微信小程序事件绑定传参冒泡及捕获的示例详解
目录
- 常见的事件有:
- currentTarget和target的区别
- 事件传递参数
- touches和changedTouches的区别
- 事件的绑定两种方法
- 事件传参
- 事件的冒泡与事件的捕获
- 小结
常见的事件有:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
有两个注意点:
Touchcancle: 在某些特定场景下才会触发(比如来电打断等)
tap事件和longpress事件通常只会触发其中一个
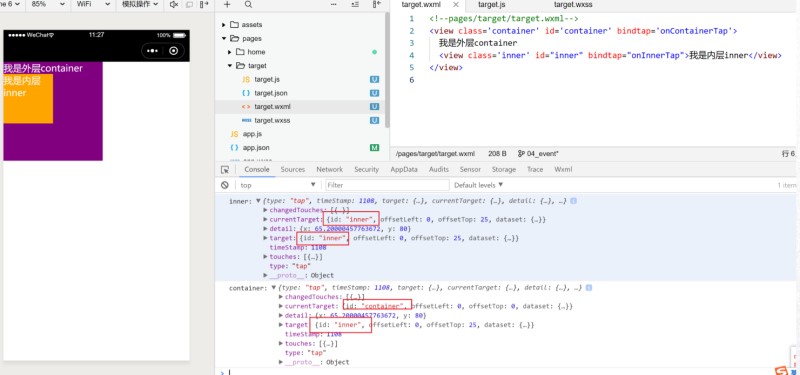
currentTarget和target的区别

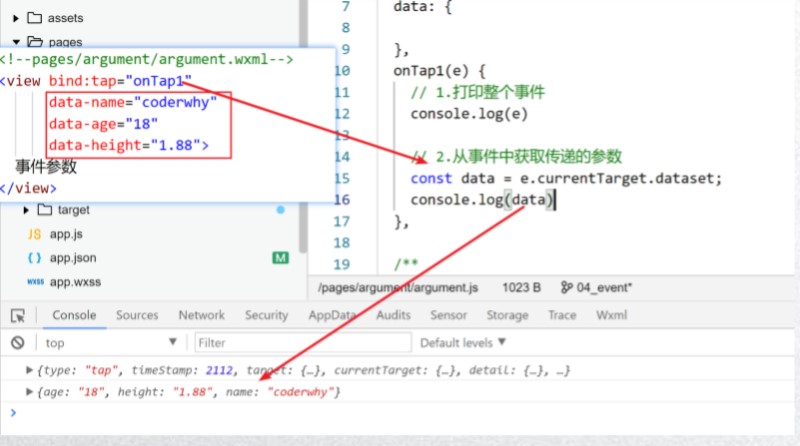
事件传递参数
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过
