基于VS2019配置opencv4.0的方法步骤
前言:
不得不说网上搜到的垃圾配置方案真是多,基本上没几个能用的,东拼西凑花了一上午弄好了自己的环境
不说废话,直接上图干净利落
1、创建新空白项目

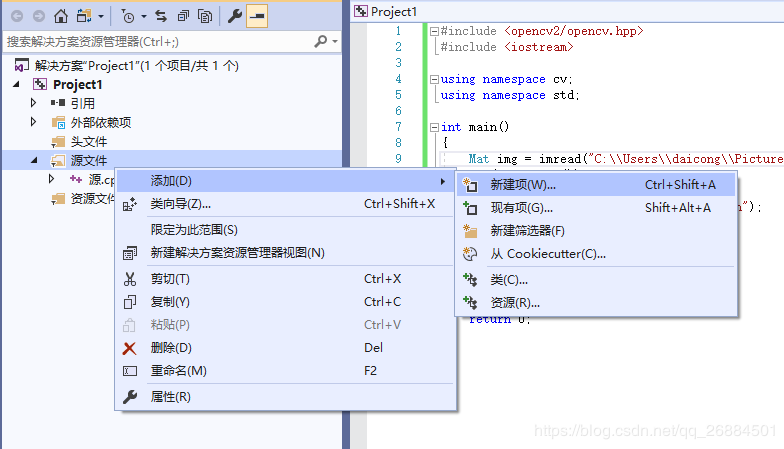
2、添加一个主文件


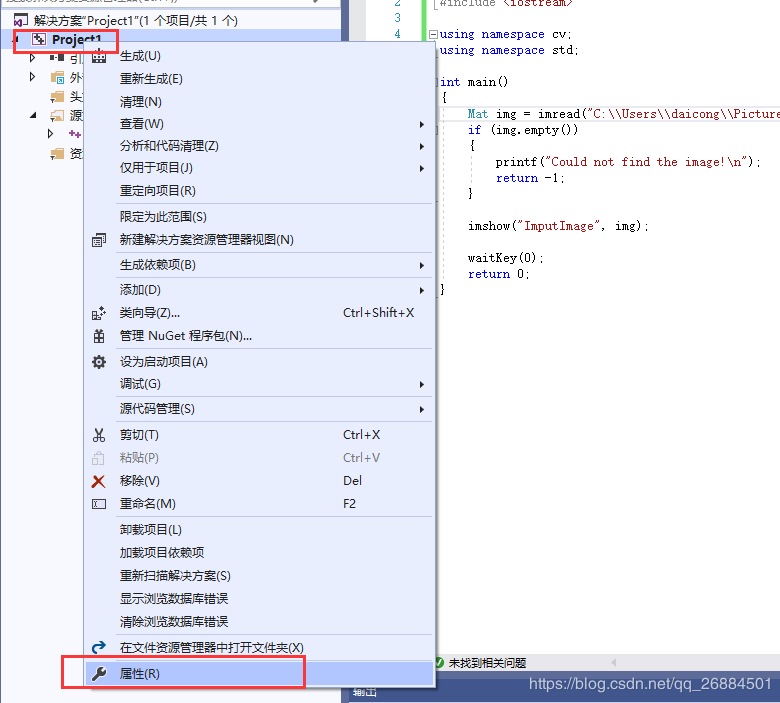
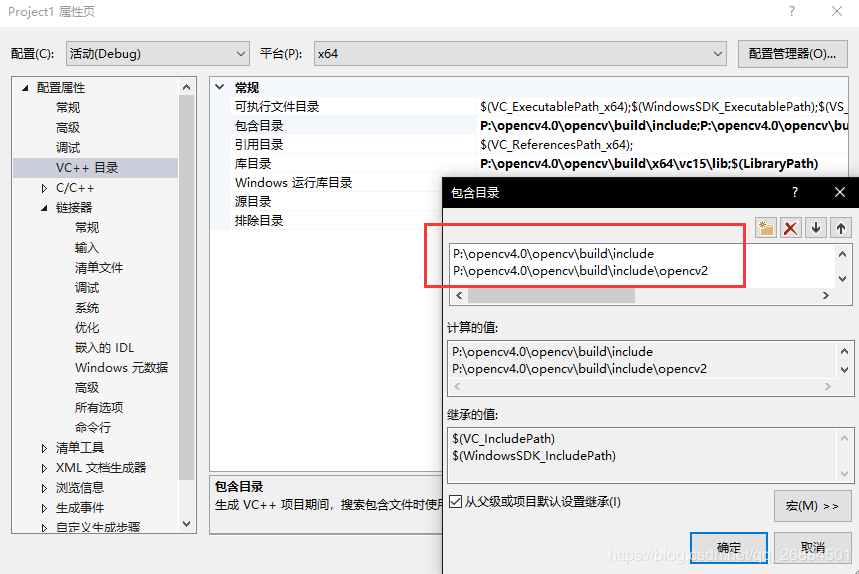
3、配置opencv环境




 4、
4、
链接器配置

 5、
5、
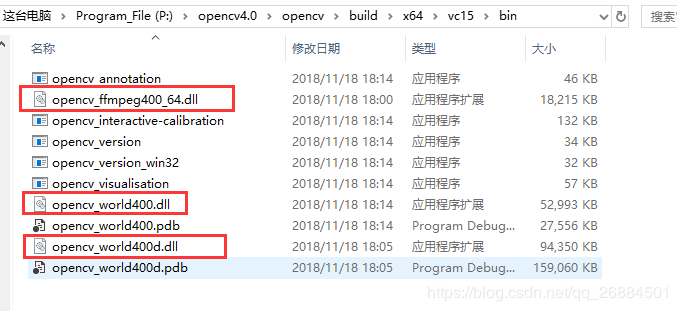
将opencv添加到计算机环境中
 6、
6、
将文件复制到C盘的C:\Windows\SysWOW64和C:\Windows\System32文件夹中

7、最后一步:运行测试环境,测试图片自己加进去,要用双斜杠。
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main()
{
Mat img = imread("C:\\Users\\Pictures\\test.jpg");
if (img.empty())
{
printf("Could not find the image!\n");
return -1;
}
imshow("ImputImage", img);
waitKey(0);
return 0;
}
能正常输出则说明配置成功。
到此这篇关于基于VS2019配置opencv4.0的方法步骤的文章就介绍到这了,更多相关VS2019配置opencv4.0内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VS2019配置OpenCV时找不到Microsoft.Cpp.x64.user的解决方法
最近在配置OpenCV的时候,由于使用的是VS2019,结果找不到Microsoft.Cpp.X64.user这个文件.导致每次新建项目都得重新配置一遍,后来特意下载了vs2017,把下面这些文件拷到对应目录,就解决了. 下面附上三个文件的内容,只要按照上面目录,把文件放进去就可以了. Microsoft.Cpp.ARM.user.props <?xml version="1.0" encoding="utf-8"?> <Project Defau
-
VS2019配置opencv详细图文教程和测试代码的实现
摘要: vs2019新鲜出炉,配置opencv又有哪些不一样呢,这个教程将会一步一步的教你如何配置opencv和跑动opencv一个简单的项目. 环境: 系统:win10系统截至20190523版本 opencv版本:3.4.1版本 IDE:宇宙最强IDEA最新版本2019社区版 教程: 1.下载opencv安装包,由于4.0.1版本会出现不同的错误,我们将使用3.4.1版本.官网下载链接:https://opencv.org/releases.html#. 2.下载完opencv安装包后,双击
-
VS2019配置OpenCV4.1.0详细教程与测试代码(推荐)
软件需求 VS2019社区版.win10操作系统.opencv4.1.0 VS2019社区版(免费) 下载地址 OpenCV4.1.0 下载地址 配置系统环境变量 1.安装Opencv,双击刚下载好的OpenCV 选择安装目录,我选择的是C:\Opencv4.1 2.配置环境变量 注:OpenCV4.1.0没有x86,只配置x64就ok了 右键点击桌面电脑,再点击属性,进入以下界面 点击** 高级程序设置** 点击环境变量 在系统变量Path中添加环境变量 我的安装目录C:\Opencv4.1
