解决运行vue项目内存溢出问题
目录
- 运行vue项目内存溢出
- 记录一下
- JavaScript heap out of memory(Vue项目运行内存溢出)
- 解决方法
运行vue项目内存溢出
npm clone下拉的项目,start时,报超出内存。查询各种方法,下面这种,解决了问题。
记录一下
(1)全局安装increase-memory-limit
npm install -g increase-memory-limit
(2)进入相应的项目目录下,执行
increase-memory-limit
然后再运行就不会内存溢出了
JavaScript heap out of memory(Vue项目运行内存溢出)
VUE项目首次npm run dev能正常运行,更改部分代码后保存运行抛出错误。

分析原因:JavaScript heap out of memory(应该是内存溢出的原因)
解决方法
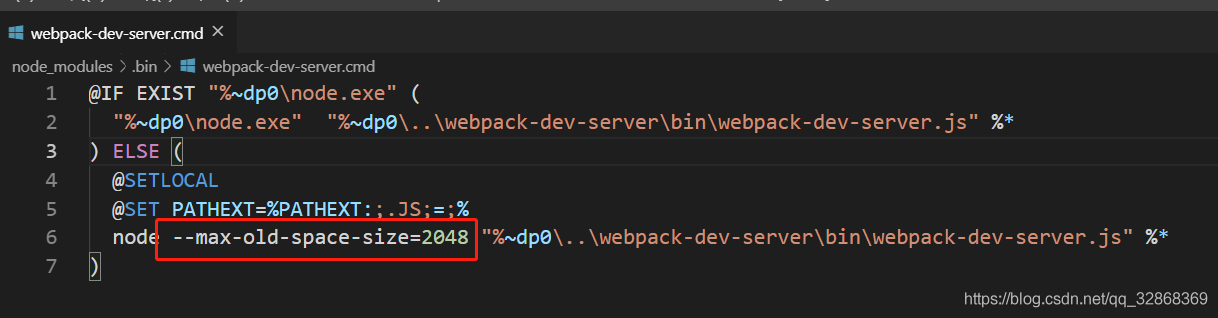
找到node_modules/.bin/webpack-dev-server.cmd这个文件,添加一句:“–max-old-space-size=2048”

注意:–max-old-space-size=2048直接添加到node后面,不能加到双引号里面
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue项目运行或打包时,频繁内存溢出情况问题
目录 vue项目运行或打包,频繁内存溢出 解决方案 项目内存溢出导致项目启动失败解决 现象 方案 vue项目运行或打包,频繁内存溢出 Vue项目运行或打包时,频繁内存溢出情况 CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决 解决方案 1.全局安装increa
-
Vue优化:常见会导致内存泄漏问题及优化详解
如果你在用 Vue 开发应用,那么就要当心内存泄漏的问题.这个问题在单页应用 (SPA) 中尤为重要,因为在 SPA 的设计中,用户使用它时是不需要刷新浏览器的,所以 JavaScript 应用需要自行清理组件来确保垃圾回收以预期的方式生效.因此在vue开发过程中,你需要时刻警惕内存泄漏的问题,这些内存泄漏往往会发生在使用 Vue 之外的其它进行 DOM 操作的三方库时,请确保测试应用的内存泄漏问题并在适当的时机做必要的组件清理. 下面是我开发过程中遇到,并查资料总结的内存泄漏问题,会持续更新中
-
解决运行vue项目内存溢出问题
目录 运行vue项目内存溢出 记录一下 JavaScript heap out of memory(Vue项目运行内存溢出) 解决方法 运行vue项目内存溢出 npm clone下拉的项目,start时,报超出内存.查询各种方法,下面这种,解决了问题. 记录一下 (1)全局安装increase-memory-limit npm install -g increase-memory-limit (2)进入相应的项目目录下,执行 increase-memory-limit 然后再运行就不会内存溢出了
-
vue项目内存溢出问题及解决方案
目录 vue项目内存溢出的解决 vue项目内存溢出问题 问题 解决方法1 解决方法2 总结 vue项目内存溢出的解决 最近在对原有项目进行迭代升级,有用代码越来越多,导致内存溢出了. 正常启动运行还是可以的,但是 只要对代码进行简单修改,在热更新的时候项目就会直接崩掉.这就导致了10分支的开发差不多有7分钟的时间在重启项目,严重影响开发效率,让人上火. 刚好同事之前也遇到过,特点问了一下解决方式. 说下解决 npm install -g increase-memory-limit npx cro
-
解决cordova+vue 项目打包成APK应用遇到的问题
公司前端界面用的是vue,我要嵌入到Android中生成App 第一步:安装node node安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装.安装之后在命令行中使用"node -v" 检查安装是否成功. npm安装:由于新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了.同样可以通过输入 "npm -v" 来测试是否成功安装. 第二步:安装cordova 1. 打开cmd 输入命令:npm instal
-
一文教会你如何运行vue项目
