基于OpenCv与JVM实现加载保存图像功能(JAVA 图像处理)
目录
- 加载图片
- 保存图片
加载图片
openCv有一个名imread的简单函数,用于从文件中读取图像
imread 函数位于Imgcodecs类的同名包中。
加载图片代码
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.Core;
import org.opencv.imgcodecs.Imgcodecs;
import origami.Origami;
public class HelloCv {
public static void main(String[] args) throws Exception {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
Mat mat = Imgcodecs.imread("./images/test.jpg");
System.out.println(mat.width()+"x"+mat.height()+","+mat.type());
}
}

加载成功会输出以下消息

这个函数也可以加载灰度图像
通过IMREAD_GRAYSCALE进行控制
Mat mat = Imgcodecs.imread("./images/test.jpg",Imgcodecs.IMREAD_GRAYSCALE);
IMREAD_GRAYSCALE将图像强制转换为灰度图像并加载到Mat对象中
除了IMREAD_GRAYSCALE参数外,还可以传递其他参数得到特定的处理通道和图像深度


保存图片
imwrite函数可以用来保存图片,也是 Imgcodecs类中
我们的图片是彩色的,通过IMREAD_GRAYSCALE改变为灰度图片,并以output.jpg为名输出
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.Core;
import org.opencv.imgcodecs.Imgcodecs;
import origami.Origami;
public class HelloCv {
public static void main(String[] args) throws Exception {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
Mat mat = Imgcodecs.imread("./images/test.jpg",Imgcodecs.IMREAD_GRAYSCALE); //灰度加载
System.out.println(mat.width()+"x"+mat.height()+","+mat.type());
Imgcodecs.imwrite("./images/output.jpg",mat);
}
}


对于JPEG,可以使用CV_IMWRITE_JPEG_QUALITY参数,参数值范围为0~100(值越大图像质量越高)。默认值是95。
对于PNG,可以使用0~9作为压缩程度的参数值,值越大表示图像越小且压缩时间越长。默认值是3。
可以通过使用另一个叫作MatOfInt的OpenCV对象来实现使用压缩参数压缩输出文件,MatOfInt是一个整型矩阵,或者是一个更简单的形式,即数组。
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.Core;
import org.opencv.core.MatOfInt;
import org.opencv.imgcodecs.Imgcodecs;
import origami.Origami;
public class HelloCv {
public static void main(String[] args) throws Exception {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
Mat mat = Imgcodecs.imread("./images/test.jpg",Imgcodecs.IMREAD_GRAYSCALE);
System.out.println(mat.width()+"x"+mat.height()+","+mat.type());
MatOfInt moi = new MatOfInt(Imgcodecs.IMWRITE_PNG_COMPRESSION,9);
Imgcodecs.imwrite("./images/output.png",mat,moi);
}
}
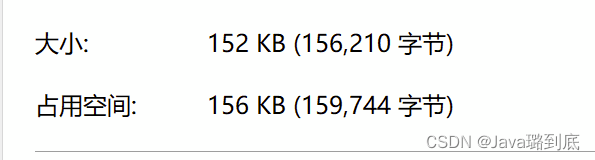
未压缩前大小

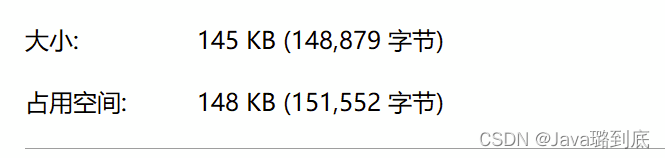
压缩后大小

到此这篇关于基于OpenCv与JVM实现加载保存图像功能(JAVA 图像处理)的文章就介绍到这了,更多相关java OpenCv加载保存图像内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