-
VS2019下opencv4.1.2配置图文教程(永久配置)
关于VS2019的安装可参考:VS2019以及MFC的安装详细教程 一.使用VS2019创建控制台工程(举例,其他同理),并打开视图中的属性管理器,如图. 二.在属性管理器下,找到debug|x64,右击新建属性表,如图. 修改属性表名称.位置(我这没改),点击添加. 三.设置属性表属性.双击点开刚才新建的属性表. 1.设置包含目录 :如图,点击VC++目录下的包含目录进行编辑.输入之后点击确定. 输入:你的opencv所放目录\opencv\build\include\opencv2 你的op
-
vs2019永久配置opencv开发环境的方法步骤
有很多同学肯定想学习opencv相关的知识,但是有些情况下每建一次项目都要重新引入下各种文件是不是很苦恼,所以我也面临了这个问题,在网上看到很多的同学的方法,有的也都是很一样的,将什么.dll加入环境变量,然后设置项目配置文件什么的,这些东西我也尝试过,但是很容易忘记,我也特意写了一些笔记,但是有时还是会忘记.恰巧我也升级了vs2019,所以也打算更新下方法,做到一劳永逸.下面是教程部分.首先我们要安装好我们的opencv,然后我们安装以后会看到生成的文件夹.如图 这一切就是基础文件,所以这个务
-
详解VS2019+OpenCV-4-1-0+OpenCV-contrib-4-1-0
一.软件需求 VS2019社区版.win10操作系统.opencv4.1.0.opencv_contrib_4.1.0.cmake3.15.3 VS2019社区版(免费) 下载地址 OpenCV4.1.0 下载地址 OpenCV_contrib_4.1.0 下载地址 CMAKE 下载地址 二.CMAKE编译 在 D:\opencv_4.1.0 目录下创建个newbuild文件夹 进入cmake,配置OpenCV_4.1.0 配置OpenCV_contrib_4.1.0 注意:第2步操作时后面的路
-
Vs2019+Qt+Opencv环境配置心得(图文)
一.下载vs2019和qt (关于vs2019的配置方法不在赘述,上一篇已经讲解了,点击传送门) 1.下载vs2019,直接在官网点击下载即可,是免费的. 2. 下载qt,在官网站下载即可 关于vs和qt安装 vs2019安装到自定义的目录就行,根据个人需求选择需要的库,我选择的C++和python库 qt安装的话不需要太大改动,msvc2017或者2015选上就行,安装到自定义的目录一直下一步到安装完成. 二.将vs2019和qt添加到系统环境变量中 三.在vs2019中创建新项目并添加qt插
-
VS2019+python3.7+opencv4.1+tensorflow1.13配置详解
Visual Studio作为宇宙最强IDE,目前已更新到2019版,启动界面变成如下样式.其中还集成最新的 python 3.7,以后用Python的小伙伴再也不用担心没有好用的编辑器了. opencv目前已更新到4.1了,瞬间感觉自己老了有没有.新版本的opencv对Core模块中的一些像素级别的操作函数和Imgproc中大量图像处理函数做了整体优化,速度有显著提升.其中,最重要的是DNN模块支持更多来自tensorflow的网络模型( Faster-RCN, SSD, Mask-RCNN
-
VS2019+Opencv4.0+Win10配置详解