data-属性来完成:
1 格式:data-属性的名称
2 获取:e.currentTarget.dataset.属性的名称

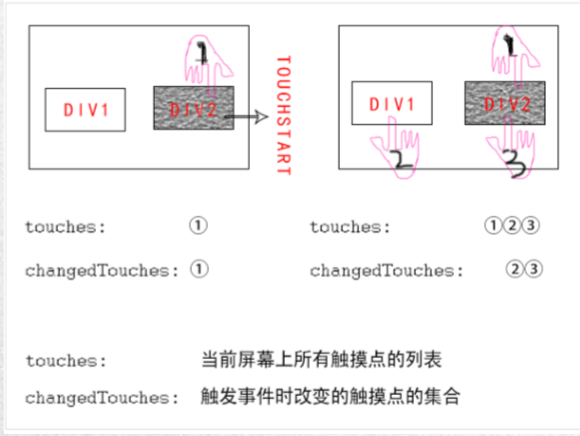
touches和changedTouches的区别

事件的绑定两种方法
第一种:bind:事件名 推荐方式,冒号隔开
wxml文件:
<button bind:tap="click1" data-name="{{name}}" data-age="18" id="bt">我是按钮</button>
js文件:
Page({
/**
* 页面的初始数据
*/
data: {
name:"jeff"
},
//e为事件对象,事件所有产生的数据都在e中
click1:function(e){
console.log("你点击了事件1",e)
},
)}
第二种:bind事件名 不隔开
wxml文件:
<view bindtap="click2">我是事件2</view>
js文件:
Page({
/**
* 页面的初始数据
*/
//e为事件对象,事件所有产生的数据都在e中
click2:function(e){
console.log("你点击了事件2",e)
},
)}
事件传参
关键字:setDate
WXML文件:
<button bind:tap='click2'>你当前点击了{{num}}次</button>
js文件
// pages/test/test.js
Page({
data: {
num:0,
},
click2: function (e) {
this.setData({
num:this.data.num+1
})
console.log('你点击了按钮2')
},
})
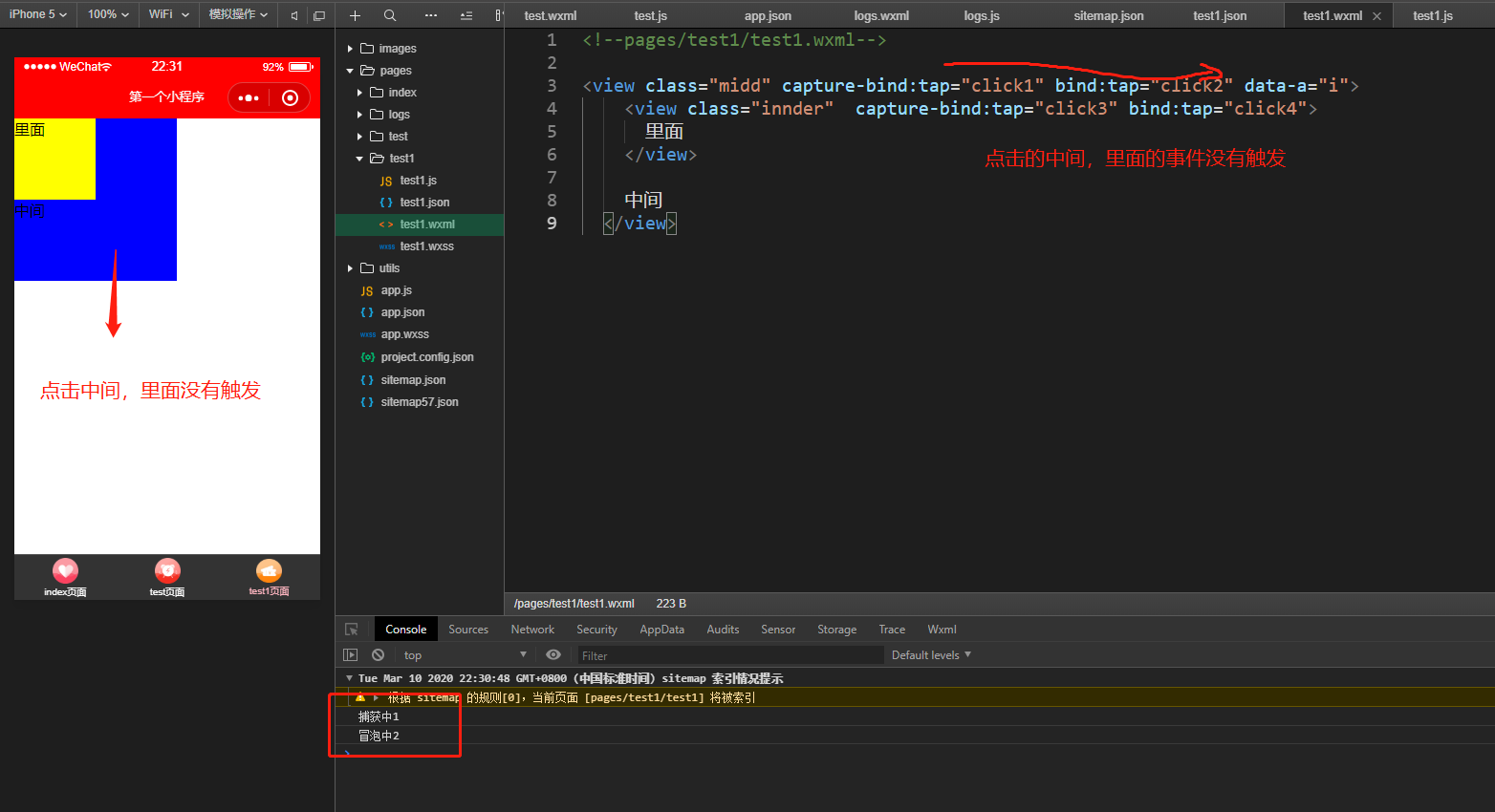
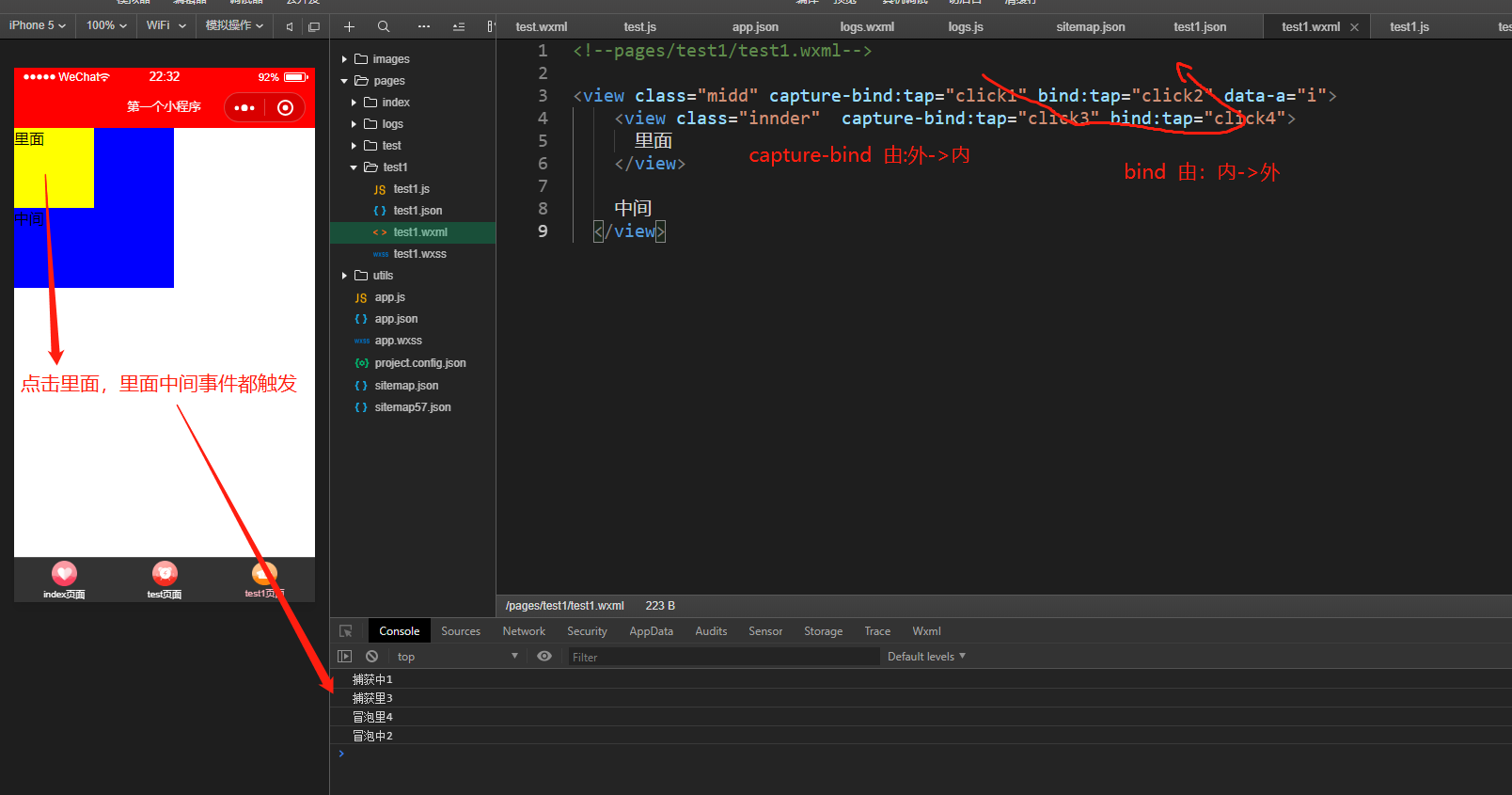
事件的冒泡与事件的捕获
