Java图形界面之JFrame,JLabel,JButton详解
一、JFrame
package Demo03;
import javax.swing.*;
import java.awt.*;
public class JFrame01 {
public static void main(String[] args) {
JFrame f = new JFrame("第一个Swing窗体");
Dimension d = new Dimension(); // 创建一个Dimension 对象,通过设置这个对象去达到改变Frame窗体大小的目的
d.setSize(230,80); // set方法设置d对象大小
f.setSize(d); // 这里就是通过设置JFrame的大小为Dimension的大小的方法,去达到改变大小的目的
f.setBackground(Color.WHITE); // 设置颜色
Point p = new Point(300,200); // 设置坐标点,原理一样
f.setLocation(p); // 原理一样,因为设置的点是窗体的左上角,所以这么设置即可
f.setVisible(true); // 让窗体显示
/*
窗体首先需要能够显示出来
//f.setVisible(true);
以上便能够使窗体显示出来
然后是窗体的 大小以及位置,也就是约束
//f.setSize() 和 f.setLocation() 可以改变其大小和位置,也就是建立约束
其他的设置如底色等,如果缺省,会是白色
//f.setBackground(Color.WHITE);
*/
}
}
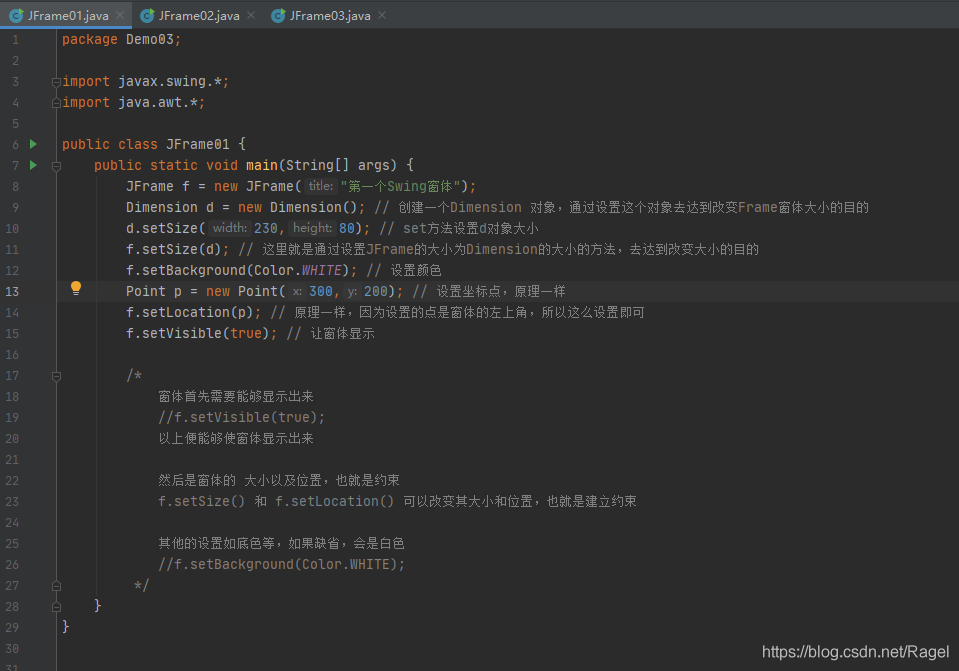
代码截图:


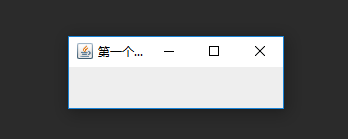
运行结果:
照着代码敲一遍,然后注释掉一部分代码,查看报错提示或者运行结果
从这个角度去学习也是可以的
二、JLabel
package Demo03;
import javax.swing.*;
import java.awt.*;
public class JFrame02 {
public static void main(String args[]){
JFrame frame = new JFrame("Welcome to Libra's learning space."); // 实例化窗口对象,这里主要是设置显示文字内容
JLabel lab = new JLabel("It is inside of learning space.",JLabel.CENTER); // 实例化标签文本,这里主要是设置显示文字内容
frame.add(lab); // 将标签添加进窗口
frame.setSize(500,300); // 设置窗口大小
frame.setBackground(Color.WHITE); // 设置窗口底色
frame.setLocation(300,200); // 设置窗口位置
frame.setVisible(true); // 设置窗口显示
/*
其他的组件需要通过添加才能够在窗口上
//frame.add(lab);
这里传入了两个参数,一个是文本内容,一个是文本样式,其中选择了居中,可以通过拖动窗口来检查是否居中
//JLabel lab = new JLabel("It is inside of learning space.",JLabel.CENTER);
在java中,所有的东西都是对象,所以都需要先实例化,也就是new一个出来,然后通过设置这个实例化后的对象进行使用
其他的与上一张基本一致,这里不再赘述
*/
}
}
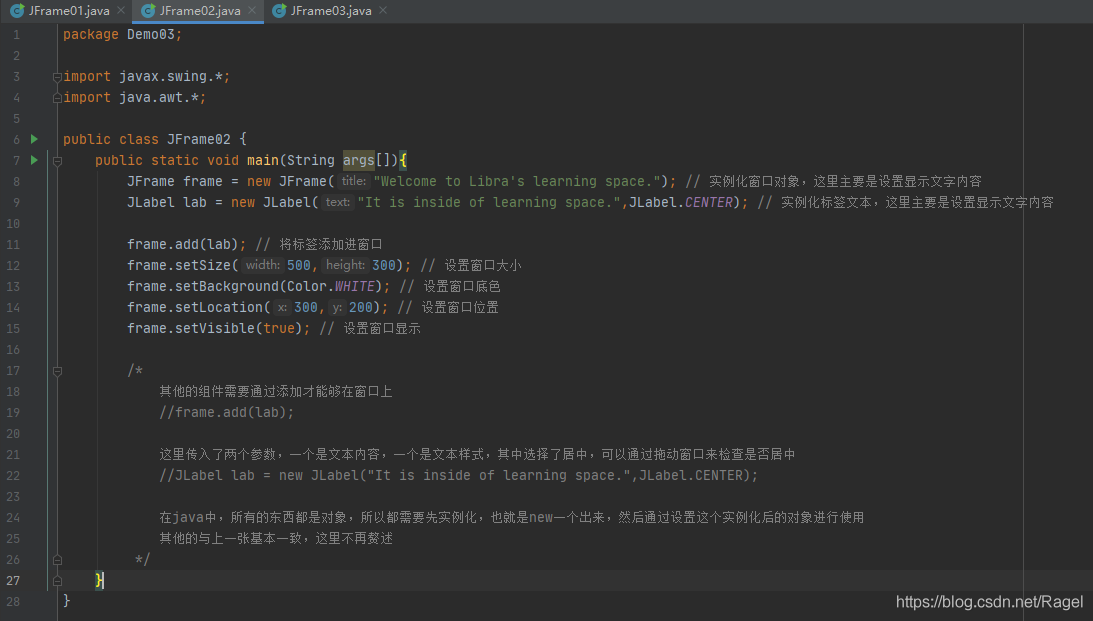
代码截图:

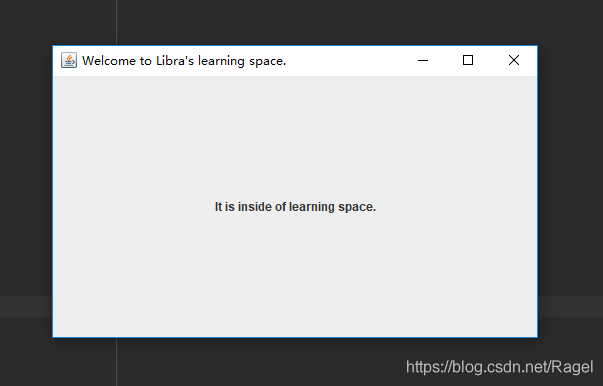
运行结果:

三、JButton
package Demo03;
import javax.swing.*;
import java.awt.*;
public class JFrame03 {
public static void main(String args[]){
JFrame frame = new JFrame("Welcome to Libra's learning space."); // 实例化窗口对象,这里主要是设置显示文字内容
JButton but = new JButton("It is Button."); // 实例化按钮
JLabel lab = new JLabel("This is Libra's learning space.",JLabel.CENTER); // 实例化标签对象
frame.add(but); // 将按钮添加进窗口
frame.add(lab); // 将标签添加进窗口
frame.setSize(500,300); // 设置窗口大小
frame.setBackground(Color.WHITE); // 设置窗口底色
frame.setLocation(300,200); // 设置窗口位置
frame.setVisible(true); // 设置窗口显示
but.setBounds(0,0,100,50); // 设置按钮大小及位置
lab.setBounds(0,0,50,50);
/*
实例化标签组件是为了不让按钮默认样式生效,当只有一个按钮组件的时候,默认填满整个窗口,读者可以自己手动尝试一下,复制了代码后将标签相关的代码注释掉
四个值都为int类型,分别是位置和大小
// but.setBounds(x,y,width,height);
按钮的显示文本可以像示例中这样实例化时设置,也可以稍后设置
下面第一行和后两行的效果是一样的,读者可以手动尝试一下
// JButton but = new JButton("It is Button.");
// JButton but = new JButton();
// but.setLabel("It is Button.");
其他的与前几张相差不大,这里不做赘述
*/
}
}
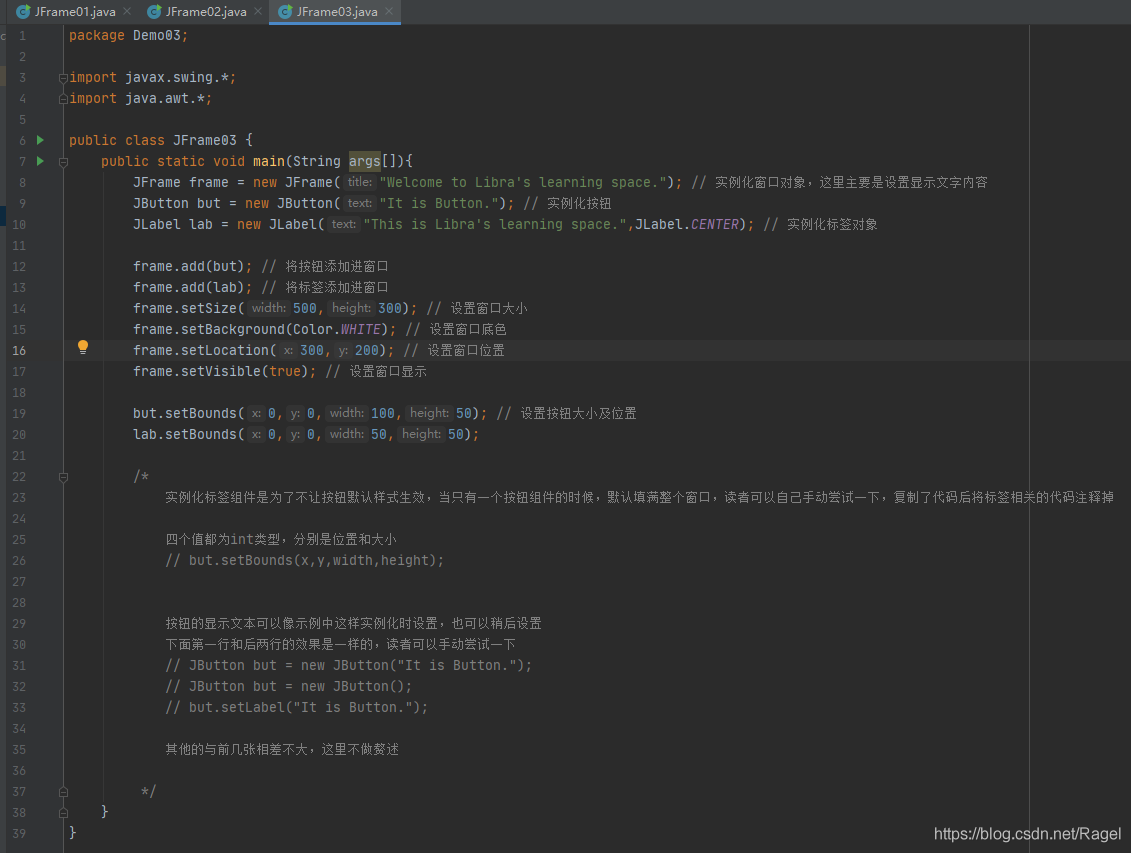
代码截图:

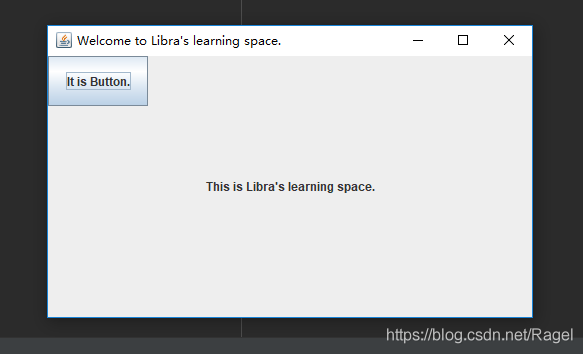
运行结果:

四、小结
想要达到图形化界面,那目的就是展示一些什么,例如图片,文字等。
而这些不能凭空产生,需要有一个能够装载其的容器,也就是窗口,接下来需要展示的内容都会在这个窗口上,窗口里。
窗口可以显示出来,但是计算机不知道会是什么样的,所以需要我们自己去设定其样式。
样式的设定可以缺省,一般来讲缺省了不会报错,因为其只是有一个默认值,所以缺省了会设定为默认值,例如窗口底色,大小,位置
窗口的形状等都可以自己去设定,具体的可以查阅官方文档主动学习
JLabel中不止可以设置文字,还可以设置图片,将图像数据以byte数组的形式设置上去
那既然JLabel可以,JButton上也是可以的,具体的可以查阅官方文档了解
到此这篇关于Java图形界面之JFrame、JLabel、JButton详解的文章就介绍到这了,更多相关Java JFrame、JLabel、JButton内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

