JavaWeb之Servlet注册页面的实现示例
Servlet-注册页面
环境准备:
本文所用到环境如下:
软件:Eclipse(2018)
服务器:Tomcat 9










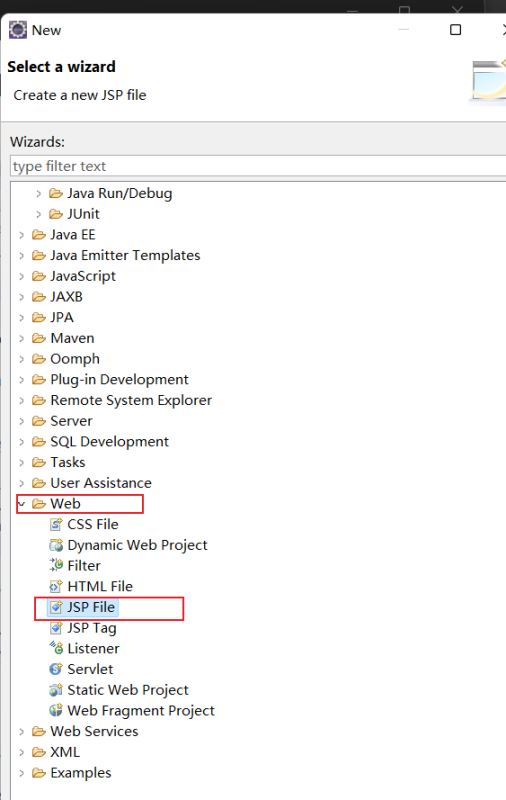
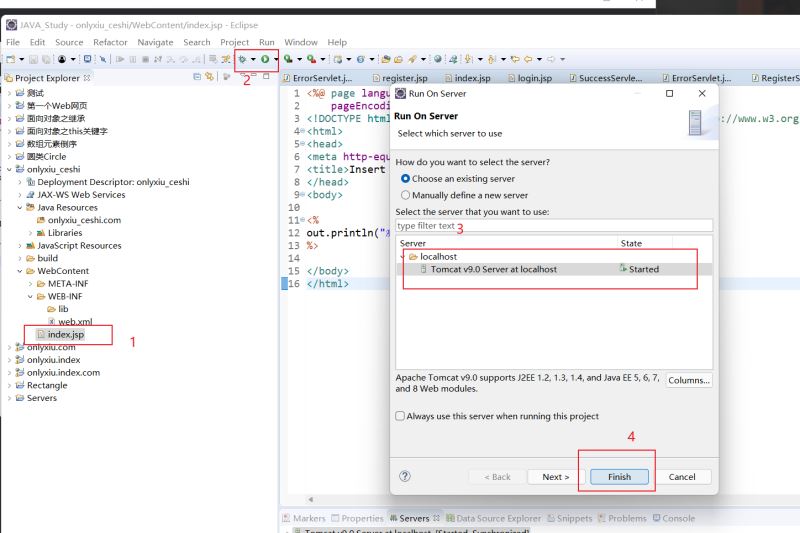
在index.jsp添加相关的代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>用户注册</h1>
<div>
<form action="RegisterServlet" method="get">
<table>
<tr>
<td>登录名:</td>
<td><input type="text" name="username" required> (可包含a-z、0-9和下划线)</td>
</br>
<tr>
<td>密码:</td>
<td><input type="password" name="password" required> (至少包含6个字符)</td>
</tr>
<tr>
<td>再次输入密码:</td>
<td><input type="password" name="confirmPassword" required></td>
</tr>
<tr>
<td>电子邮箱:</td>
<td><input type="text" id="email" name="youxaing" required> (必须包含@字符)</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" value="男" required>男
<input type="radio" name="gender" value="女" required>女</td>
</tr>
<td>头像:</td>
<td><input type="file" name="bfile" value="选择文件" accept="image/*" ></td>
</tr>
<td>爱好:</td>
<td>
<p>
<input type="checkbox" name="hobby" value="运动"> 运动
<input type="checkbox" name="hobby" value="聊天" > 聊天
<input type="checkbox" name="hobby" value="玩游戏" > 玩游戏</p>
</td>
</tr>
</tr>
<td>喜欢的城市:</td>
<td>
<select name="selectList">
<option>[请选择]</option>
<option>北海</option>
<option>海南</option>
<option>重庆</option>
<option>杭州</option>
<option>深圳</option>
<option>成都</option>
</select>
</tr>
</table>
<div>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</div>
</form>
</div>
</body>
</html>
效果为:






Login_Servlet.java代码
package onlyxiu_ceshi.com;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class Login_Servlet
*/
@WebServlet("/Login_Servlet")
public class Login_Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Login_Servlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("UTF-8");//处理乱码问题
response.setCharacterEncoding("UTF-8");//处理乱码问题
//获得用户在register界面提交的数据
String username = request.getParameter("username");
String password = request.getParameter("password");
String confirmPassword = request.getParameter("confirmPassword");
String gender = request.getParameter("gender");
String youxaing = request.getParameter("youxaing");
String bfile = request.getParameter("bfile");
String hobby = request.getParameter("hobby");
String selectList = request.getParameter("selectList");
//判断密码是否正确
if (password.equals(confirmPassword)){//如果密码相同,重定向到成功界面
HttpSession session = request.getSession();//获取session
session.setAttribute("session_username",username);
session.setAttribute("session_password",password);
session.setAttribute("session_gender",gender);
session.setAttribute("session_youxaing",youxaing);
session.setAttribute("session_bfile",bfile);
session.setAttribute("session_hobby", hobby);
session.setAttribute("session_selectList",selectList);
request.getRequestDispatcher("SuccessServlet").forward(request, response);
// response.sendRedirect("register_login.jsp");//重定向到成功页面
}else {//如果密码不同,通知用户密码输入不一样
request.getSession().setAttribute("passwordError","yes");
request.getRequestDispatcher("ErrorServlet").forward(request, response);
// response.sendRedirect("register.jsp");//重定向到登陆界面
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>onlyxiu_ceshi</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Login_Servlet</servlet-name>
<servlet-class>onlyxiu_ceshi.com</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Login_Servlet</servlet-name>
<url-pattern>/onlyxiu_ceshi/Login_Servlet</url-pattern>
</servlet-mapping>
</web-app>

ErrorServlet.java的代码
package onlyxiu_ceshi.com;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class ErrorServlet
*/
@WebServlet("/ErrorServlet")
public class ErrorServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ErrorServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
response.setHeader("Content-type","text/html; charset=UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String gender = request.getParameter("gender");
String youxaing = request.getParameter("youxaing");
String bfile = request.getParameter("bfile");
String hobby = request.getParameter("hobby");
String selectList = request.getParameter("selectList");
PrintWriter out = response.getWriter();
out.print("<h1>用户注册信息</h1>");
out.print("用户名:\n"+username+"<br>");
out.print("密码:"+password+"<br>");
out.print("电子邮箱:"+youxaing+"<br>");
out.print("性别:"+gender+"<br>");
out.print("头像:"+bfile+"<br>");
out.print("爱好:"+hobby+"<br>");
out.print("喜欢的城市:"+selectList+"<br>");
// out.print("登陆失败");
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// doGet(request, response);
}
}
SuccessServlet.java
package onlyxiu_ceshi.com;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class SuccessServlet
*/
@WebServlet("/SuccessServlet")
public class SuccessServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public SuccessServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
response.setHeader("Content-type","text/html; charset=UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String gender = request.getParameter("gender");
String youxaing = request.getParameter("youxaing");
String bfile = request.getParameter("bfile");
String hobby = request.getParameter("hobby");
String selectList = request.getParameter("selectList");
PrintWriter out = response.getWriter();
out.print("<h1>用户注册信息</h1>");
out.print("用户名:\n"+username+"<br>");
out.print("密码:"+password+"<br>");
out.print("电子邮箱:"+youxaing+"<br>");
out.print("性别:"+gender+"<br>");
out.print("头像:"+bfile+"<br>");
out.print("爱好:"+hobby+"<br>");
out.print("喜欢的城市:"+selectList+"<br>");
// out.println("登陆成功");
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// doGet(request, response);
}
}


到此这篇关于JavaWeb之Servlet注册页面的实现示例的文章就介绍到这了,更多相关Servlet注册页面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