目录 一.运行vue项目 1.下载node.js 2.安装 webpack 3.安装vue-cli脚手架 4.使用vue-cli创建项目 5.运行项目 二.运行别人的项目 1.删除package-lock.json文件 2.切换项目目录 3.清除npm缓存 总结 一.运行vue项目 1.下载node.js 安装完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了 2.安装 webpack npm install webpack -g 安装完成后分别在cmd中执行npm
-
解决在vue项目中,发版之后,背景图片报错,路径不对的问题
解决方法: 在utils.js里边的 加上publicPath:'../../', 在引入图片或者背景图的时候,使用方法: 以上这篇解决在vue项目中,发版之后,背景图片报错,路径不对的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 关于Vue背景图打包之后访问路径错误问题的解决 vue-cli中打包图片路径错误的解决方法 关于vue.js发布后路径引用的问题解决 vue cli使用绝对路径引用图片问题的解决 详解vue-cil和webp
-
使用IDEA工具配置和运行vue项目及遇到的坑
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西,就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便 大家不去采坑,直接运行好 一.在IDEA中配置vue插件 点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了. 二.搭建node.js环境 安装node.js 可以去官网下载:安装过程
-
详解如何运行vue项目
在师兄的推荐下入坑vue.js ,发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家. 可以看下我的github:https://github.com/padipata ,里面有我学习.工作写的一些vue项目. 言归正传~~ 首先,列出来我们需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.js从node.js官网下载
-
解决在vue项目中webpack打包后字体不生效的问题
最近在项目开发过程中遇到如下问题:开发环境中设置的字体样式使用webpack打包后到生产环境不生效.如图: 打开控制台查看元素样式,发现在开发环境的时候"微软雅黑"被解析成unicode编码并且带着双引号, 但使用webpack打包以后,"微软雅黑"的双引号被错误解析并多加了个反斜杠,导致字体不生效. 解决方法: 尝试了一下去掉双引号,也就是font-family:微软雅黑,这样浏览器并不会把中文字体用unicode编码,样式也可以正常显示.但为了更好的兼容性,这里
-
解决webpack多页面内存溢出的方法示例
因为自己的项目是基于vue-cli3进行开发,所以这里只讨论这种情况下的解决办法 在进行多页面开发的时候,项目刚开始阶段,因为文件较少,所以代码编译速度还行,但是随着项目逐渐增大,webpack编译的速度越来越慢,并且经常出现内存溢出的情况. 下面就是几种尝试的方法,加快编译的速度 增加Node运行内存 在Node中通过JavaScript使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB).所以不管电脑实际的运行内存是多少,Node在运行代码编译的时候,使用
随机推荐
- 如何让用户再次访问我的网站时不需再提交相关信息?
- vbs版IP地理位置查询小偷
- Android取消EditText自动获取默认焦点
- Mysql的longblob字段插入数据问题解决
- Mysql提权方法利用
- js继承call()和apply()方法总结
- jQuery构造函数init参数分析续
- jquery实现很酷的网页顶部图标下拉菜单效果
- C# WinForm 判断程序是否已经在运行,且只允许运行一个实例,附源码
- Android中ViewPager组件的基本用法及实现图片切换的示例
- android调用web service(cxf)实例应用详解
- 新手学习.net的一列好走的路径及方法
- php为字符串前后添加指定数量字符的方法
- Android HTTP网络请求的异步实现
- android开发教程之使用线程实现视图平滑滚动示例
- 用不到50行的Python代码构建最小的区块链
- 基于JavaScript中标识符的命名规则介绍
- C语言二维数组几种常用的表示方法
- cProfile Python性能分析工具使用详解
- vue中的v-if和v-show的区别详解

