浅谈Vuex的状态管理(全家桶)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
以上是vuex的官方文档对vuex的介绍,官方文档对vuex的用法进行了详细的说明。这里就不再细讲vuex的各个用法,写这篇博客的目的只是帮助部分同学更快地理解并上手vuex。
1. 安装
$ npm install vuex --save
2. 在main.js 主入口js里面引用store.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/store' //引用store.js
Vue.config.productionTip = false //阻止在启动时生成生产提示
//vue实例
new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面
template: '<App/>',
components: { App }
})
3. 在store.js里引用Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //注册Vuex
// 定义常量 如果访问他的话,就叫访问状态对象
const state = {
count: 1
}
// mutations用来改变store状态, 如果访问他的话,就叫访问触发状态
const mutations = {
//这里面的方法是用 this.$store.commit('jia') 来触发
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
//暴露到外面,让其他地方的引用
export default new Vuex.Store({
state,
mutations
})
4. 在vue组件中使用
使用$store.commit('jia')区触发mutations下面的加减方法
<template>
<div class="hello">
<h1>Hello Vuex</h1>
<h5>{{$store.state.count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</div>
</template>
<!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 -->
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>
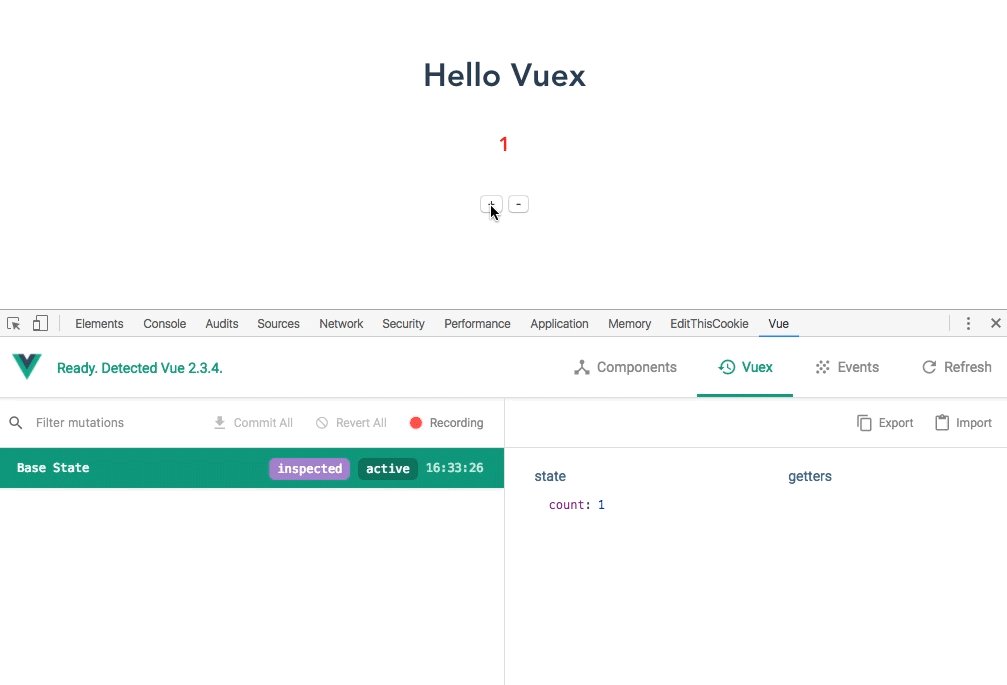
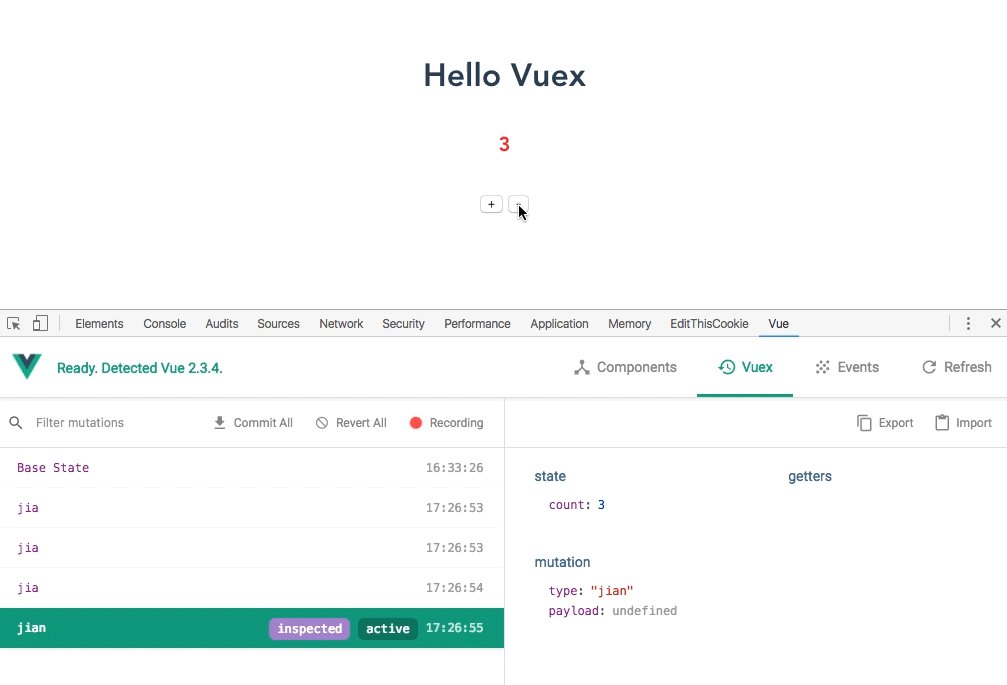
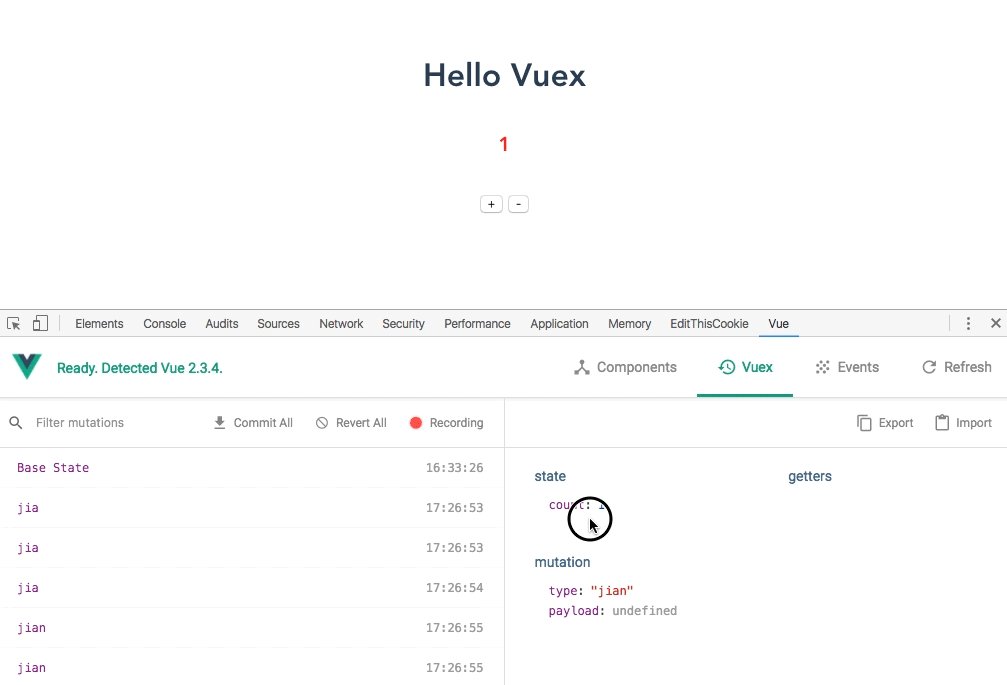