一.下载OpenCV4.0的安装文件: OpenCV官网 然后安装到你想要的地方 二.添加到Path里面: 并且把文件opencv_world400.dll和opencv_world400d.dll文件复制到 C:\Windows\SysWOW64这个文件夹: 三.配置Vs2019环境(OpenCV4.0只能用x64配置) 1.在把opencv的include添加到Include Directories和vc15\lib添加到Library Directories 2.在把opencv_wo
-
基于VS2019配置opencv4.0的方法步骤
前言: 不得不说网上搜到的垃圾配置方案真是多,基本上没几个能用的,东拼西凑花了一上午弄好了自己的环境 opencv4.0下载,vs2019下载 不说废话,直接上图干净利落 1.创建新空白项目 2.添加一个主文件 3.配置opencv环境 4. 链接器配置 5. 将opencv添加到计算机环境中 6. 将文件复制到C盘的C:\Windows\SysWOW64和C:\Windows\System32文件夹中 7.最后一步:运行测试环境,测试图片自己加进去,要用双斜杠. #include <openc
-
Android Studio4.0导入OpenCv4.3.0的方法步骤
1.准备环境 Android Studio4.0:官网下载:https://developer.android.google.cn/studio/ (Android Studio安装之前首先需要确认电脑上是否安装好JAVA环境,具体安装可以参考其他大佬,本文不作为重点) OpenCv4.3.0:官网下载:https://opencv.org/ 百度网盘:链接: https://pan.baidu.com/s/1aC2E_LT8yFkyAKgZhcNPbg 提取码: 7bk1 2.新建工程 双击打
-
VSCode配置C++环境的方法步骤(MSVC)
最近心血来潮,想用一下微软的VSCode写一下C++,然而第一步就卡住了,竟然不会配置C++环境,陆陆续续搞了两天,总算是弄明白了,网上msvc教程比较少,就打算分享出来,也记录下自己的历程. 先说说我的理解吧,Visual Studio Code和visual studio不同,后者是属于IDE是个集成开发环境,下载好基本就能直接用来写C++等: 而Visual Studio Code(以下简称VSC)是一个编辑器,简单来说和windows电脑上的那个看.txt文件的记事本一个类别,然而
-
C#实现基于XML配置MenuStrip菜单的方法
本文实例讲述了C#实现基于XML配置MenuStrip菜单的方法.分享给大家供大家参考.具体如下: 1.关于本程序的说明 用XML配置MenuStrip菜单,本程序只是提供一个思路.程序在Load函数中根据XML文件中的设置动态生成一个MenuStrip组件的Items集合. 程序示例如下: 2.使用到的XML文档示例 <?xml version="1.0" encoding="gb2312"?> <!--MenuStrip:mnsMainMenu
-
webpack3.0升级4.0的方法步骤
1.webpack 3.11升级4.26 为了提升打包效率,在webpack3.11基础之上做了升级,webpack4.0发布以来,零配置的webpack对项目本身提供的"打包"和"压缩"功能已经做了优化,如果在项目开始使用4.0而不用vue-cli的默认配置,遇到的问题或许能少一些. 2. 安装/升级依赖 这些依赖有的是在build过程中发现依赖有新的替换或者报错,逐步替换的,如果想遇到多个坑,可以先把webpack.webpack-cli升级到对应版本 devD
-
基于docker搭建nginx文件服务器的方法步骤