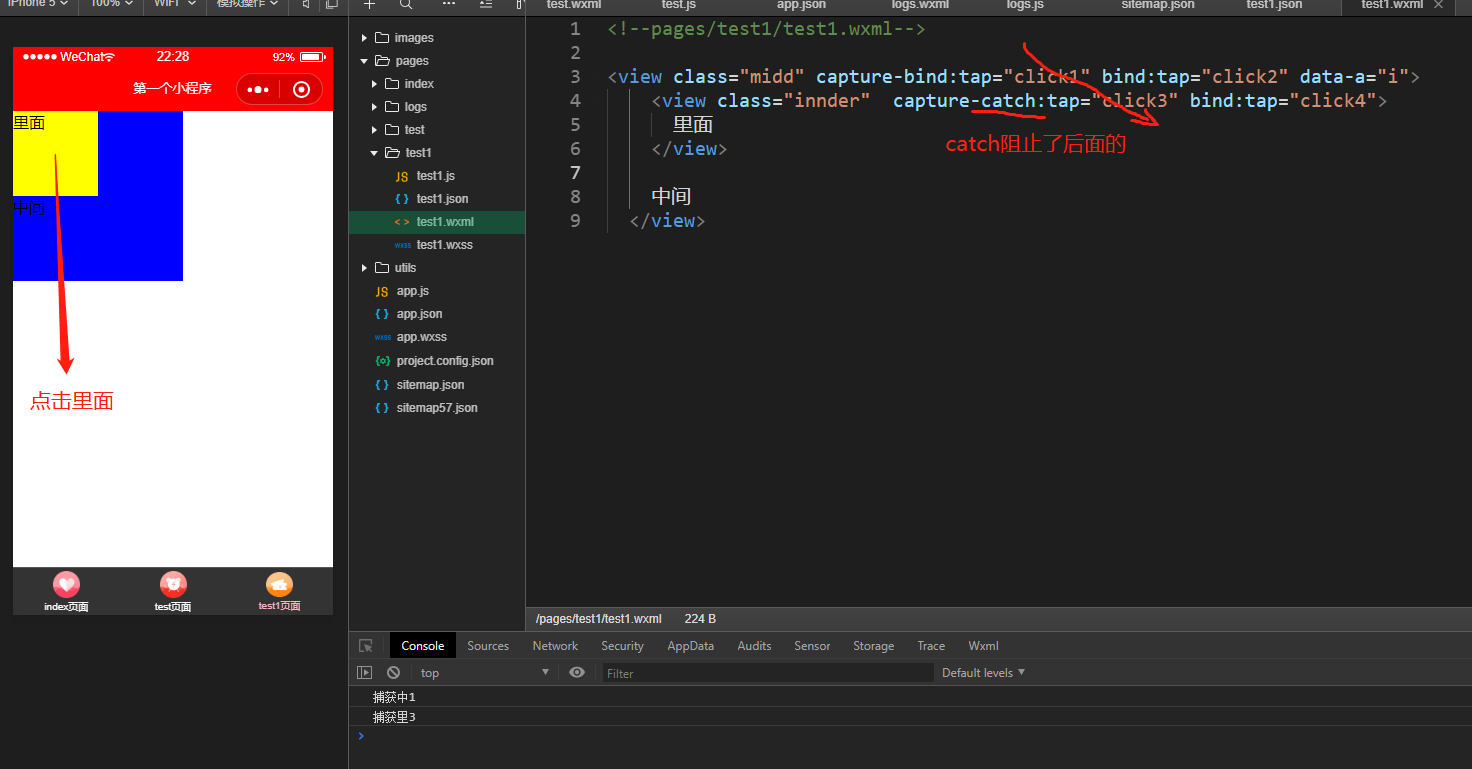
capture-bind:tap="click1" # 事件捕获,执行顺序:由外->内 bind:tap="click2" # 事件冒泡,执行顺序:由内->外 catch: 阻止事件捕获 capture-catch:tap="click3" # 顺序执行到click3,不包括click3.后面不再继续执行,阻止了


catch阻止捕获

小结
1 响应函数直接写在page对象中就可以了,不需要和vue一样写在methods里面
2 <view bind:事件名称 = "响应函数的函数名" data-参数名 = "值">
3 获取点击事件传过来的值,在事件对象中。例如:e.currentTarget.dataset中
以上就是微信小程序事件绑定传参冒泡及捕获的示例详解的详细内容,更多关于微信小程序事件绑定传参冒泡及捕获的资料请关注我们其它相关文章!
赞 (0)

