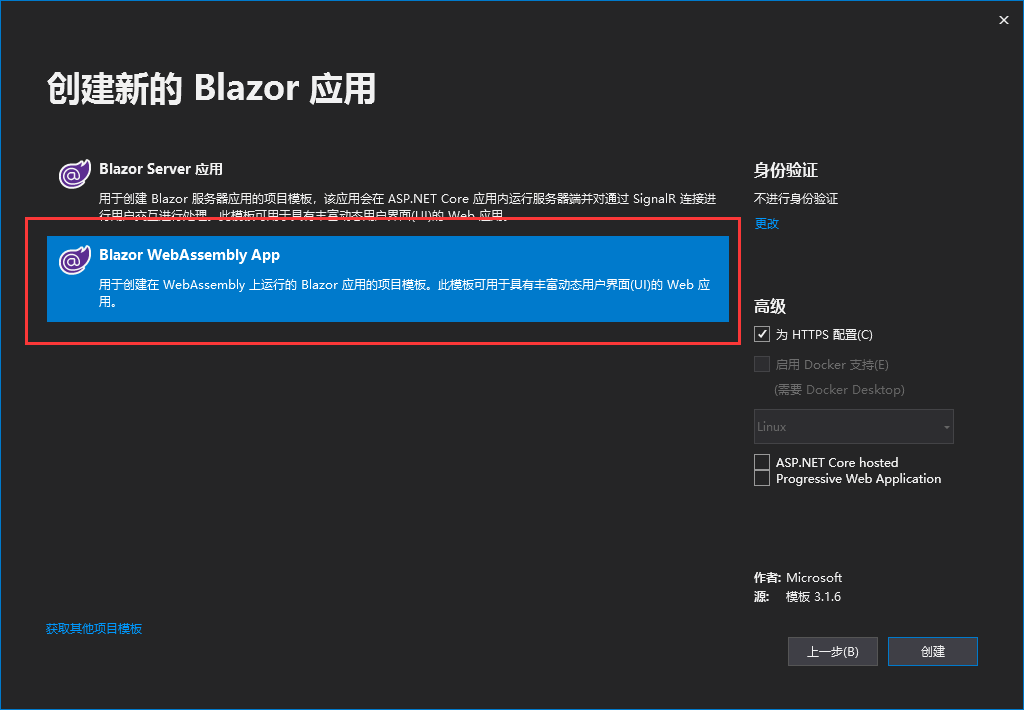
四、示例:



到此这篇关于Asp.net core前端框架Blazor的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