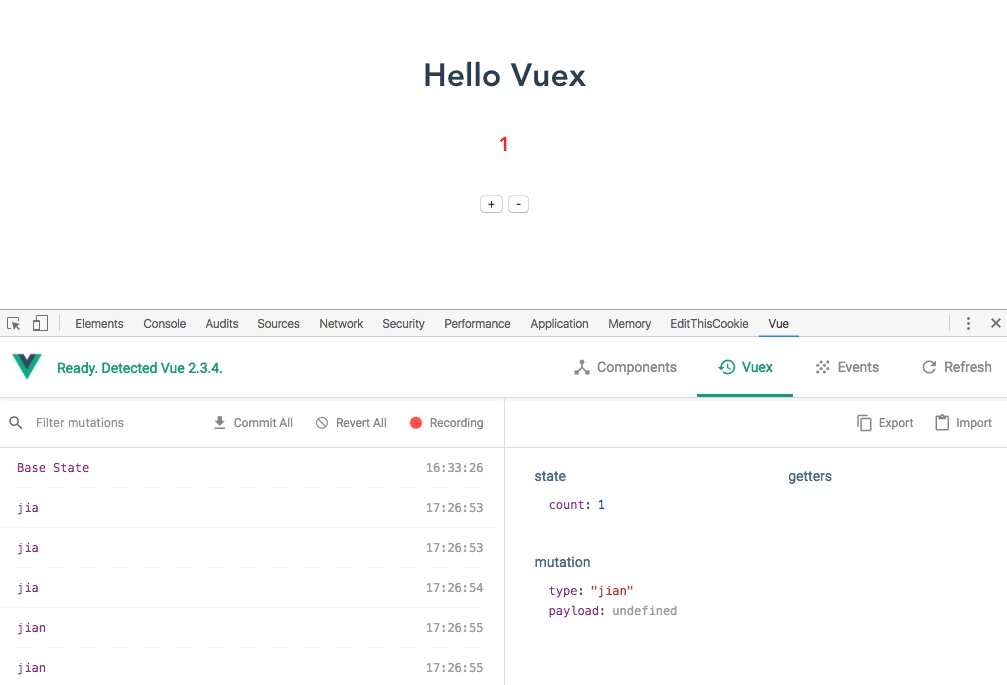
5. 查看演示

6. state访问状态对象
使用computed计算
<template>
<div class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
// 方法一
// computed: {
// count(){
// return this.$store.state.count + 6
// }
// }
// 方法二 需要引入外部 mapState
computed:mapState({
count:state => state.count + 10
})
// ECMA5用法
// computed:mapState({
// count:function(state){
// return state.count
// }
// })
//方法三
// computed: mapState([
// 'count'
// ])
}
</script>
7. mutations触发状态 (同步状态)
<template>
<div class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
</div>
</template>
<script>
import {mapState,mapMutations} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
//方法三
computed: mapState([
'count'
]),
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>
8. getters计算属性
getter不能使用箭头函数,会改变this的指向
在store.js添加getters
// 计算
const getters = {
count(state){
return state.count + 66
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
//count的参数就是上面定义的state对象
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script>
import {mapState,mapMutations,mapGetters} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>
9. actions (异步状态)
在store.js添加actions
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义常量
const state = {
count: 1
}
// mutations用来改变store状态 同步状态
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
// 计算属性
const getters = {
count(state){
return state.count + 66
}
}
// 异步状态
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
export default new Vuex.Store({
state,
mutations,
getters,
actions
})
在组件中使用
<template>
<div class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
<p>
<button @click="jiaplus">+plus</button>
<button @click="jianplus">-plus</button>
</p>
</div>
</template>
<script>
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
// 这里是数组的方式触发方法
...mapMutations([
'jia',
'jian'
]),
// 换一中方式触发方法 用对象的方式
...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus'
})
}
}
</script>
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>
10. modules 模块
适用于非常大的项目,且状态很多的情况下使用,便于管理
修改store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 1
}
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
const getters = {
count(state){
return state.count + 66
}
}
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
//module使用模块组的方式 moduleA
const moduleA = {
state,
mutations,
getters,
actions
}
// 模块B moduleB
const moduleB = {
state: {
count:108
}
}
export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