1.在本机新建配置文件docker_nginx.conf server { listen 7070; server_name localhost; charset utf-8; location /files { #在docker内nginx的目录 alias /home/files; expires 1d; allow all; autoindex on; } 2.启动命令 docker run --name nginx -d -p 7070:7070 -v D:\dev\nginx-1.13
-
Springboot2 配置AOP日志的方法步骤
Spring boot2 配置AOP前置增强,后置增强,异常增强,环绕增强,最终增强 关于AOP切面相关具体概念不做过多阐述(概念弄懂有利于理解思想),这是配置AOP的各种增强日志,解决日志嵌套在业务代码的麻烦和不科学 先来个Git demo项目压压惊: https://github.com/zhang-xiao-xiang/boot-aop (有的更新了一些) 1pom依赖(这里使用log4j2作为日志框架,因为比log4j或者其他日志框架,它效率更高,功能更加强大) <!-- 引入log4
-
在IDEA里gradle配置和使用的方法步骤
前言 有人说Gradle使用groovy语言编写,简单,明了没像maven使用xml臃肿,其实我倒不觉得,我觉得maven挺好的,管理jar依赖和项目生命周期挺方便的,我使用gradle只是因为公司用,不然我估计不会学习gradle.下面是gradle的优点,自己斟酌吧. 1. 按约定声明构建和建设: 2. 强大的支持多工程的构建: 3. 强大的依赖管理(基于Apache Ivy),提供最大的便利去构建工程: 4. 全力支持已有的 Maven 或者Ivy仓库基础建设: 5. 支持传递性依赖管理,
-
VMware配置VMnet8网络的方法步骤
目录 一.简介 二.配置步骤 一.简介 1.NAT模式(VMnet8)可以实现虚拟机之间.虚拟机和主机之间以及虚拟机和外部的网络通信: 2.虚拟机的IP只需要配置NAT网段中的IP,访问外部host可以通过宿主机IP访问.它不需要有外部网络独立的IP(即物理交换机网段中的IP): 3.虚拟机的网络配置确定后,就可以很少变动.因为NAT配置不变,宿主机连接的网络变化,不影响虚拟机. 二.配置步骤 1.关闭主机的防火墙(好像可以不用关闭) 2.关闭虚拟机的防火墙 切换root用户,输入以下命令 ce
随机推荐
- javascript Base类 包含基本的方法
- IOS UI学习教程之区分NSBundle和NSURL(读取文件、写入文件)
- javascript 中模板方法单例的实现方法
- 使用JavaScript实现表格编辑器(实例讲解)
- jquery库文件略庞大用纯js替换jquery的方法
- .net framework中引进的var对象类型声明
- 判断页面是关闭还是刷新的js代码
- mysql执行时间为负数的原因分析
- PHP网站备份程序代码分享
- JS实现仿饿了么在浏览器标签页失去焦点时网页Title改变
- document.all与WEB标准
- 几行js代码实现自适应
- 微信小程序getPhoneNumber获取用户手机号
- 修改nginx服务器类型实现简单伪装(隐藏nginx类型与版本等)
- 详解vue渲染函数render的使用
- 通过JS运行机制的角度说说作用域
- Android实现水波纹扩散效果的实例代码
- 12个提高JavaScript技能的概念(小结)
- IIS短文件名漏洞复现图文详解
- Python中函数参数调用方式分析

